概要
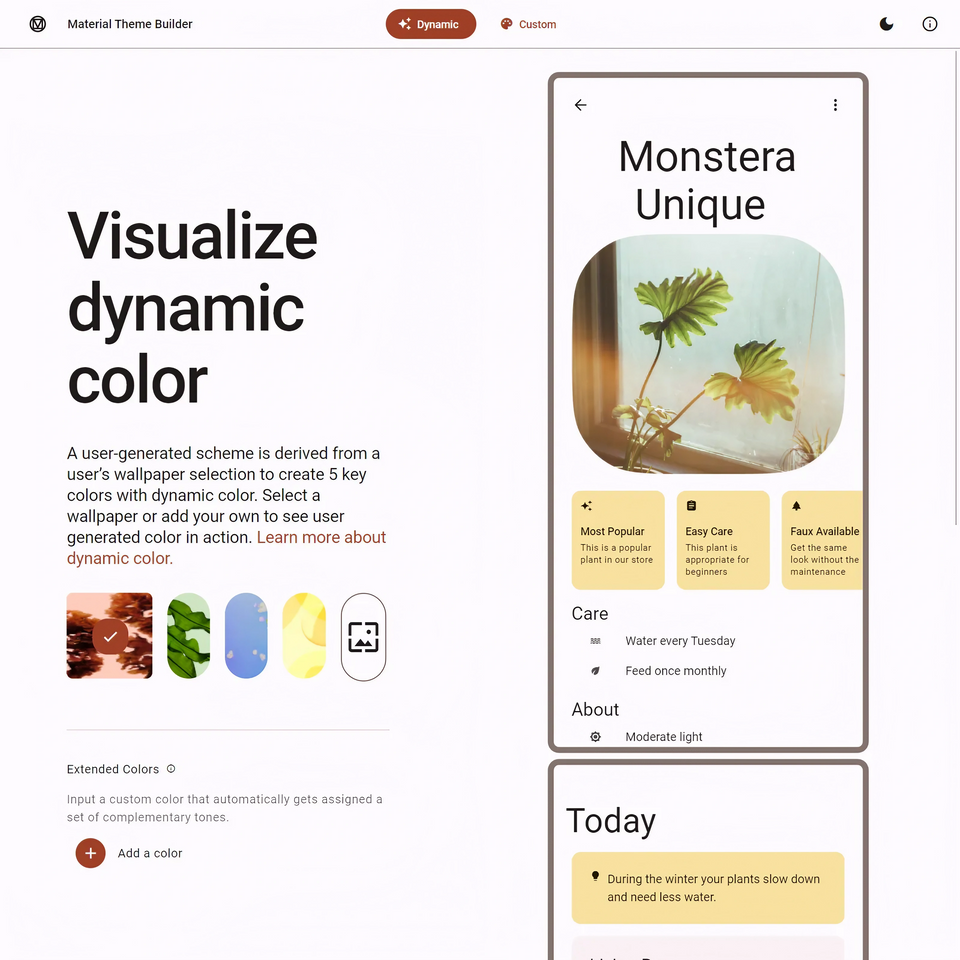
Material Theme Builder は、マテリアルデザイン 3 の カラースキーム を生成する Google 公式のツールです。
生成したカラースキームは、スタイルシートなどのファイルとしてダウンロードできます。また、アップロードする壁紙の色に合わせてページ全体の色が変化するダイナミックカラーの体験もできます。
説明
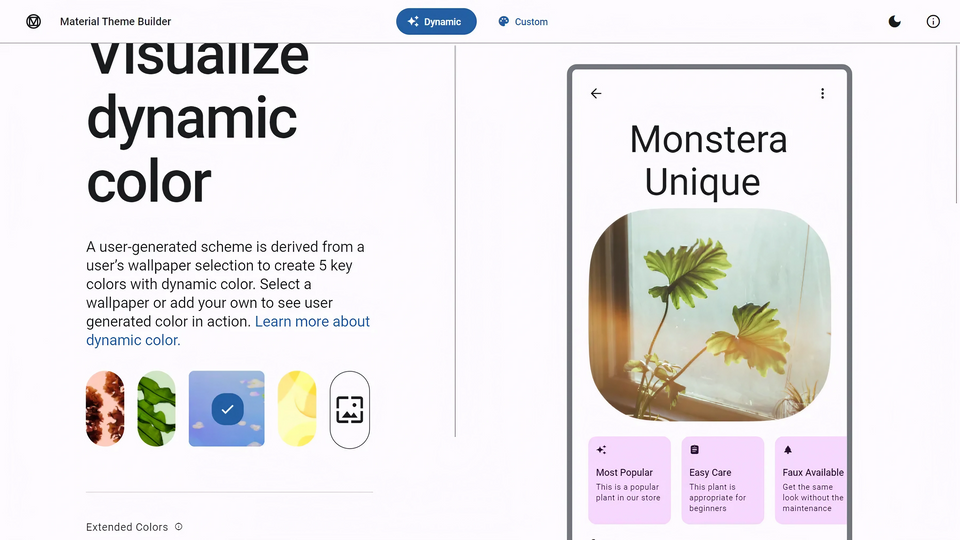
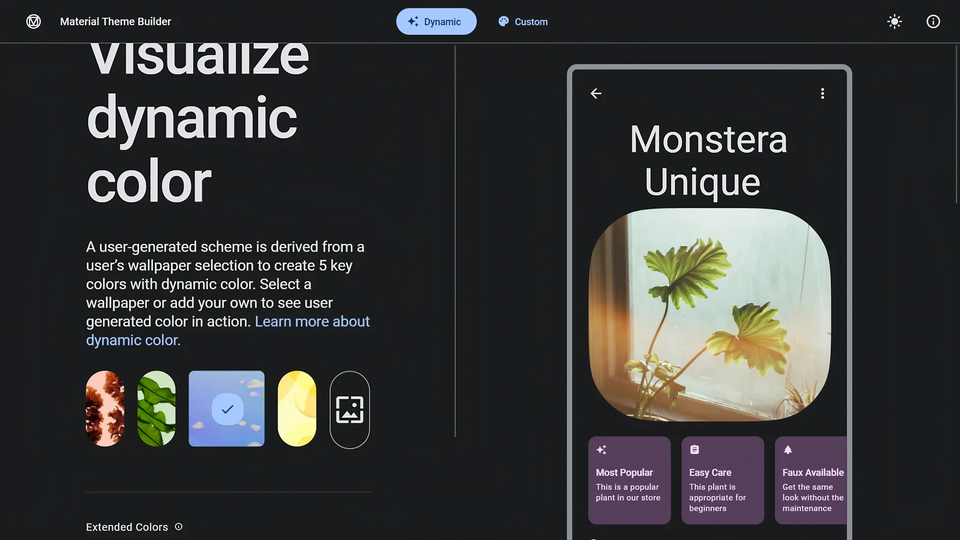
Material Theme Builder には、2 つの機能があります。1 つは Dynamic です。壁紙の色からカラースキームを生成する ダイナミックカラー の体験ができます。Android 12 以降をお使いの方にお馴染みの機能です。

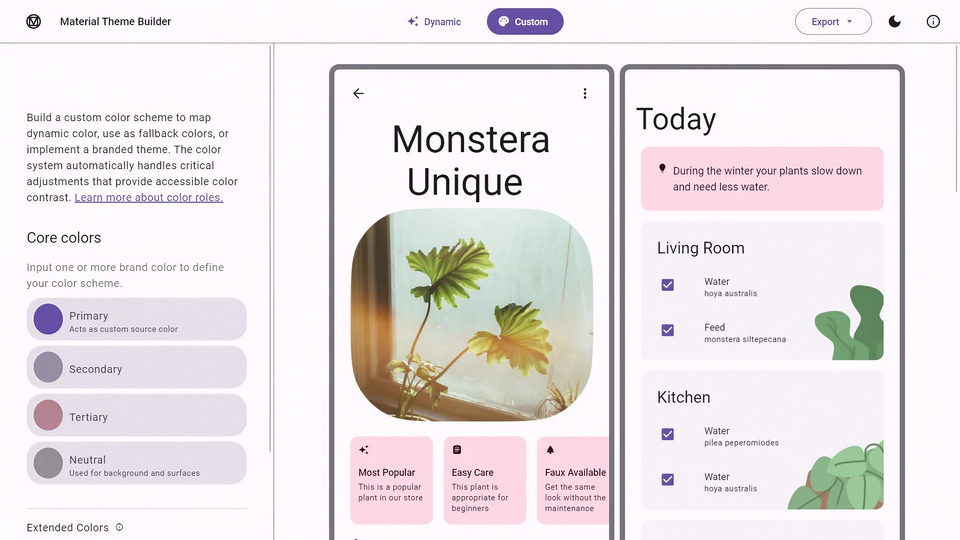
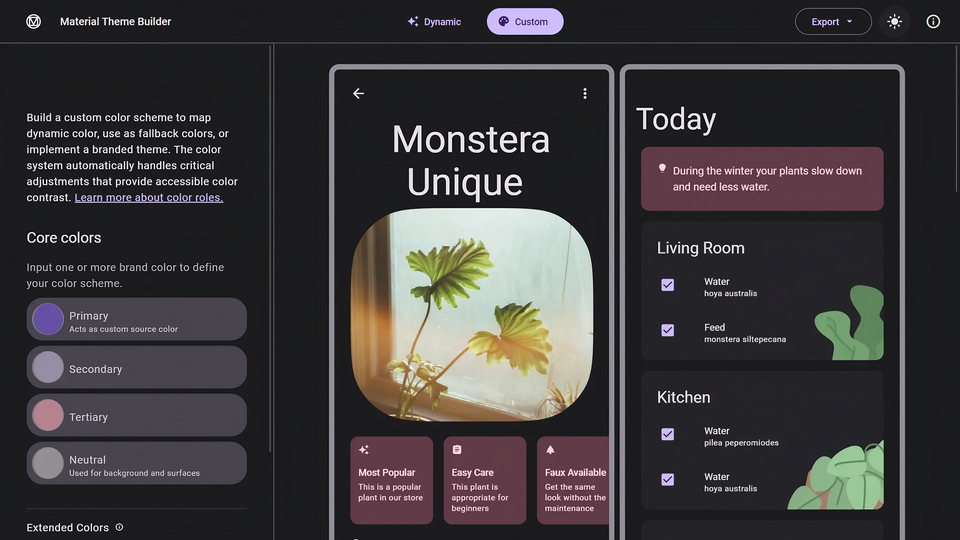
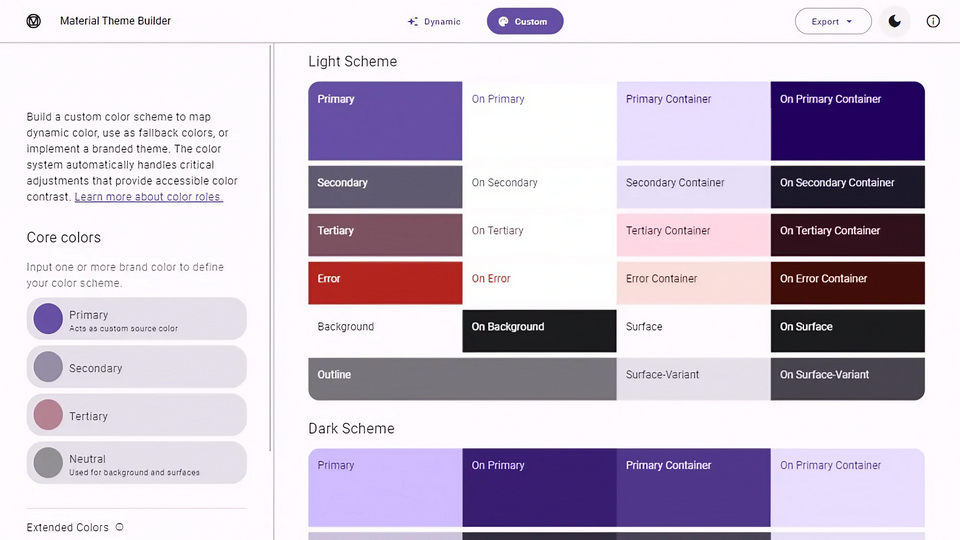
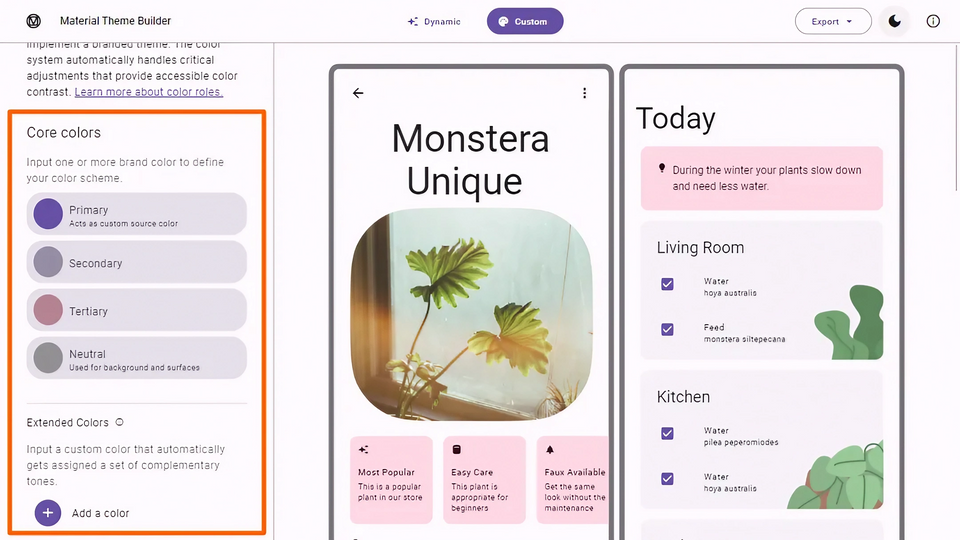
もう 1 つの機能は、任意の色からカラースキームを生成する Custom です。Primary に主要色を指定すれば、その主要色に合わせたカラースキームが生成されます。

Secondary や Tertiary、Neutral は、Primary に基づき自動的に決定されますが、任意の色に変更もできます。Extended Colors で カスタム色 の追加も可能です。
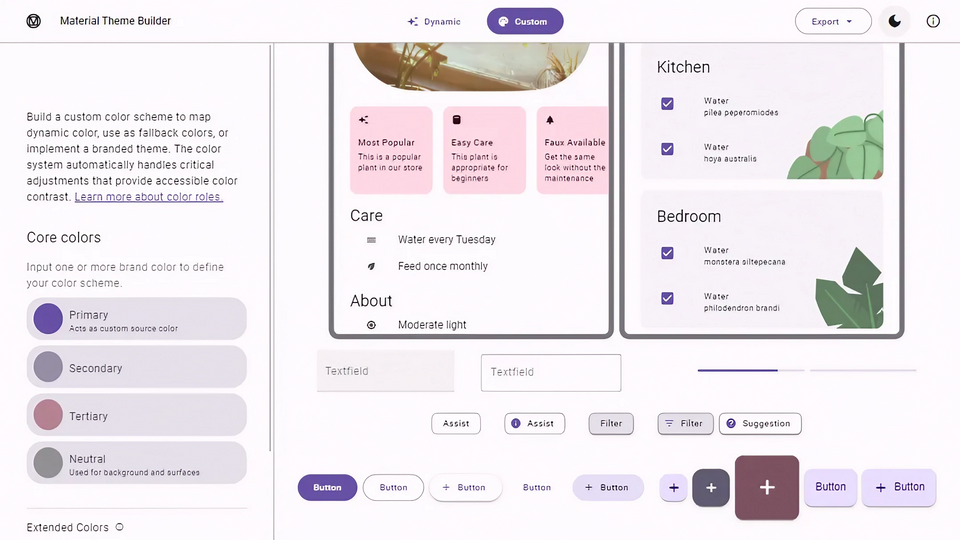
また、生成されたカラースキームが、モバイル端末でのプレビューやページ全体の色として使われます。

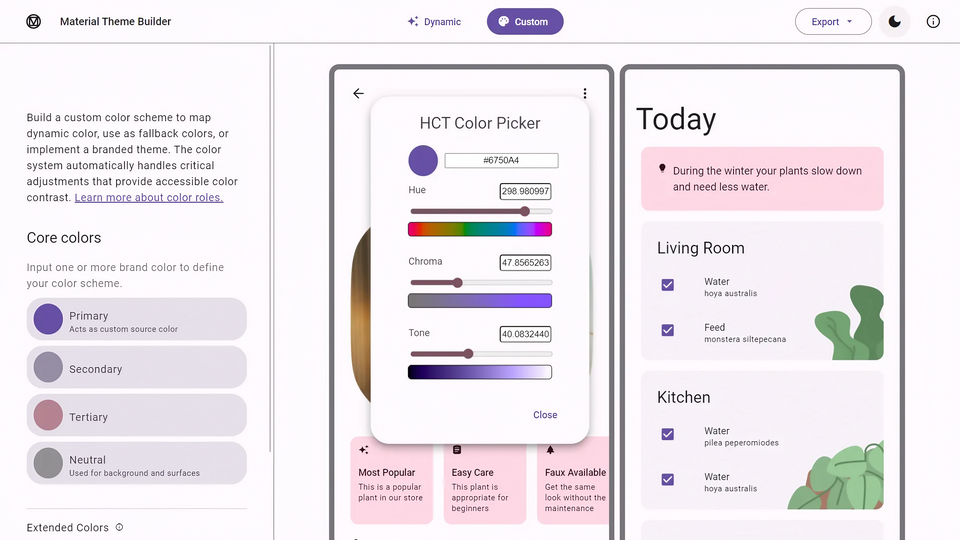
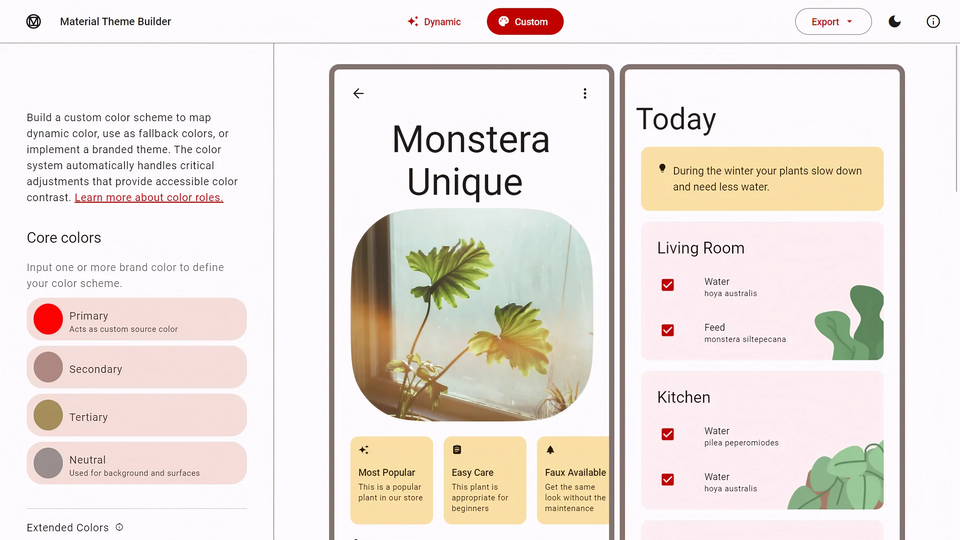
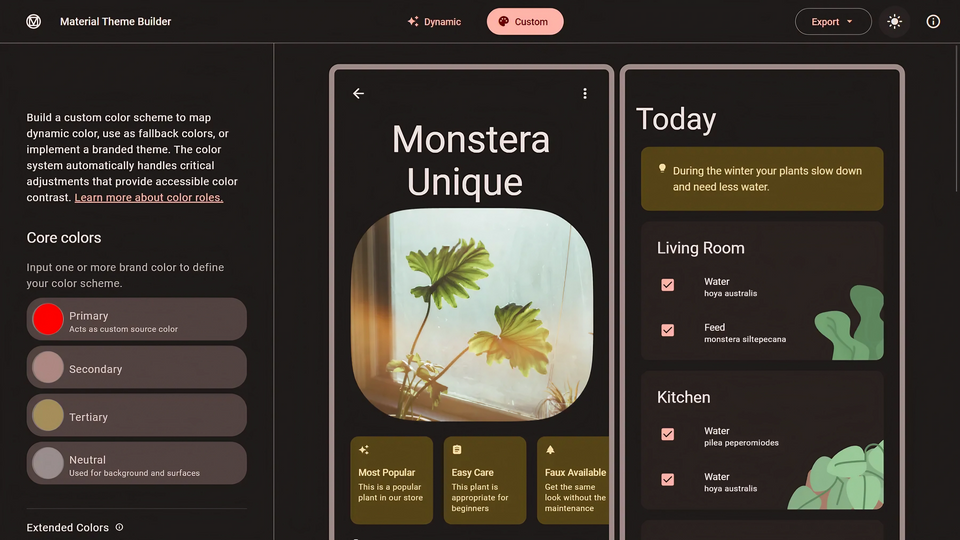
#ff0000 を Primary に設定しました。ボタンの色などが赤くなっています。ページ右上にあるテーマ切り替えボタンのクリックで、ダークテーマでの色も確認できます。

#ff0000 を Primary に設定した例です。ボタンだけではなく、背景色も赤みがかっています。カラーピッカーの変更でリアルタイムにページ全体の色が変化します。尚、カラーピッカーには、Google が開発した色空間 HCT が採用されています。
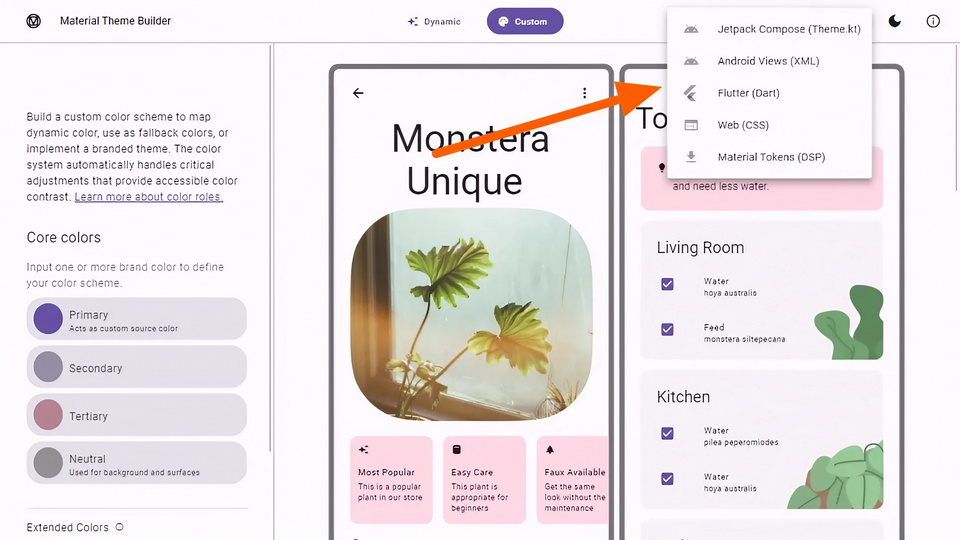
ページ右上にある Export ボタンのクリックで、できあがったカラースキームのファイルを出力できます。

その 1 つの Web (CSS) には、6 つのスタイルシートが入っています。#ff0000 を Primary にしたスタイルシートは以下のとおりです。
colors.module.css には、色に関するユーティリティクラスが書かれています。
colors.module.css の内容を展開する
.primary {
background-color: var(--md-sys-color-primary);
}
.primary-text {
color: var(--md-sys-color-primary);
}
.on-primary {
background-color: var(--md-sys-color-on-primary);
}
.on-primary-text {
color: var(--md-sys-color-on-primary);
}
.primary-container {
background-color: var(--md-sys-color-primary-container);
}
.primary-container-text {
color: var(--md-sys-color-primary-container);
}
.on-primary-container {
background-color: var(--md-sys-color-on-primary-container);
}
.on-primary-container-text {
color: var(--md-sys-color-on-primary-container);
}
.secondary {
background-color: var(--md-sys-color-secondary);
}
.secondary-text {
color: var(--md-sys-color-secondary);
}
.on-secondary {
background-color: var(--md-sys-color-on-secondary);
}
.on-secondary-text {
color: var(--md-sys-color-on-secondary);
}
.secondary-container {
background-color: var(--md-sys-color-secondary-container);
}
.secondary-container-text {
color: var(--md-sys-color-secondary-container);
}
.on-secondary-container {
background-color: var(--md-sys-color-on-secondary-container);
}
.on-secondary-container-text {
color: var(--md-sys-color-on-secondary-container);
}
.tertiary {
background-color: var(--md-sys-color-tertiary);
}
.tertiary-text {
color: var(--md-sys-color-tertiary);
}
.on-tertiary {
background-color: var(--md-sys-color-on-tertiary);
}
.on-tertiary-text {
color: var(--md-sys-color-on-tertiary);
}
.tertiary-container {
background-color: var(--md-sys-color-tertiary-container);
}
.tertiary-container-text {
color: var(--md-sys-color-tertiary-container);
}
.on-tertiary-container {
background-color: var(--md-sys-color-on-tertiary-container);
}
.on-tertiary-container-text {
color: var(--md-sys-color-on-tertiary-container);
}
.error {
background-color: var(--md-sys-color-error);
}
.error-text {
color: var(--md-sys-color-error);
}
.error-container {
background-color: var(--md-sys-color-error-container);
}
.error-container-text {
color: var(--md-sys-color-error-container);
}
.on-error {
background-color: var(--md-sys-color-on-error);
}
.on-error-text {
color: var(--md-sys-color-on-error);
}
.on-error-container {
background-color: var(--md-sys-color-on-error-container);
}
.on-error-container-text {
color: var(--md-sys-color-on-error-container);
}
.background {
background-color: var(--md-sys-color-background);
}
.background-text {
color: var(--md-sys-color-background);
}
.on-background {
background-color: var(--md-sys-color-on-background);
}
.on-background-text {
color: var(--md-sys-color-on-background);
}
.surface {
background-color: var(--md-sys-color-surface);
}
.surface-text {
color: var(--md-sys-color-surface);
}
.on-surface {
background-color: var(--md-sys-color-on-surface);
}
.on-surface-text {
color: var(--md-sys-color-on-surface);
}
.surface-variant {
background-color: var(--md-sys-color-surface-variant);
}
.surface-variant-text {
color: var(--md-sys-color-surface-variant);
}
.on-surface-variant {
background-color: var(--md-sys-color-on-surface-variant);
}
.on-surface-variant-text {
color: var(--md-sys-color-on-surface-variant);
}
.outline {
background-color: var(--md-sys-color-outline);
}
.outline-text {
color: var(--md-sys-color-outline);
}
.inverse-on-surface {
background-color: var(--md-sys-color-inverse-on-surface);
}
.inverse-on-surface-text {
color: var(--md-sys-color-inverse-on-surface);
}
.inverse-surface {
background-color: var(--md-sys-color-inverse-surface);
}
.inverse-surface-text {
color: var(--md-sys-color-inverse-surface);
}
.inverse-primary {
background-color: var(--md-sys-color-inverse-primary);
}
.inverse-primary-text {
color: var(--md-sys-color-inverse-primary);
}
.shadow {
background-color: var(--md-sys-color-shadow);
}
.shadow-text {
color: var(--md-sys-color-shadow);
}
.surface-tint {
background-color: var(--md-sys-color-surface-tint);
}
.surface-tint-text {
color: var(--md-sys-color-surface-tint);
}
.surface-tint-color {
background-color: var(--md-sys-color-surface-tint-color);
}
.surface-tint-color-text {
color: var(--md-sys-color-surface-tint-color);
}theme.css は、他の 5 つのスタイルシートを読み込むものです。
@import url(tokens.css);
@import url(colors.module.css);
@import url(typography.module.css);
@import url(theme.light.css) (prefers-color-scheme: light);
@import url(theme.dark.css) (prefers-color-scheme: dark);theme.dark.css には、ダークテーマ用の CSS 変数が書かれています。
theme.dark.css の内容を展開する
:root {
--md-sys-color-primary: var(--md-sys-color-primary-dark);
--md-sys-color-on-primary: var(--md-sys-color-on-primary-dark);
--md-sys-color-primary-container: var(--md-sys-color-primary-container-dark);
--md-sys-color-on-primary-container: var(--md-sys-color-on-primary-container-dark);
--md-sys-color-secondary: var(--md-sys-color-secondary-dark);
--md-sys-color-on-secondary: var(--md-sys-color-on-secondary-dark);
--md-sys-color-secondary-container: var(--md-sys-color-secondary-container-dark);
--md-sys-color-on-secondary-container: var(--md-sys-color-on-secondary-container-dark);
--md-sys-color-tertiary: var(--md-sys-color-tertiary-dark);
--md-sys-color-on-tertiary: var(--md-sys-color-on-tertiary-dark);
--md-sys-color-tertiary-container: var(--md-sys-color-tertiary-container-dark);
--md-sys-color-on-tertiary-container: var(--md-sys-color-on-tertiary-container-dark);
--md-sys-color-error: var(--md-sys-color-error-dark);
--md-sys-color-error-container: var(--md-sys-color-error-container-dark);
--md-sys-color-on-error: var(--md-sys-color-on-error-dark);
--md-sys-color-on-error-container: var(--md-sys-color-on-error-container-dark);
--md-sys-color-background: var(--md-sys-color-background-dark);
--md-sys-color-on-background: var(--md-sys-color-on-background-dark);
--md-sys-color-surface: var(--md-sys-color-surface-dark);
--md-sys-color-on-surface: var(--md-sys-color-on-surface-dark);
--md-sys-color-surface-variant: var(--md-sys-color-surface-variant-dark);
--md-sys-color-on-surface-variant: var(--md-sys-color-on-surface-variant-dark);
--md-sys-color-outline: var(--md-sys-color-outline-dark);
--md-sys-color-inverse-on-surface: var(--md-sys-color-inverse-on-surface-dark);
--md-sys-color-inverse-surface: var(--md-sys-color-inverse-surface-dark);
--md-sys-color-inverse-primary: var(--md-sys-color-inverse-primary-dark);
--md-sys-color-shadow: var(--md-sys-color-shadow-dark);
--md-sys-color-surface-tint: var(--md-sys-color-surface-tint-dark);
--md-sys-color-surface-tint-color: var(--md-sys-color-surface-tint-color-dark);
}theme.light.css には、ライトテーマ用の CSS 変数が書かれています。
theme.light.css の内容を展開する
:root {
--md-sys-color-primary: var(--md-sys-color-primary-light);
--md-sys-color-on-primary: var(--md-sys-color-on-primary-light);
--md-sys-color-primary-container: var(--md-sys-color-primary-container-light);
--md-sys-color-on-primary-container: var(--md-sys-color-on-primary-container-light);
--md-sys-color-secondary: var(--md-sys-color-secondary-light);
--md-sys-color-on-secondary: var(--md-sys-color-on-secondary-light);
--md-sys-color-secondary-container: var(--md-sys-color-secondary-container-light);
--md-sys-color-on-secondary-container: var(--md-sys-color-on-secondary-container-light);
--md-sys-color-tertiary: var(--md-sys-color-tertiary-light);
--md-sys-color-on-tertiary: var(--md-sys-color-on-tertiary-light);
--md-sys-color-tertiary-container: var(--md-sys-color-tertiary-container-light);
--md-sys-color-on-tertiary-container: var(--md-sys-color-on-tertiary-container-light);
--md-sys-color-error: var(--md-sys-color-error-light);
--md-sys-color-error-container: var(--md-sys-color-error-container-light);
--md-sys-color-on-error: var(--md-sys-color-on-error-light);
--md-sys-color-on-error-container: var(--md-sys-color-on-error-container-light);
--md-sys-color-background: var(--md-sys-color-background-light);
--md-sys-color-on-background: var(--md-sys-color-on-background-light);
--md-sys-color-surface: var(--md-sys-color-surface-light);
--md-sys-color-on-surface: var(--md-sys-color-on-surface-light);
--md-sys-color-surface-variant: var(--md-sys-color-surface-variant-light);
--md-sys-color-on-surface-variant: var(--md-sys-color-on-surface-variant-light);
--md-sys-color-outline: var(--md-sys-color-outline-light);
--md-sys-color-inverse-on-surface: var(--md-sys-color-inverse-on-surface-light);
--md-sys-color-inverse-surface: var(--md-sys-color-inverse-surface-light);
--md-sys-color-inverse-primary: var(--md-sys-color-inverse-primary-light);
--md-sys-color-shadow: var(--md-sys-color-shadow-light);
--md-sys-color-surface-tint: var(--md-sys-color-surface-tint-light);
--md-sys-color-surface-tint-color: var(--md-sys-color-surface-tint-color-light);
}tokens.css には、色調に基づくカラーパレット、カラースキーム、フォントの 3 つに関する CSS 変数が書かれています。この変数は、マテリアルデザイン 3 の トークン として使います。ただ、2022 年 11 月時点では、font-weight に使用する変数の値が 400px や 500px となっており注意が必要です。
tokens.css の内容を展開する
:root {
--md-source: #ff0000;
/* primary */
--md-ref-palette-primary0: #000000;
--md-ref-palette-primary10: #410000;
--md-ref-palette-primary20: #690100;
--md-ref-palette-primary25: #7e0100;
--md-ref-palette-primary30: #930100;
--md-ref-palette-primary35: #a90100;
--md-ref-palette-primary40: #c00100;
--md-ref-palette-primary50: #ef0000;
--md-ref-palette-primary60: #ff5540;
--md-ref-palette-primary70: #ff8a78;
--md-ref-palette-primary80: #ffb4a8;
--md-ref-palette-primary90: #ffdad4;
--md-ref-palette-primary95: #ffedea;
--md-ref-palette-primary98: #fff8f6;
--md-ref-palette-primary99: #fffbff;
--md-ref-palette-primary100: #ffffff;
/* secondary */
--md-ref-palette-secondary0: #000000;
--md-ref-palette-secondary10: #2c1512;
--md-ref-palette-secondary20: #442925;
--md-ref-palette-secondary25: #513430;
--md-ref-palette-secondary30: #5d3f3b;
--md-ref-palette-secondary35: #6a4b46;
--md-ref-palette-secondary40: #775651;
--md-ref-palette-secondary50: #926f69;
--md-ref-palette-secondary60: #ae8882;
--md-ref-palette-secondary70: #caa29c;
--md-ref-palette-secondary80: #e7bdb6;
--md-ref-palette-secondary90: #ffdad4;
--md-ref-palette-secondary95: #ffedea;
--md-ref-palette-secondary98: #fff8f6;
--md-ref-palette-secondary99: #fffbff;
--md-ref-palette-secondary100: #ffffff;
/* tertiary */
--md-ref-palette-tertiary0: #000000;
--md-ref-palette-tertiary10: #251a00;
--md-ref-palette-tertiary20: #3e2e04;
--md-ref-palette-tertiary25: #4a390e;
--md-ref-palette-tertiary30: #564419;
--md-ref-palette-tertiary35: #635023;
--md-ref-palette-tertiary40: #705c2e;
--md-ref-palette-tertiary50: #8a7444;
--md-ref-palette-tertiary60: #a58e5b;
--md-ref-palette-tertiary70: #c1a873;
--md-ref-palette-tertiary80: #dec48c;
--md-ref-palette-tertiary90: #fbdfa6;
--md-ref-palette-tertiary95: #ffefd2;
--md-ref-palette-tertiary98: #fff8f2;
--md-ref-palette-tertiary99: #fffbff;
--md-ref-palette-tertiary100: #ffffff;
/* neutral */
--md-ref-palette-neutral0: #000000;
--md-ref-palette-neutral10: #201a19;
--md-ref-palette-neutral20: #362f2e;
--md-ref-palette-neutral25: #413a38;
--md-ref-palette-neutral30: #4d4544;
--md-ref-palette-neutral35: #59504f;
--md-ref-palette-neutral40: #655c5b;
--md-ref-palette-neutral50: #7f7573;
--md-ref-palette-neutral60: #998e8d;
--md-ref-palette-neutral70: #b4a9a7;
--md-ref-palette-neutral80: #d0c4c2;
--md-ref-palette-neutral90: #ede0dd;
--md-ref-palette-neutral95: #fbeeec;
--md-ref-palette-neutral98: #fff8f6;
--md-ref-palette-neutral99: #fffbff;
--md-ref-palette-neutral100: #ffffff;
/* neutral-variant */
--md-ref-palette-neutral-variant0: #000000;
--md-ref-palette-neutral-variant10: #251917;
--md-ref-palette-neutral-variant20: #3b2d2b;
--md-ref-palette-neutral-variant25: #473836;
--md-ref-palette-neutral-variant30: #534341;
--md-ref-palette-neutral-variant35: #5f4f4c;
--md-ref-palette-neutral-variant40: #6c5a58;
--md-ref-palette-neutral-variant50: #857370;
--md-ref-palette-neutral-variant60: #a08c89;
--md-ref-palette-neutral-variant70: #bca7a3;
--md-ref-palette-neutral-variant80: #d8c2be;
--md-ref-palette-neutral-variant90: #f5ddda;
--md-ref-palette-neutral-variant95: #ffedea;
--md-ref-palette-neutral-variant98: #fff8f6;
--md-ref-palette-neutral-variant99: #fffbff;
--md-ref-palette-neutral-variant100: #ffffff;
/* error */
--md-ref-palette-error0: #000000;
--md-ref-palette-error10: #410002;
--md-ref-palette-error20: #690005;
--md-ref-palette-error25: #7e0007;
--md-ref-palette-error30: #93000a;
--md-ref-palette-error35: #a80710;
--md-ref-palette-error40: #ba1a1a;
--md-ref-palette-error50: #de3730;
--md-ref-palette-error60: #ff5449;
--md-ref-palette-error70: #ff897d;
--md-ref-palette-error80: #ffb4ab;
--md-ref-palette-error90: #ffdad6;
--md-ref-palette-error95: #ffedea;
--md-ref-palette-error98: #fff8f7;
--md-ref-palette-error99: #fffbff;
--md-ref-palette-error100: #ffffff;
/* light */
--md-sys-color-primary-light: #c00100;
--md-sys-color-on-primary-light: #ffffff;
--md-sys-color-primary-container-light: #ffdad4;
--md-sys-color-on-primary-container-light: #410000;
--md-sys-color-secondary-light: #775651;
--md-sys-color-on-secondary-light: #ffffff;
--md-sys-color-secondary-container-light: #ffdad4;
--md-sys-color-on-secondary-container-light: #2c1512;
--md-sys-color-tertiary-light: #705c2e;
--md-sys-color-on-tertiary-light: #ffffff;
--md-sys-color-tertiary-container-light: #fbdfa6;
--md-sys-color-on-tertiary-container-light: #251a00;
--md-sys-color-error-light: #ba1a1a;
--md-sys-color-error-container-light: #ffdad6;
--md-sys-color-on-error-light: #ffffff;
--md-sys-color-on-error-container-light: #410002;
--md-sys-color-background-light: #fffbff;
--md-sys-color-on-background-light: #201a19;
--md-sys-color-surface-light: #fffbff;
--md-sys-color-on-surface-light: #201a19;
--md-sys-color-surface-variant-light: #f5ddda;
--md-sys-color-on-surface-variant-light: #534341;
--md-sys-color-outline-light: #857370;
--md-sys-color-inverse-on-surface-light: #fbeeec;
--md-sys-color-inverse-surface-light: #362f2e;
--md-sys-color-inverse-primary-light: #ffb4a8;
--md-sys-color-shadow-light: #000000;
--md-sys-color-surface-tint-light: #c00100;
--md-sys-color-surface-tint-color-light: #c00100;
/* dark */
--md-sys-color-primary-dark: #ffb4a8;
--md-sys-color-on-primary-dark: #690100;
--md-sys-color-primary-container-dark: #930100;
--md-sys-color-on-primary-container-dark: #ffdad4;
--md-sys-color-secondary-dark: #e7bdb6;
--md-sys-color-on-secondary-dark: #442925;
--md-sys-color-secondary-container-dark: #5d3f3b;
--md-sys-color-on-secondary-container-dark: #ffdad4;
--md-sys-color-tertiary-dark: #dec48c;
--md-sys-color-on-tertiary-dark: #3e2e04;
--md-sys-color-tertiary-container-dark: #564419;
--md-sys-color-on-tertiary-container-dark: #fbdfa6;
--md-sys-color-error-dark: #ffb4ab;
--md-sys-color-error-container-dark: #93000a;
--md-sys-color-on-error-dark: #690005;
--md-sys-color-on-error-container-dark: #ffdad6;
--md-sys-color-background-dark: #201a19;
--md-sys-color-on-background-dark: #ede0dd;
--md-sys-color-surface-dark: #201a19;
--md-sys-color-on-surface-dark: #ede0dd;
--md-sys-color-surface-variant-dark: #534341;
--md-sys-color-on-surface-variant-dark: #d8c2be;
--md-sys-color-outline-dark: #a08c89;
--md-sys-color-inverse-on-surface-dark: #201a19;
--md-sys-color-inverse-surface-dark: #ede0dd;
--md-sys-color-inverse-primary-dark: #c00100;
--md-sys-color-shadow-dark: #000000;
--md-sys-color-surface-tint-dark: #ffb4a8;
--md-sys-color-surface-tint-color-dark: #ffb4a8;
/* label - small */
--md-sys-typescale-label-small-font-family-name: Roboto;
--md-sys-typescale-label-small-font-family-style: Medium;
--md-sys-typescale-label-small-font-weight: 500px;
--md-sys-typescale-label-small-font-size: 11px;
--md-sys-typescale-label-small-letter-spacing: 0.50px;
--md-sys-typescale-label-small-line-height: 16px;
/* label - medium */
--md-sys-typescale-label-medium-font-family-name: Roboto;
--md-sys-typescale-label-medium-font-family-style: Medium;
--md-sys-typescale-label-medium-font-weight: 500px;
--md-sys-typescale-label-medium-font-size: 12px;
--md-sys-typescale-label-medium-letter-spacing: 0.50px;
--md-sys-typescale-label-medium-line-height: 16px;
/* label - large */
--md-sys-typescale-label-large-font-family-name: Roboto;
--md-sys-typescale-label-large-font-family-style: Medium;
--md-sys-typescale-label-large-font-weight: 500px;
--md-sys-typescale-label-large-font-size: 14px;
--md-sys-typescale-label-large-letter-spacing: 0.10px;
--md-sys-typescale-label-large-line-height: 20px;
/* body - small */
--md-sys-typescale-body-small-font-family-name: Roboto;
--md-sys-typescale-body-small-font-family-style: Regular;
--md-sys-typescale-body-small-font-weight: 400px;
--md-sys-typescale-body-small-font-size: 12px;
--md-sys-typescale-body-small-letter-spacing: 0.40px;
--md-sys-typescale-body-small-line-height: 16px;
/* body - medium */
--md-sys-typescale-body-medium-font-family-name: Roboto;
--md-sys-typescale-body-medium-font-family-style: Regular;
--md-sys-typescale-body-medium-font-weight: 400px;
--md-sys-typescale-body-medium-font-size: 14px;
--md-sys-typescale-body-medium-letter-spacing: 0.25px;
--md-sys-typescale-body-medium-line-height: 20px;
/* body - large */
--md-sys-typescale-body-large-font-family-name: Roboto;
--md-sys-typescale-body-large-font-family-style: Regular;
--md-sys-typescale-body-large-font-weight: 400px;
--md-sys-typescale-body-large-font-size: 16px;
--md-sys-typescale-body-large-letter-spacing: 0.50px;
--md-sys-typescale-body-large-line-height: 24px;
/* headline - small */
--md-sys-typescale-headline-small-font-family-name: Roboto;
--md-sys-typescale-headline-small-font-family-style: Regular;
--md-sys-typescale-headline-small-font-weight: 400px;
--md-sys-typescale-headline-small-font-size: 24px;
--md-sys-typescale-headline-small-letter-spacing: 0px;
--md-sys-typescale-headline-small-line-height: 32px;
/* headline - medium */
--md-sys-typescale-headline-medium-font-family-name: Roboto;
--md-sys-typescale-headline-medium-font-family-style: Regular;
--md-sys-typescale-headline-medium-font-weight: 400px;
--md-sys-typescale-headline-medium-font-size: 28px;
--md-sys-typescale-headline-medium-letter-spacing: 0px;
--md-sys-typescale-headline-medium-line-height: 36px;
/* headline - large */
--md-sys-typescale-headline-large-font-family-name: Roboto;
--md-sys-typescale-headline-large-font-family-style: Regular;
--md-sys-typescale-headline-large-font-weight: 400px;
--md-sys-typescale-headline-large-font-size: 32px;
--md-sys-typescale-headline-large-letter-spacing: 0px;
--md-sys-typescale-headline-large-line-height: 40px;
/* display - small */
--md-sys-typescale-display-small-font-family-name: Roboto;
--md-sys-typescale-display-small-font-family-style: Regular;
--md-sys-typescale-display-small-font-weight: 400px;
--md-sys-typescale-display-small-font-size: 36px;
--md-sys-typescale-display-small-letter-spacing: 0px;
--md-sys-typescale-display-small-line-height: 44px;
/* display - medium */
--md-sys-typescale-display-medium-font-family-name: Roboto;
--md-sys-typescale-display-medium-font-family-style: Regular;
--md-sys-typescale-display-medium-font-weight: 400px;
--md-sys-typescale-display-medium-font-size: 45px;
--md-sys-typescale-display-medium-letter-spacing: 0px;
--md-sys-typescale-display-medium-line-height: 52px;
/* display - large */
--md-sys-typescale-display-large-font-family-name: Roboto;
--md-sys-typescale-display-large-font-family-style: Regular;
--md-sys-typescale-display-large-font-weight: 400px;
--md-sys-typescale-display-large-font-size: 57px;
--md-sys-typescale-display-large-letter-spacing: -0.25px;
--md-sys-typescale-display-large-line-height: 64px;
/* title - small */
--md-sys-typescale-title-small-font-family-name: Roboto;
--md-sys-typescale-title-small-font-family-style: Medium;
--md-sys-typescale-title-small-font-weight: 500px;
--md-sys-typescale-title-small-font-size: 14px;
--md-sys-typescale-title-small-letter-spacing: 0.10px;
--md-sys-typescale-title-small-line-height: 20px;
/* title - medium */
--md-sys-typescale-title-medium-font-family-name: Roboto;
--md-sys-typescale-title-medium-font-family-style: Medium;
--md-sys-typescale-title-medium-font-weight: 500px;
--md-sys-typescale-title-medium-font-size: 16px;
--md-sys-typescale-title-medium-letter-spacing: 0.15px;
--md-sys-typescale-title-medium-line-height: 24px;
/* title - large */
--md-sys-typescale-title-large-font-family-name: Roboto;
--md-sys-typescale-title-large-font-family-style: Regular;
--md-sys-typescale-title-large-font-weight: 400px;
--md-sys-typescale-title-large-font-size: 22px;
--md-sys-typescale-title-large-letter-spacing: 0px;
--md-sys-typescale-title-large-line-height: 28px;
}typography.module.css には、フォントに関するユーティリティクラスが書かれています。ただ、text-transform や text-decoration で使われている変数は定義されていないため注意が必要です。
typography.module.css の内容を展開する
.label-small{
font-family: var(--md-sys-typescale-label-small-font-family-name);
font-style: var(--md-sys-typescale-label-small-font-family-style);
font-weight: var(--md-sys-typescale-label-small-font-weight);
font-size: var(--md-sys-typescale-label-small-font-size);
letter-spacing: var(--md-sys-typescale-label-small-tracking);
line-height: var(--md-sys-typescale-label-small-height);
text-transform: var(--md-sys-typescale-label-small-text-transform);
text-decoration: var(--md-sys-typescale-label-small-text-decoration);
}
.label-medium{
font-family: var(--md-sys-typescale-label-medium-font-family-name);
font-style: var(--md-sys-typescale-label-medium-font-family-style);
font-weight: var(--md-sys-typescale-label-medium-font-weight);
font-size: var(--md-sys-typescale-label-medium-font-size);
letter-spacing: var(--md-sys-typescale-label-medium-tracking);
line-height: var(--md-sys-typescale-label-medium-height);
text-transform: var(--md-sys-typescale-label-medium-text-transform);
text-decoration: var(--md-sys-typescale-label-medium-text-decoration);
}
.label-large{
font-family: var(--md-sys-typescale-label-large-font-family-name);
font-style: var(--md-sys-typescale-label-large-font-family-style);
font-weight: var(--md-sys-typescale-label-large-font-weight);
font-size: var(--md-sys-typescale-label-large-font-size);
letter-spacing: var(--md-sys-typescale-label-large-tracking);
line-height: var(--md-sys-typescale-label-large-height);
text-transform: var(--md-sys-typescale-label-large-text-transform);
text-decoration: var(--md-sys-typescale-label-large-text-decoration);
}
.body-small{
font-family: var(--md-sys-typescale-body-small-font-family-name);
font-style: var(--md-sys-typescale-body-small-font-family-style);
font-weight: var(--md-sys-typescale-body-small-font-weight);
font-size: var(--md-sys-typescale-body-small-font-size);
letter-spacing: var(--md-sys-typescale-body-small-tracking);
line-height: var(--md-sys-typescale-body-small-height);
text-transform: var(--md-sys-typescale-body-small-text-transform);
text-decoration: var(--md-sys-typescale-body-small-text-decoration);
}
.body-medium{
font-family: var(--md-sys-typescale-body-medium-font-family-name);
font-style: var(--md-sys-typescale-body-medium-font-family-style);
font-weight: var(--md-sys-typescale-body-medium-font-weight);
font-size: var(--md-sys-typescale-body-medium-font-size);
letter-spacing: var(--md-sys-typescale-body-medium-tracking);
line-height: var(--md-sys-typescale-body-medium-height);
text-transform: var(--md-sys-typescale-body-medium-text-transform);
text-decoration: var(--md-sys-typescale-body-medium-text-decoration);
}
.body-large{
font-family: var(--md-sys-typescale-body-large-font-family-name);
font-style: var(--md-sys-typescale-body-large-font-family-style);
font-weight: var(--md-sys-typescale-body-large-font-weight);
font-size: var(--md-sys-typescale-body-large-font-size);
letter-spacing: var(--md-sys-typescale-body-large-tracking);
line-height: var(--md-sys-typescale-body-large-height);
text-transform: var(--md-sys-typescale-body-large-text-transform);
text-decoration: var(--md-sys-typescale-body-large-text-decoration);
}
.headline-small{
font-family: var(--md-sys-typescale-headline-small-font-family-name);
font-style: var(--md-sys-typescale-headline-small-font-family-style);
font-weight: var(--md-sys-typescale-headline-small-font-weight);
font-size: var(--md-sys-typescale-headline-small-font-size);
letter-spacing: var(--md-sys-typescale-headline-small-tracking);
line-height: var(--md-sys-typescale-headline-small-height);
text-transform: var(--md-sys-typescale-headline-small-text-transform);
text-decoration: var(--md-sys-typescale-headline-small-text-decoration);
}
.headline-medium{
font-family: var(--md-sys-typescale-headline-medium-font-family-name);
font-style: var(--md-sys-typescale-headline-medium-font-family-style);
font-weight: var(--md-sys-typescale-headline-medium-font-weight);
font-size: var(--md-sys-typescale-headline-medium-font-size);
letter-spacing: var(--md-sys-typescale-headline-medium-tracking);
line-height: var(--md-sys-typescale-headline-medium-height);
text-transform: var(--md-sys-typescale-headline-medium-text-transform);
text-decoration: var(--md-sys-typescale-headline-medium-text-decoration);
}
.headline-large{
font-family: var(--md-sys-typescale-headline-large-font-family-name);
font-style: var(--md-sys-typescale-headline-large-font-family-style);
font-weight: var(--md-sys-typescale-headline-large-font-weight);
font-size: var(--md-sys-typescale-headline-large-font-size);
letter-spacing: var(--md-sys-typescale-headline-large-tracking);
line-height: var(--md-sys-typescale-headline-large-height);
text-transform: var(--md-sys-typescale-headline-large-text-transform);
text-decoration: var(--md-sys-typescale-headline-large-text-decoration);
}
.display-small{
font-family: var(--md-sys-typescale-display-small-font-family-name);
font-style: var(--md-sys-typescale-display-small-font-family-style);
font-weight: var(--md-sys-typescale-display-small-font-weight);
font-size: var(--md-sys-typescale-display-small-font-size);
letter-spacing: var(--md-sys-typescale-display-small-tracking);
line-height: var(--md-sys-typescale-display-small-height);
text-transform: var(--md-sys-typescale-display-small-text-transform);
text-decoration: var(--md-sys-typescale-display-small-text-decoration);
}
.display-medium{
font-family: var(--md-sys-typescale-display-medium-font-family-name);
font-style: var(--md-sys-typescale-display-medium-font-family-style);
font-weight: var(--md-sys-typescale-display-medium-font-weight);
font-size: var(--md-sys-typescale-display-medium-font-size);
letter-spacing: var(--md-sys-typescale-display-medium-tracking);
line-height: var(--md-sys-typescale-display-medium-height);
text-transform: var(--md-sys-typescale-display-medium-text-transform);
text-decoration: var(--md-sys-typescale-display-medium-text-decoration);
}
.display-large{
font-family: var(--md-sys-typescale-display-large-font-family-name);
font-style: var(--md-sys-typescale-display-large-font-family-style);
font-weight: var(--md-sys-typescale-display-large-font-weight);
font-size: var(--md-sys-typescale-display-large-font-size);
letter-spacing: var(--md-sys-typescale-display-large-tracking);
line-height: var(--md-sys-typescale-display-large-height);
text-transform: var(--md-sys-typescale-display-large-text-transform);
text-decoration: var(--md-sys-typescale-display-large-text-decoration);
}
.title-small{
font-family: var(--md-sys-typescale-title-small-font-family-name);
font-style: var(--md-sys-typescale-title-small-font-family-style);
font-weight: var(--md-sys-typescale-title-small-font-weight);
font-size: var(--md-sys-typescale-title-small-font-size);
letter-spacing: var(--md-sys-typescale-title-small-tracking);
line-height: var(--md-sys-typescale-title-small-height);
text-transform: var(--md-sys-typescale-title-small-text-transform);
text-decoration: var(--md-sys-typescale-title-small-text-decoration);
}
.title-medium{
font-family: var(--md-sys-typescale-title-medium-font-family-name);
font-style: var(--md-sys-typescale-title-medium-font-family-style);
font-weight: var(--md-sys-typescale-title-medium-font-weight);
font-size: var(--md-sys-typescale-title-medium-font-size);
letter-spacing: var(--md-sys-typescale-title-medium-tracking);
line-height: var(--md-sys-typescale-title-medium-height);
text-transform: var(--md-sys-typescale-title-medium-text-transform);
text-decoration: var(--md-sys-typescale-title-medium-text-decoration);
}
.title-large{
font-family: var(--md-sys-typescale-title-large-font-family-name);
font-style: var(--md-sys-typescale-title-large-font-family-style);
font-weight: var(--md-sys-typescale-title-large-font-weight);
font-size: var(--md-sys-typescale-title-large-font-size);
letter-spacing: var(--md-sys-typescale-title-large-tracking);
line-height: var(--md-sys-typescale-title-large-height);
text-transform: var(--md-sys-typescale-title-large-text-transform);
text-decoration: var(--md-sys-typescale-title-large-text-decoration);
}これらのスタイルシートを適用すれば、あっという間にサイトがマテリアルデザイン 3 に基づく色になります。JSON ファイルが欲しい場合は、Material Tokens (DSP) をダウンロードします。
尚、マテリアルデザイン 3 の色は、npm で material-color-utilities をインストールし Web に組み込めます。コンポーネントは Material Web で開発中です。マテリアルデザイン 2 を組み込む場合は、同名の Material Web をご参考ください。
また、Figma 向けに Material 3 Design Kit や Material Symbols が配布されています。