概要
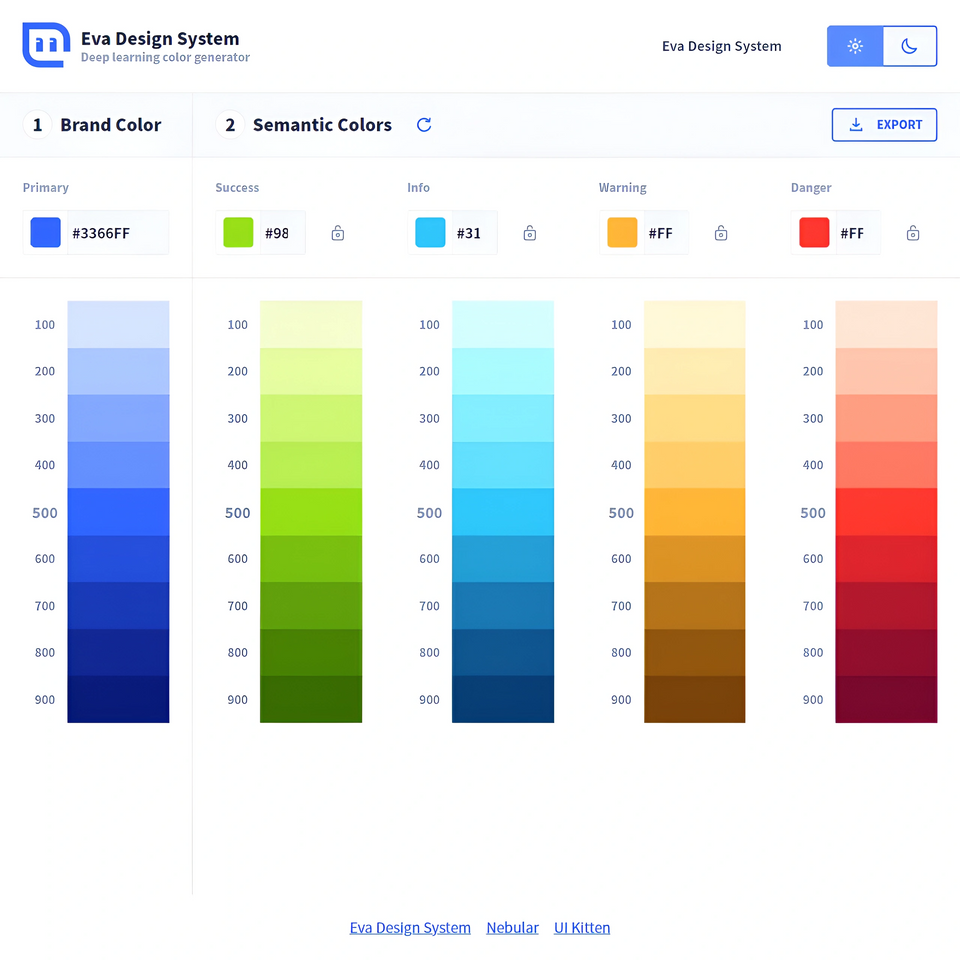
Eva Design System Color Generator は、UI コンポーネントライブラリ Eva Design System が提供するカラーパレット生成ツールです。
ディープラーニングを利用したアルゴリズムを使用し、自然な配色を生成するのが特徴です。
説明
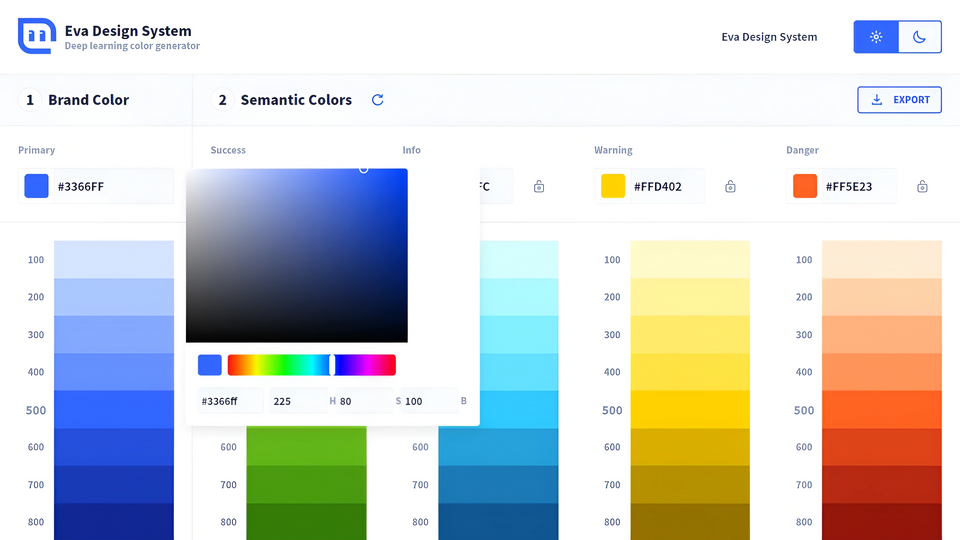
使用するには、まず Brand Color を入力します。

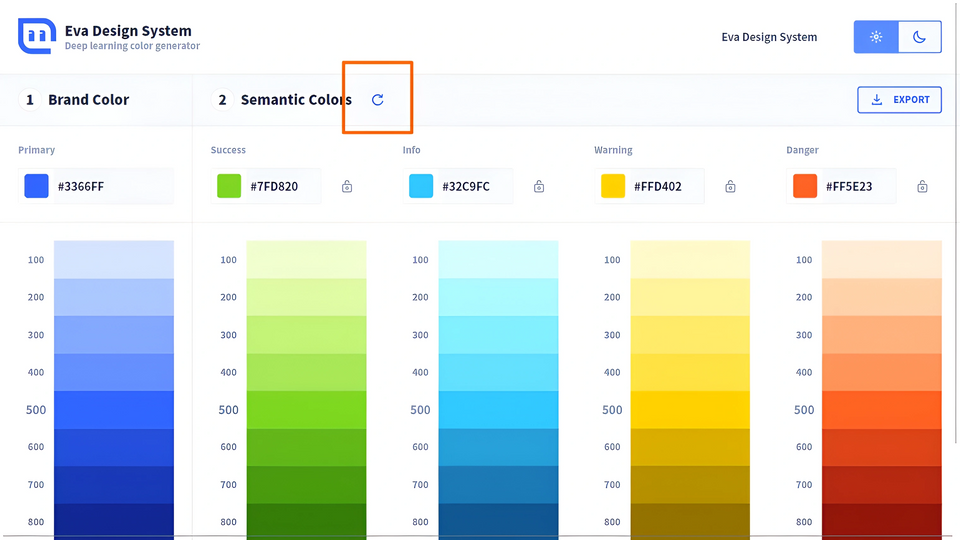
入力後は、色の明るさが異なる Brand Color の 100~900 のカラーパレットが生成されます。
それと同時に Brand Color に適した 4 色の Semantic Colors が生成されます。この Semantic Colors は、成功やエラーなどの状態を示す色として使用します。
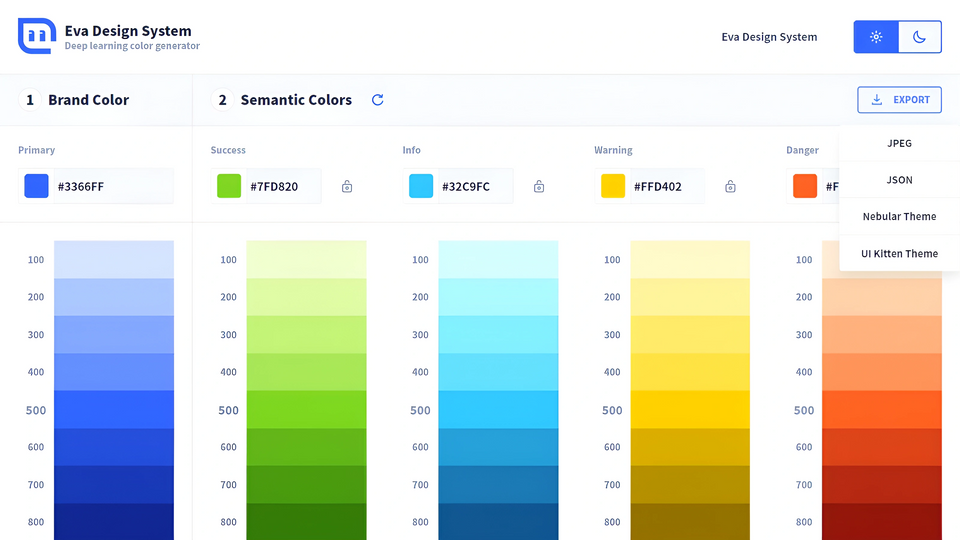
また、Semantic Colors は、更新アイコンのクリックでランダムに色が変化します。この 4 色はロックをかけることが可能です。

気に入ったカラーパレットができた後は、JSON ファイルなどで保存できます。
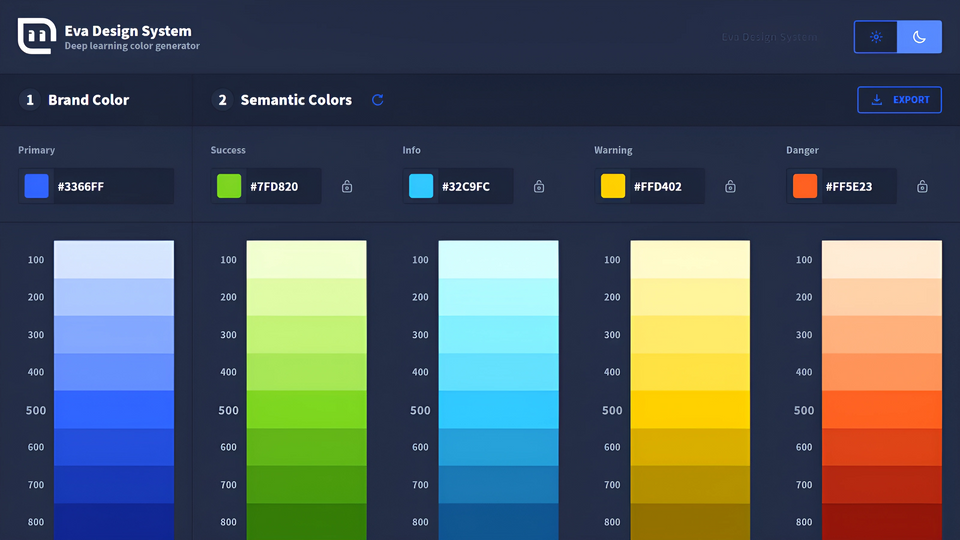
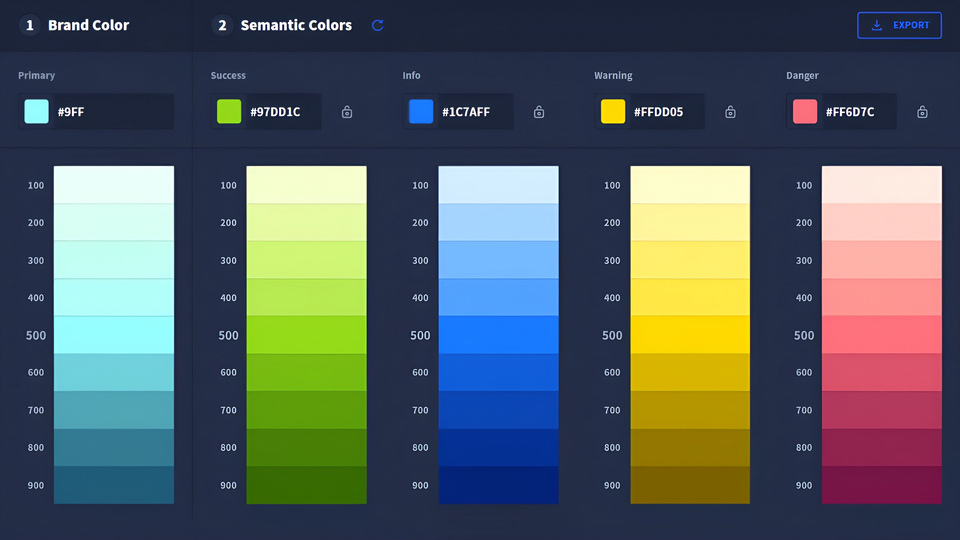
ブランドカラーが #9ff で生成されたカラーパレットを実際に使用してみます。統一感の出る配色だと思います。
ブランド
成功
情報
警告
失敗

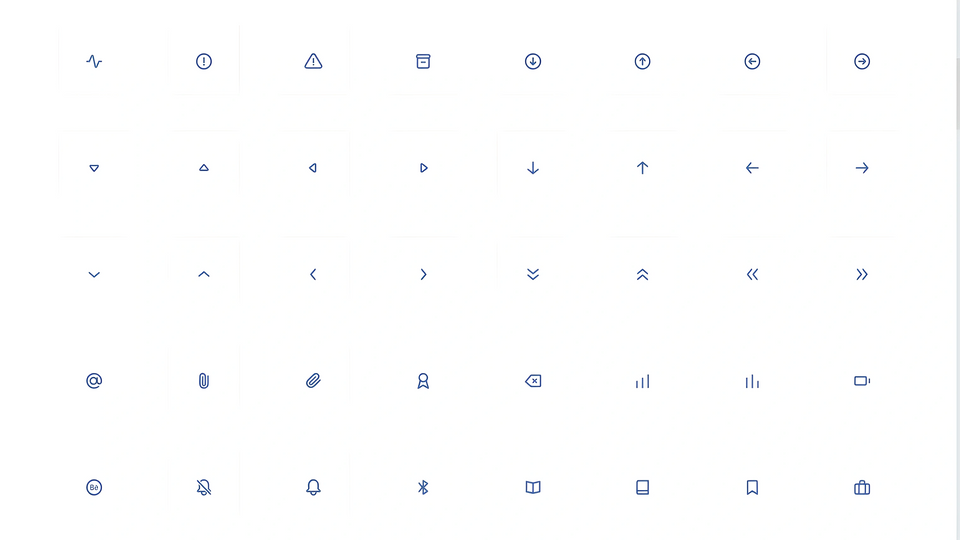
#9ff のカラーパレット尚、Eva Design System は、240 種類以上のアイコンをダウンロードできる Eva Icons も提供しています。優しく可愛らしいアイコンをお探しの方におすすめです。