概要
Mesher Tool は、グラデーションを他のグラデーションに重ねて作るメッシュグラデーションの CSS 生成ツールです。
色や色の数、色の順番、色の位置を任意に指定でき、好みのメッシュグラデーションを作れます。
説明
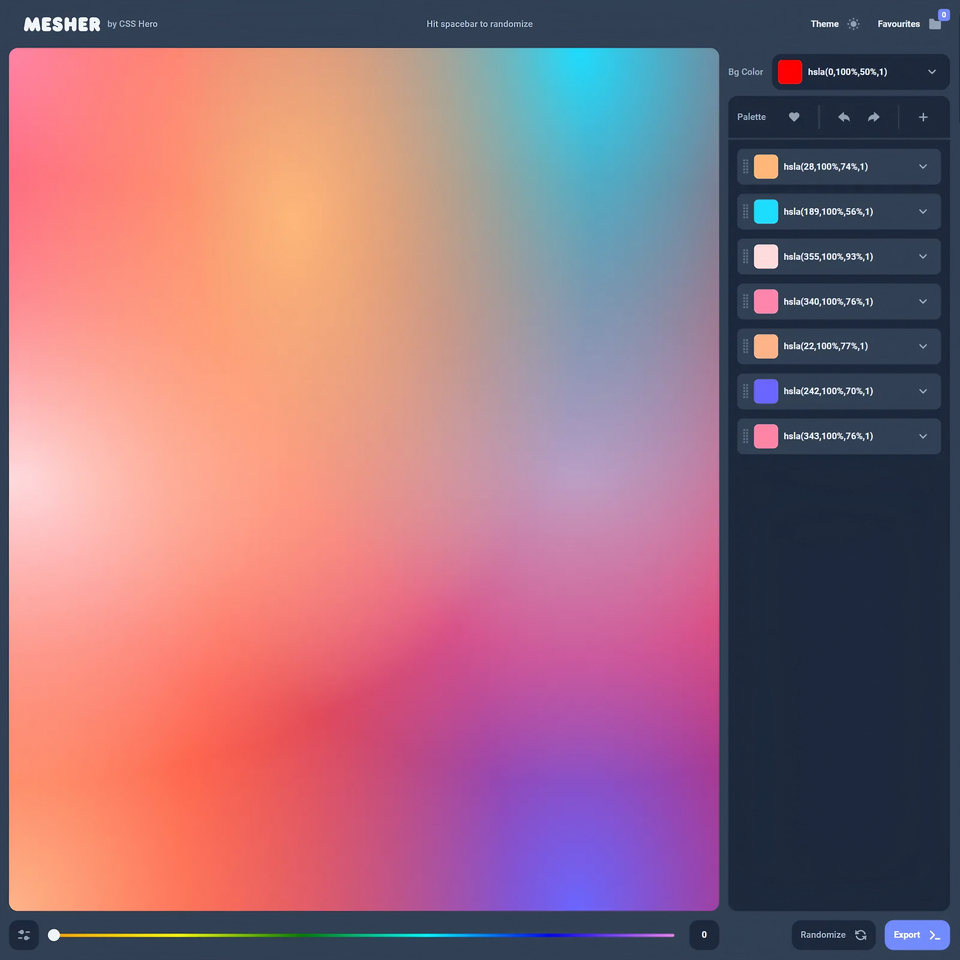
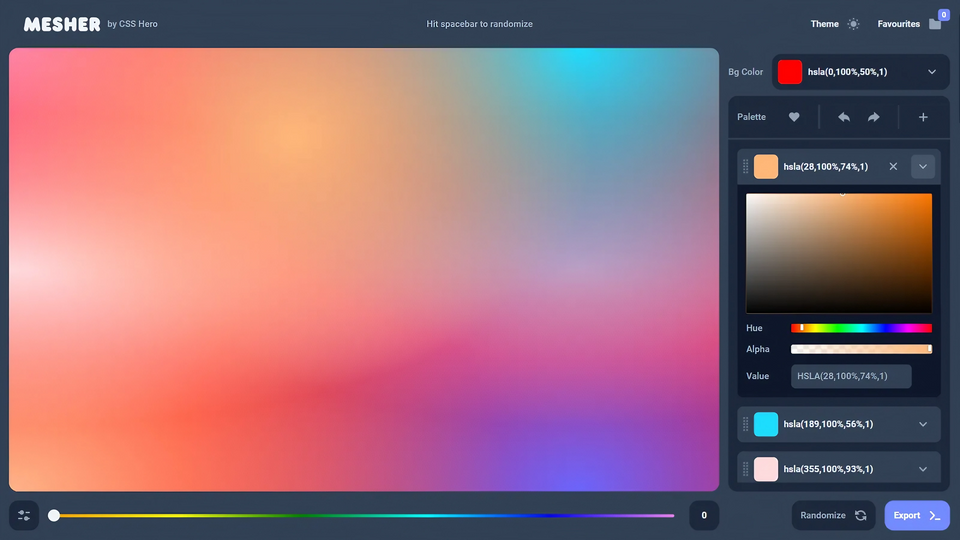
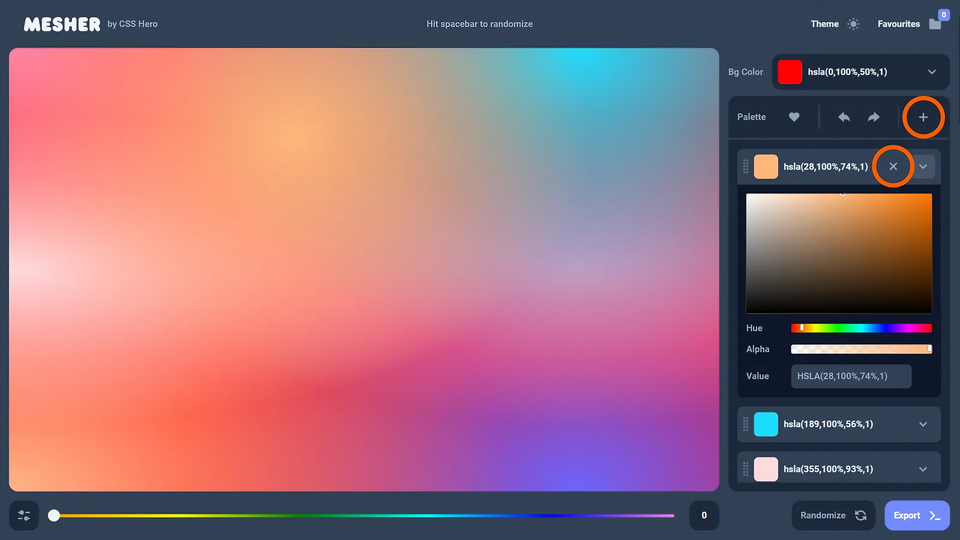
デフォルトでは、背景色と 7 つの色の合計 8 つの色でメッシュグラデーションが作られています。この色の数は増減できます。また、カラーピッカーなどで色を変更できます。

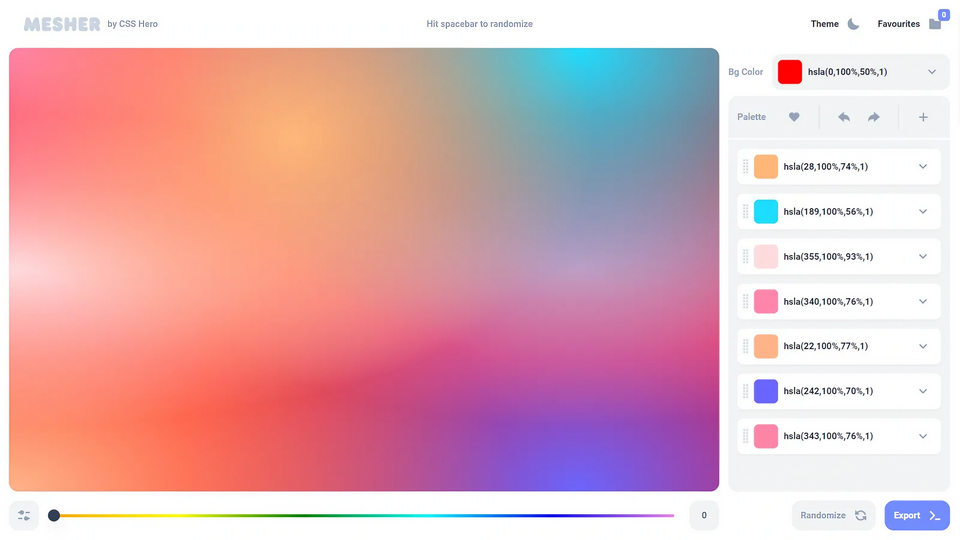
各色にあるドラッグアイコンを掴み、色の順番の変更も可能です。この順番どおりに、色は上から下に重なります。1 番上の色が、見た目でも 1 番上に配置されます。
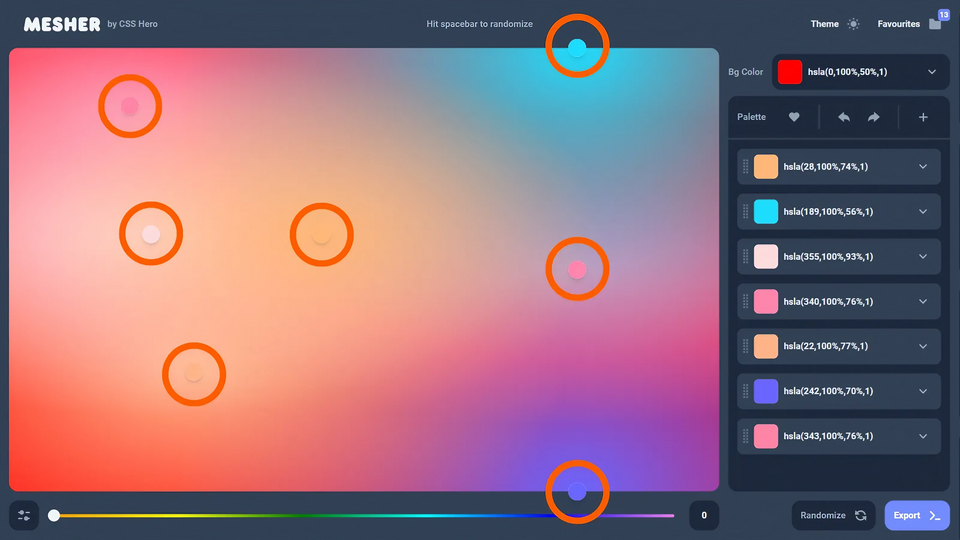
プレビューにマウスポインターを乗せると色の位置を示すポイントが表示されます。このポイントを動かし、色の位置の変更もできます。

Randomize ボタンのクリック、またはスペースキー押せば、ランダムにメッシュグラデーションが生成されます。
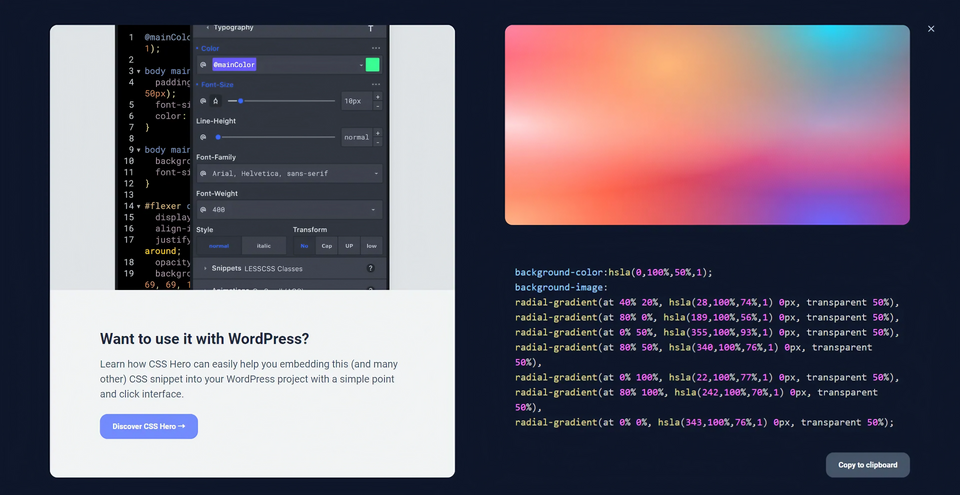
気に入ったものができた後は、Export ボタンのクリックで生成された CSS が表示されます。
background-color:hsla(0,100%,50%,1);
background-image:
radial-gradient(at 40% 20%, hsla(28,100%,74%,1) 0px, transparent 50%),
radial-gradient(at 80% 0%, hsla(189,100%,56%,1) 0px, transparent 50%),
radial-gradient(at 0% 50%, hsla(355,100%,93%,1) 0px, transparent 50%),
radial-gradient(at 80% 50%, hsla(340,100%,76%,1) 0px, transparent 50%),
radial-gradient(at 0% 100%, hsla(22,100%,77%,1) 0px, transparent 50%),
radial-gradient(at 80% 100%, hsla(242,100%,70%,1) 0px, transparent 50%),
radial-gradient(at 0% 0%, hsla(343,100%,76%,1) 0px, transparent 50%);実際に試してみます。
尚、他のメッシュグラデーションの CSS 生成ツールとして、Mesh Gradient Generator などがあります。