概要
Contrast Ratio は、2 つの色のコントラスト比を計算するツールです。
また、コントラスト比が WCAG のレベル AA 達成基準に準拠しているかを確認できます。
説明
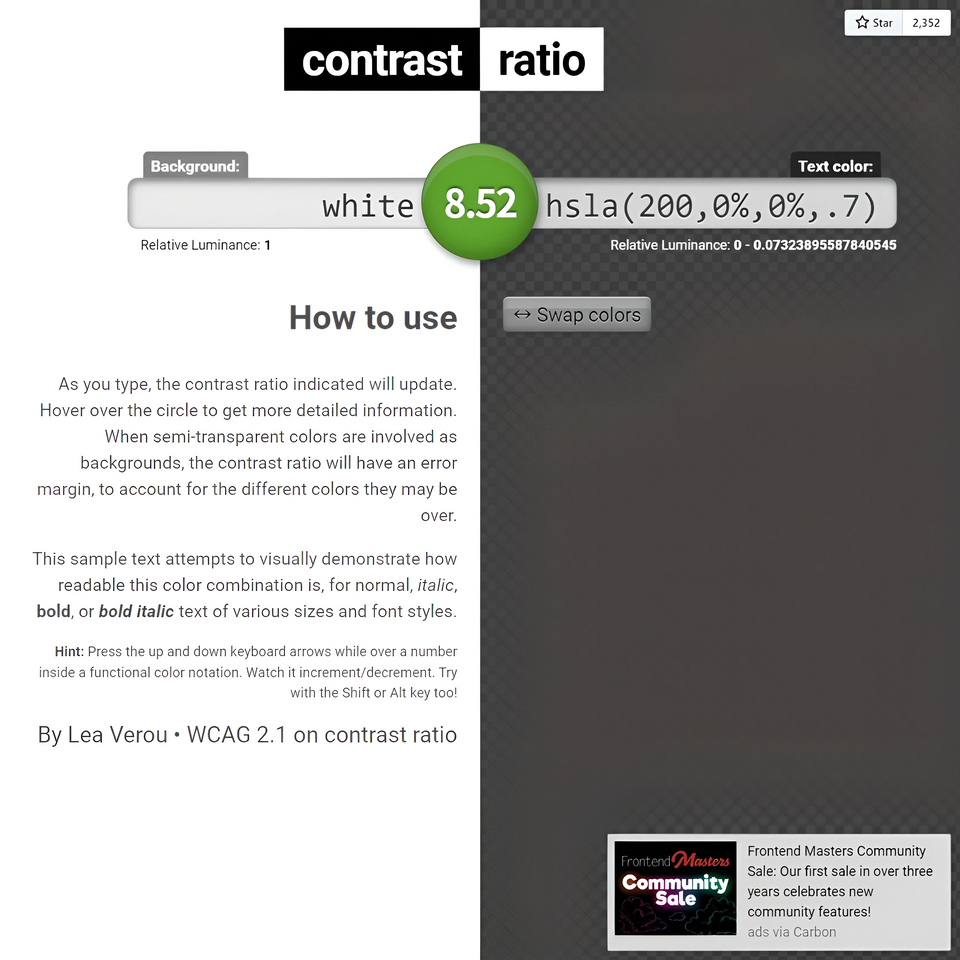
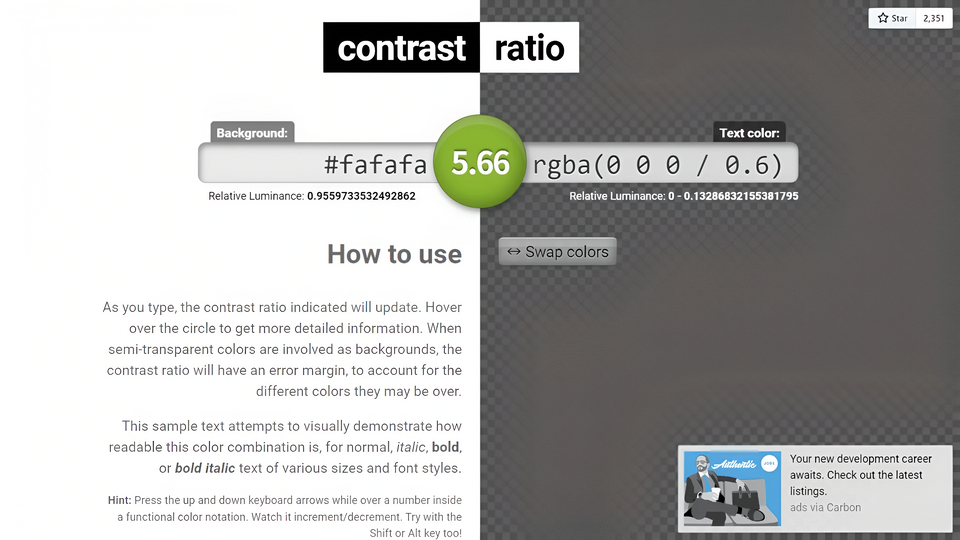
Background に背景色を、Text color に文字色を入力します。HEX や RGB のほか、RGBA や HSLA などアルファを使った入力が可能です。
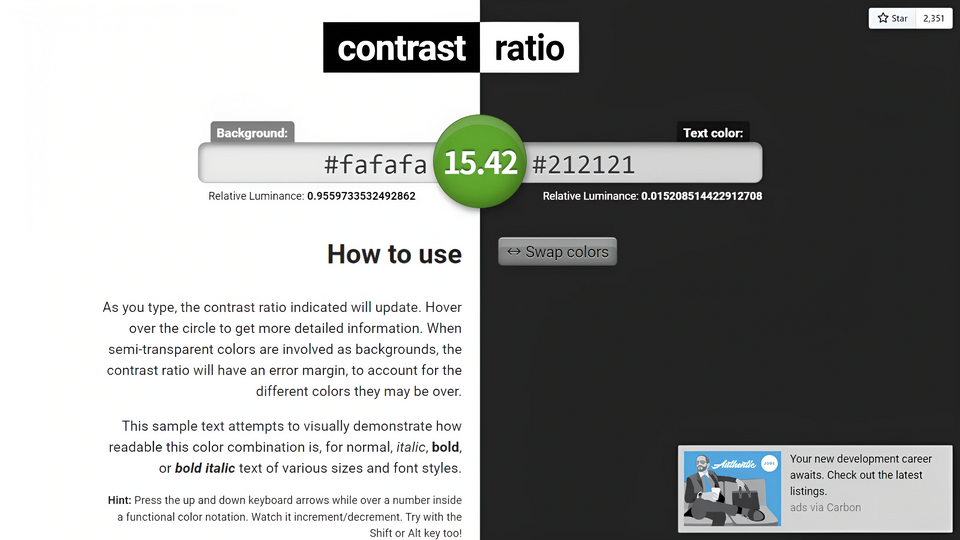
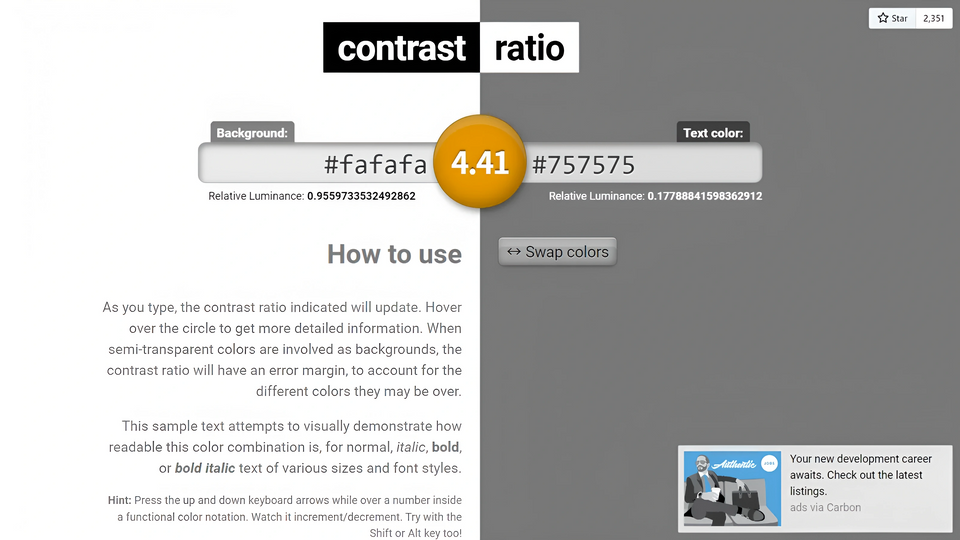
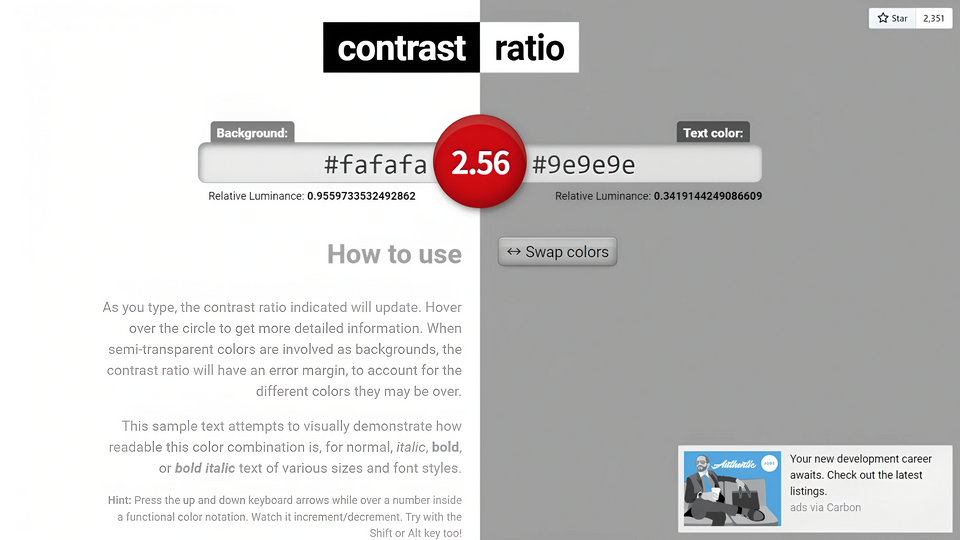
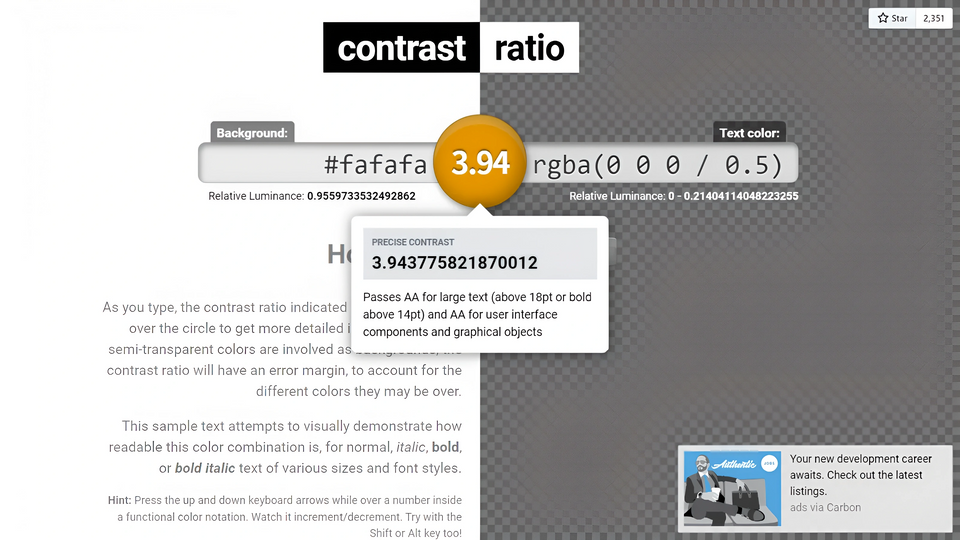
色を入力すれば、入力した 2 色のコントラスト比が中央に表示されます。また、WCAG のレベル AA 達成基準に準拠するかを 3 つの色で示します。3 つの色の意味は、コントラスト比のクリックで表示されます。

尚、3 つの色は、このような意味です。
| 色 | 意味 |
|---|---|
| 緑 | コントラスト比が 4.5:1 以上あり、中程度の弱視の人 (コントラスト強化支援技術を使用していない人) もテキストを読めます。 |
| 黄 | コントラスト比は 4.5:1 未満ですが、3:1 以上はあります。小さなサイズのテキストではコントラストが不十分ですが、大きなサイズのテキストなどには使用できます。 |
| 赤 | コントラスト比が 3:1 未満のため、コントラストが不十分です。 |
WCAG 2.2 のテキストのコントラストについては、Understanding Success Criterion 1.4.3: Contrast (Minimum) および Understanding Success Criterion 1.4.6: Contrast (Enhanced) をご覧ください。
また、WCAG 2.1 より非テキストのコントラストもレベル AA 達成基準に追加されました。詳しくは、Understanding Success Criterion 1.4.11: Non-text Contrast をご参考ください。
公開済みのサイトのコントラスト比を調べる場合は、axe や WAVE、Chrome デベロッパーツールなどの使用がおすすめです。コントラストに問題がある場合は、これらのツールが指摘してくれます。