概要
WAVE は、アクセシビリティの検証ツールです。
アクセシビリティエラーがある場合は、どこにどのようなエラーがあるかを把握できます。
説明
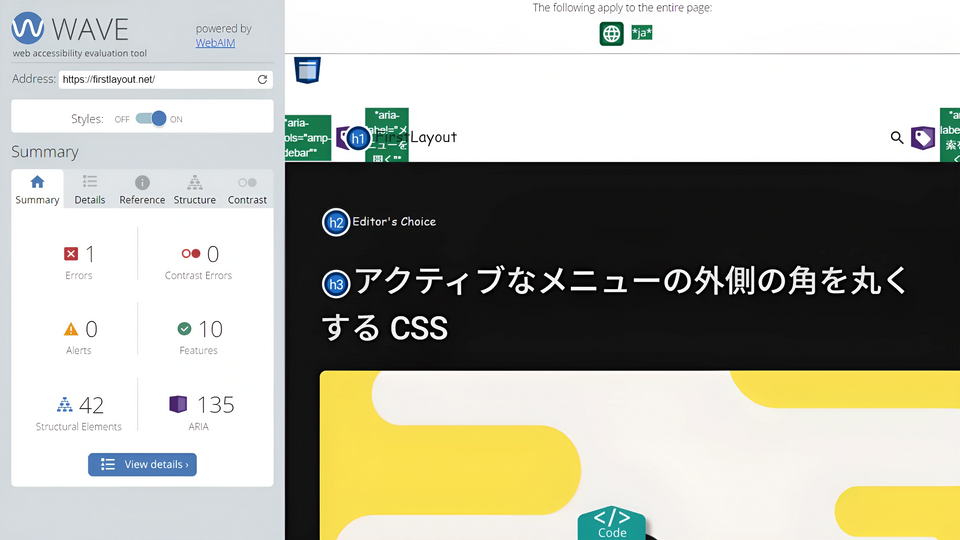
WAVE では、サイトのアクセシビリティを視覚的に確認できます。サイト URL を入力後は、アクセシビリティの詳細が表示されます。
Summary では、検証結果の概要が 6 項目で表示されます。
- Errors : アクセシビリティのエラーの要素
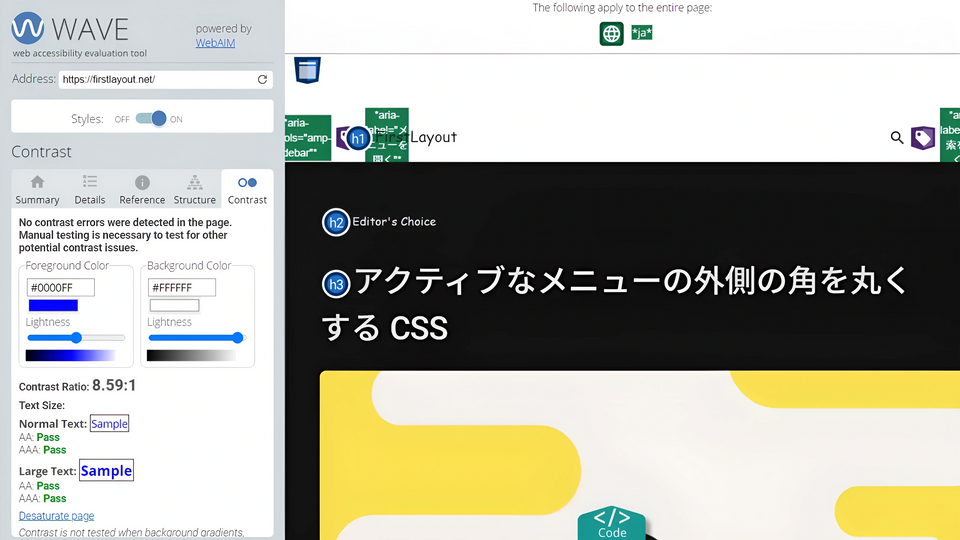
- Contrast Errors : 色のコントラストのエラーの要素
- Alerts : 改善が可能かもしれない要素
- Features : きちんとアクセシビリティが確保されている要素
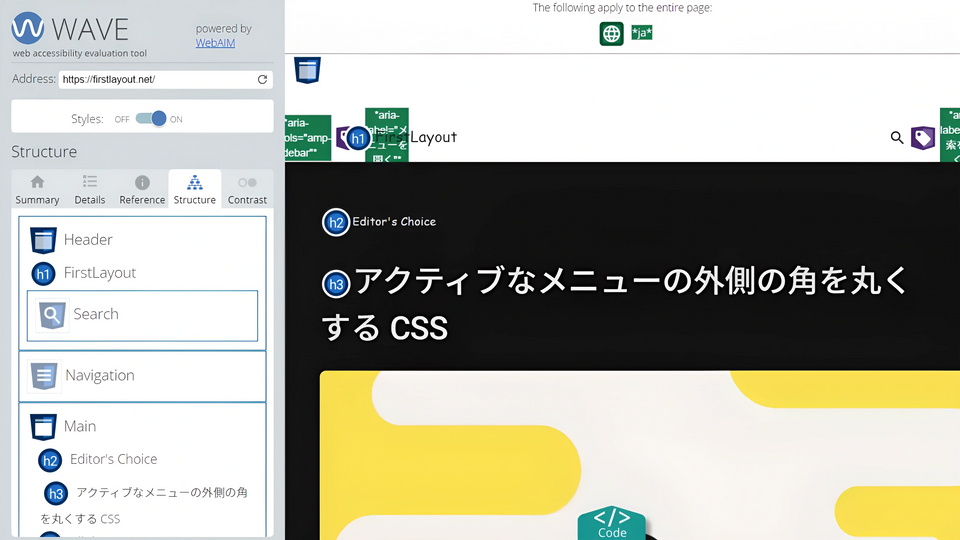
- Structural Elements : HTML の構造に関する要素
- ARIA : WAI-ARIA が付けられている要素

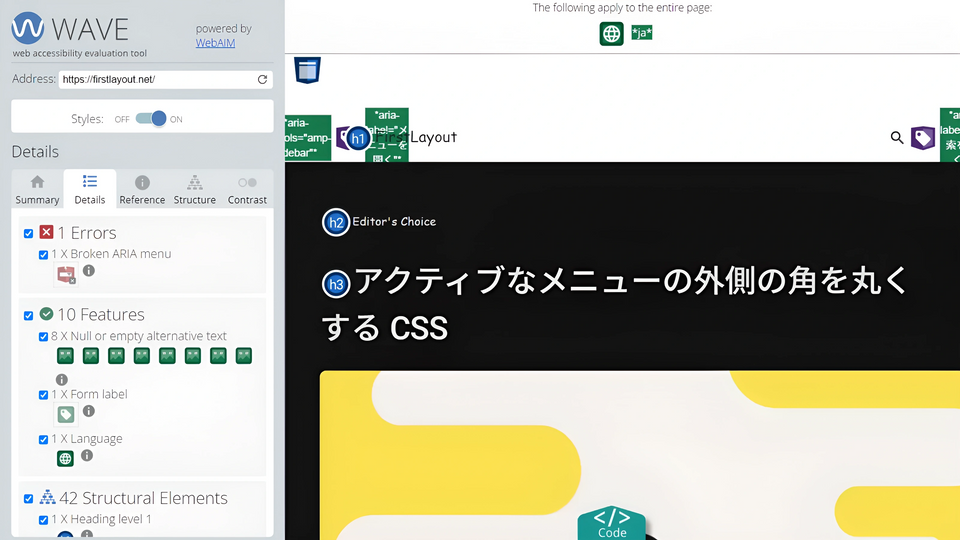
Details では、Summary の 6 項目の詳細が表示されます。アイコンのクリックで、サイト上の実際の場所に移動します。

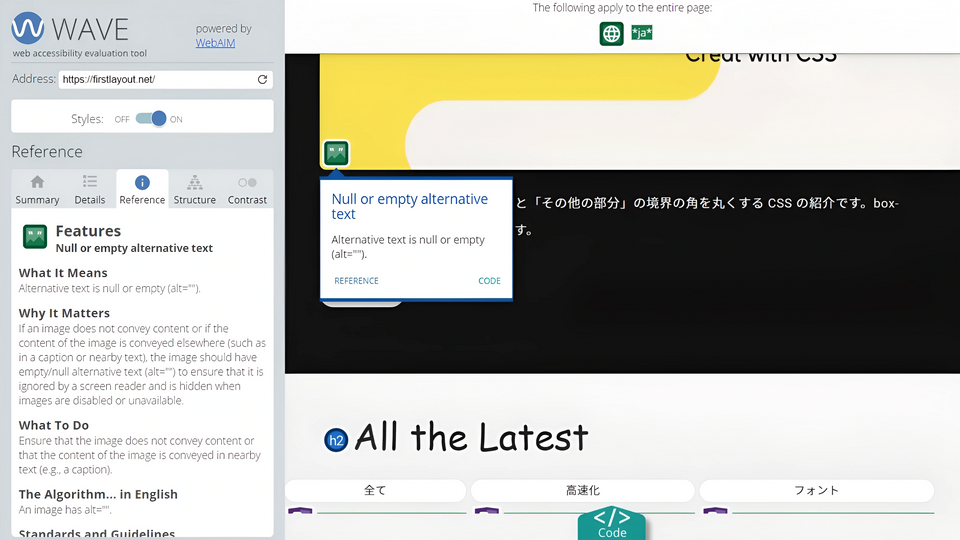
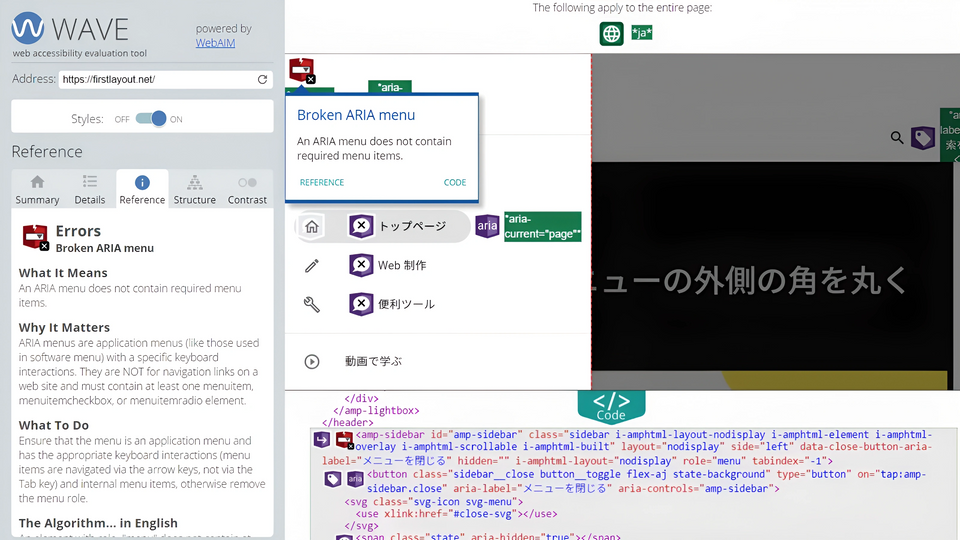
サイト上のアイコンをクリックすれば、Reference と Code が表示されます。Reference では、アクセシビリティに関する情報を参照できます。Code では、指摘箇所のソースコードを確認できます。

WAVE は、Chrome・Firefox・Edge 向けの 拡張機能 が提供されています。開発者には拡張機能がおすすめです。
尚、私はアクセシビリティの検証では axe を使うことが最も多いです。axe で確認後に、念のために WAVE でも確認しています。