概要
ColorSpace は、任意の 1 つの色からカラーパレットを生成するツールです。
また、任意の 2 つの色または 3 つの色からグラデーションを生成する機能もあります。
説明
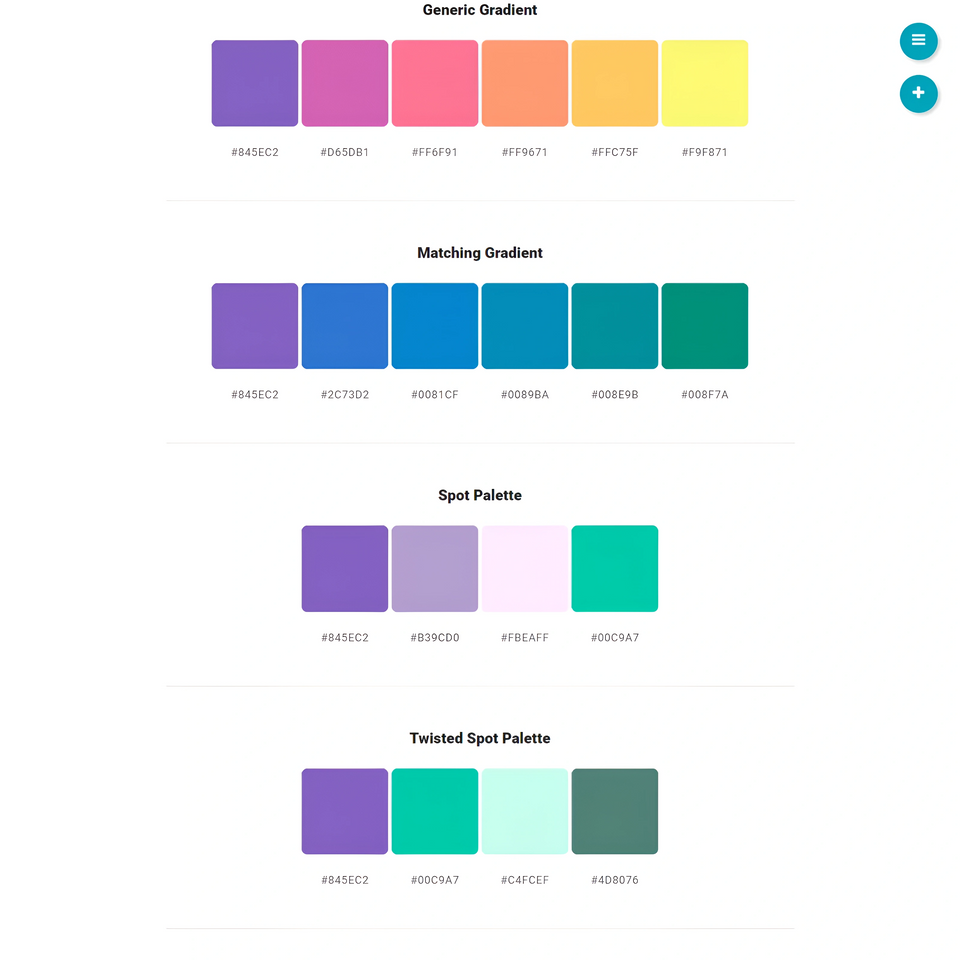
カラーパレット生成
ColorSpace では、任意の色に合ったカラーパレットを生成します。ブランドカラーに合った色を探す時に便利です。
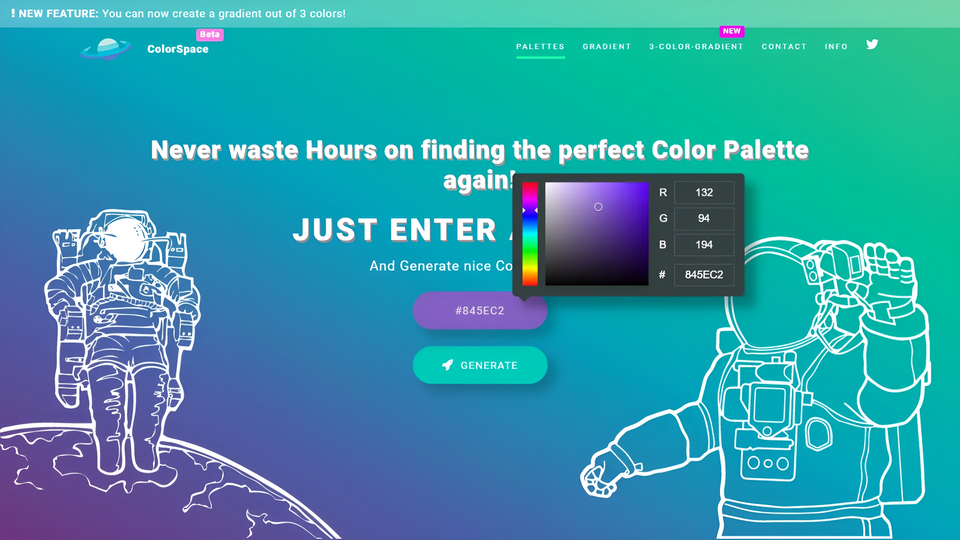
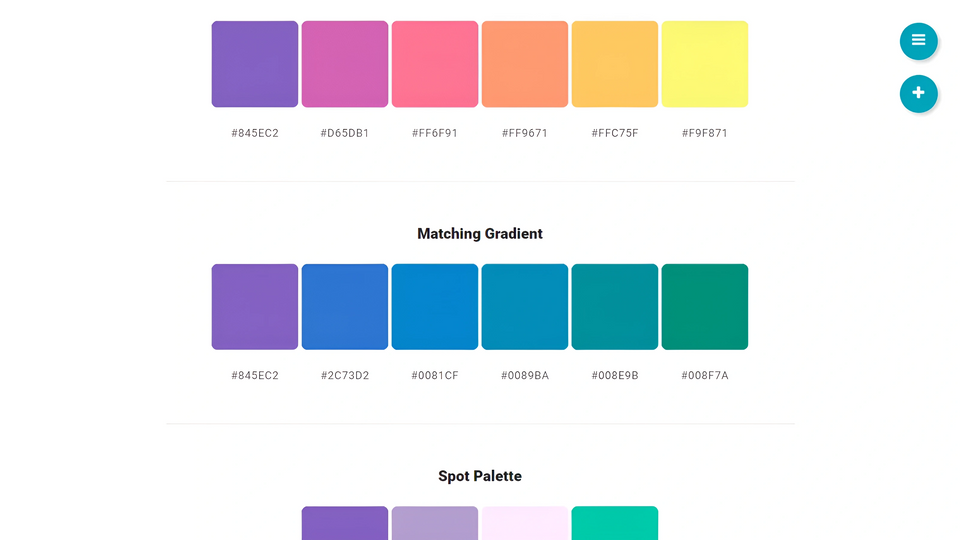
任意の色を指定し Generate ボタンをクリックすれば、25 種類のカラーパレットが生成されます。

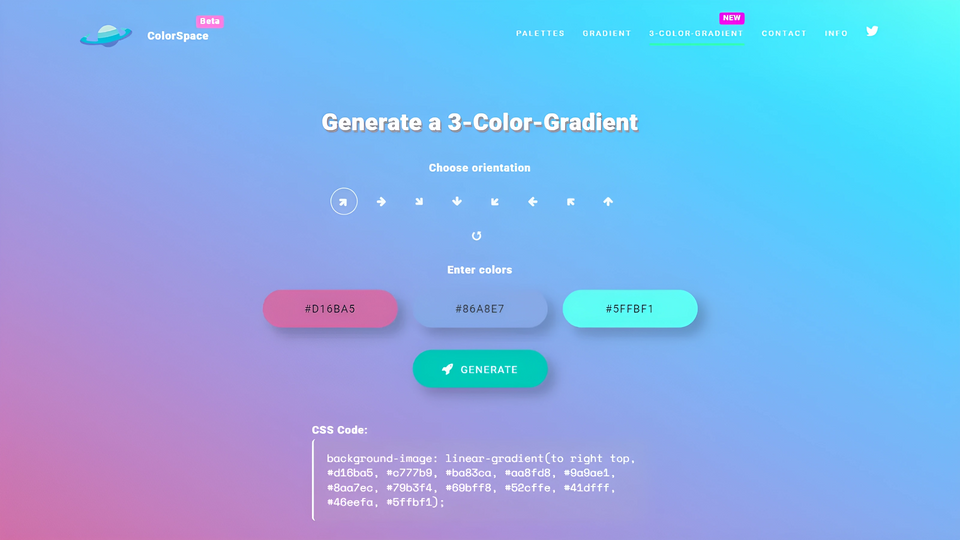
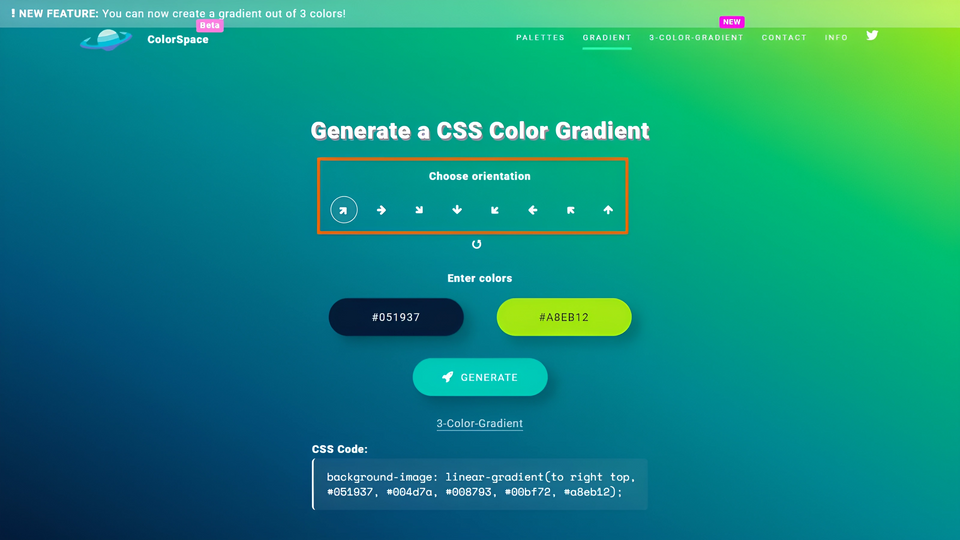
グラデーション生成
ColorSpace には、自然なグラデーションを生成する機能もあります。
グラデーション生成は、以下の 2 つがあります。使い方は、どちらも基本的に同じです。
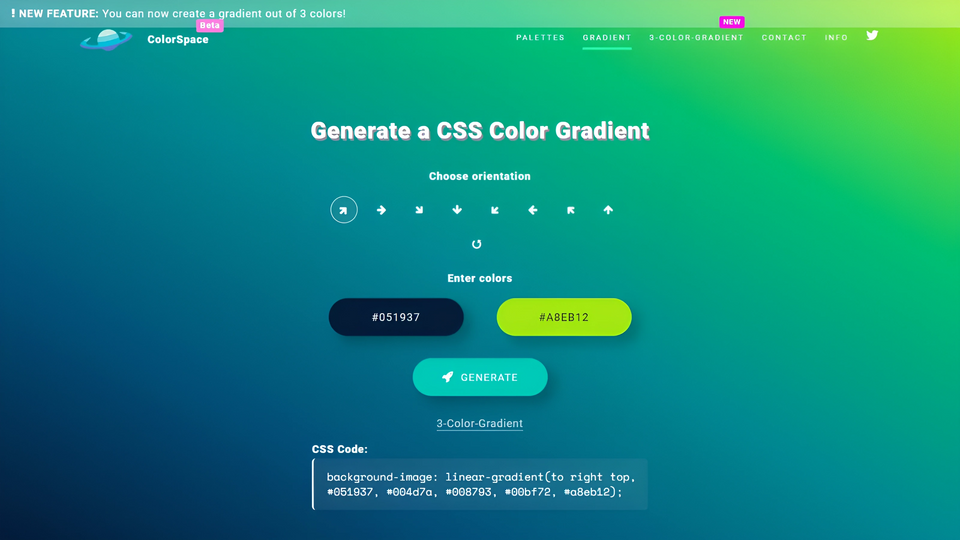
- 2 つの色を指定する CSS Gradient Color Generator
- 3 つの色を指定する 3 Color Gradien
任意の色とグラデーションの方向を指定し Generate ボタンをクリックすれば、グラデーションの CSS が提示されます。

指定した色と色の間に中間色が入るため、自然なグラデーションになるのが特徴です。
例えば、単純に #ffff00 と #0000ff の 2 色だけでグラデーションを指定した場合は、中央がくすみます。
background-image: linear-gradient(to right, #ffff00, #0000ff);一方、同じ #ffff00 と #0000ff を使い ColorSpace で生成したグラデーションは中央がくすみません。
background-image: linear-gradient(to right, #ffff00, #ffa100, #ff0050, #ff00ab, #0000ff);3色を指定する 3 Color Gradien を使えば、#ffff00 と #0000ff の中間色を任意の色にできます。例えば、紫の #800080 を中間色として指定した場合、2 色を指定した場合とは少し違ったグラデーションになります。
background-image: linear-gradient(to right, #ffff00, #ffc200, #ff842f, #ff4652, #da006d, #c4007d, #a7008c, #81009a, #7d00b0, #7100c8, #5900e3, #0000ff);中間色を緑の #008000 にすれば、全く違うグラデーションになります。
background-image: linear-gradient(to right, #ffff00, #d0e800, #a3d100, #79b900, #4fa100, #2b9837, #028c50, #00805f, #007e8b, #0077d5, #0065ff, #0000ff);