概要
Smooth Shadow は、CSS の box-shadow を生成するツールです。
複数のレイヤー(複数の影)を持つ影を作れるのが特徴です。単一のレイヤーと比べ、滑らかで自然な影を作れます。
説明
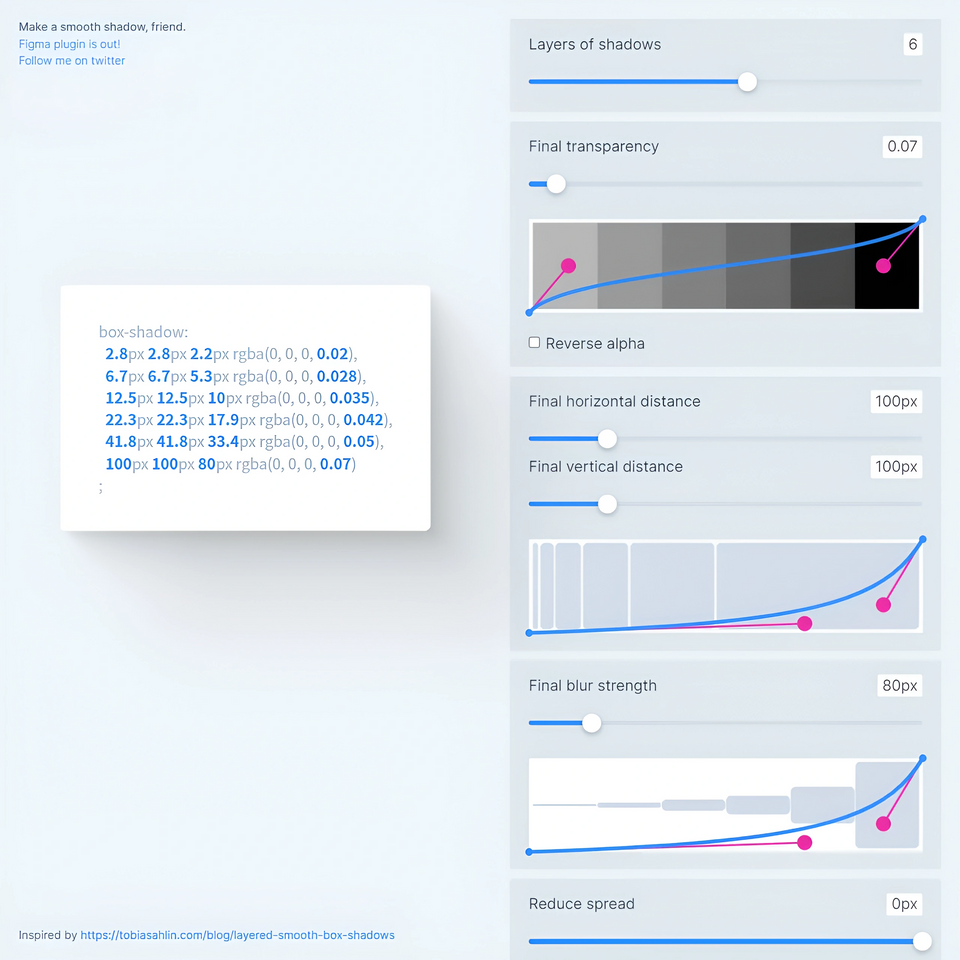
Smooth Shadow では、6 項目を指定し影を作れます。各項目を変更する度に、box-shadow の値が変わります。
| 項目 | 内容 |
|---|---|
| Layers of shadows | 影のレイヤーの数 |
| Final transparency | 影の色の透明度 |
| Final horizontal distance | 水平方向の距離 |
| Final vertical distance | 垂直方向の距離 |
| Final blur strength | ぼかし距離 |
| Reduce spread | 影の縮小値 |
各項目の意味は、box-shadow - CSS: カスケーディングスタイルシート | MDN をご参考ください。
気に入った影を作った後は、box-shadow をサイトに適用します。
box-shadow:
0px 1.1px 2.2px -40px rgba(0, 0, 0, 0.056),
0px 2.7px 5.3px -40px rgba(0, 0, 0, 0.081),
0px 5px 10px -40px rgba(0, 0, 0, 0.1),
0px 8.9px 17.9px -40px rgba(0, 0, 0, 0.119),
0px 16.7px 33.4px -40px rgba(0, 0, 0, 0.144),
0px 40px 80px -40px rgba(0, 0, 0, 0.2)
;ダークテーマに対応する場合は、影の色の指定には Rad Shadow の方法が参考になると思います。
尚、Smooth Shadow には、Figma プラグイン があります。