概要
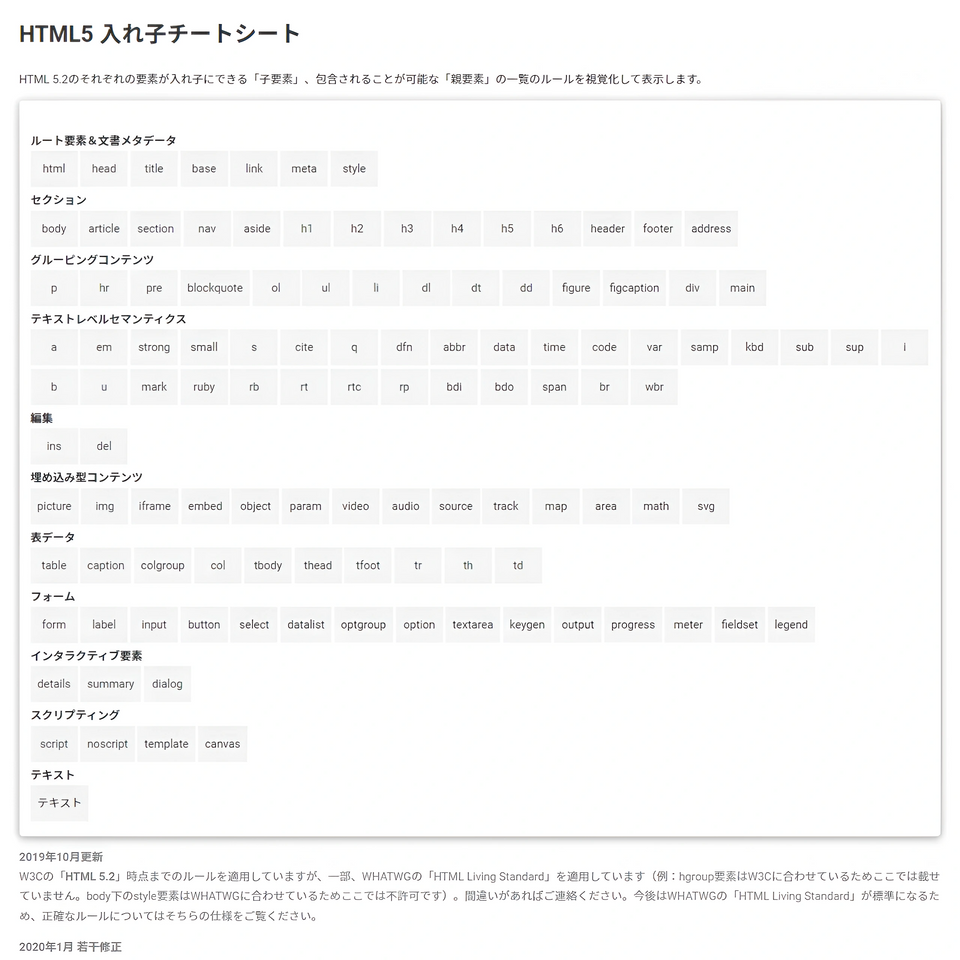
HTML5 入れ子チートシートは、ウェブプロダクトデザイナー吉川雅彦さんが開発した HTML の入れ子ルールを確認できるツールです。
調べたいタグをクリックするだけで、そのタグで許可されている親要素と子要素を視覚的に確認できます。
説明
HTML5 入れ子チートシートを使うには、パソコンであれば調べたいタグにマウスポインターをのせます。モバイル端末であれば、タグをタップします。
その後、「親」と「子」が表示されます。許可されている親要素を調べたい場合は「親」を、許可されている子要素を調べたい場合は「子」を選びます。

h1 に表示された「親」と「子」「親」を選べば、許可されている親要素が水色になります。

h1 の親要素として許可されているタグです。「子」を選べば、許可されている子要素がオレンジ色になります。

h1 の子要素として許可されているタグです。注意点が 1 つあります。2021 年より HTML の標準仕様は、WHATWG の HTML Living Standard になりました。HTML 5 とは仕様が一部異なるため、正確なルールを知りたい場合は HTML Living Standard、または MDN でご確認ください。