概要
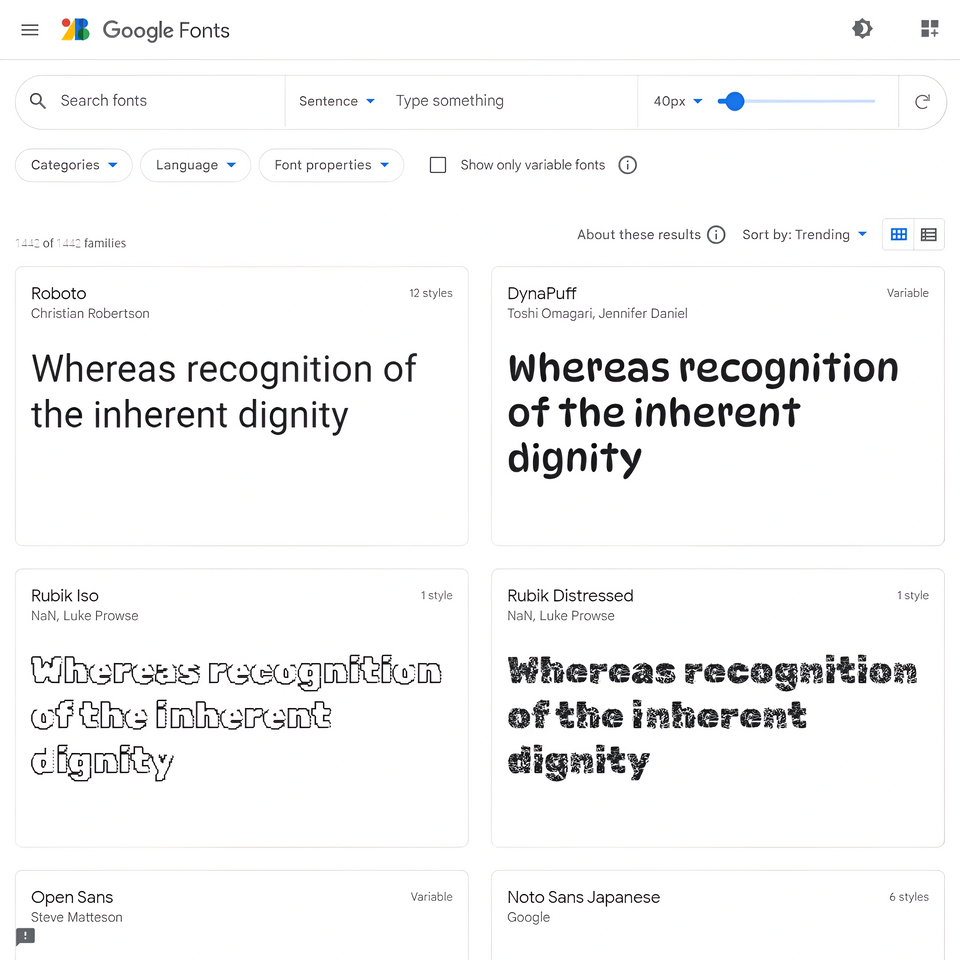
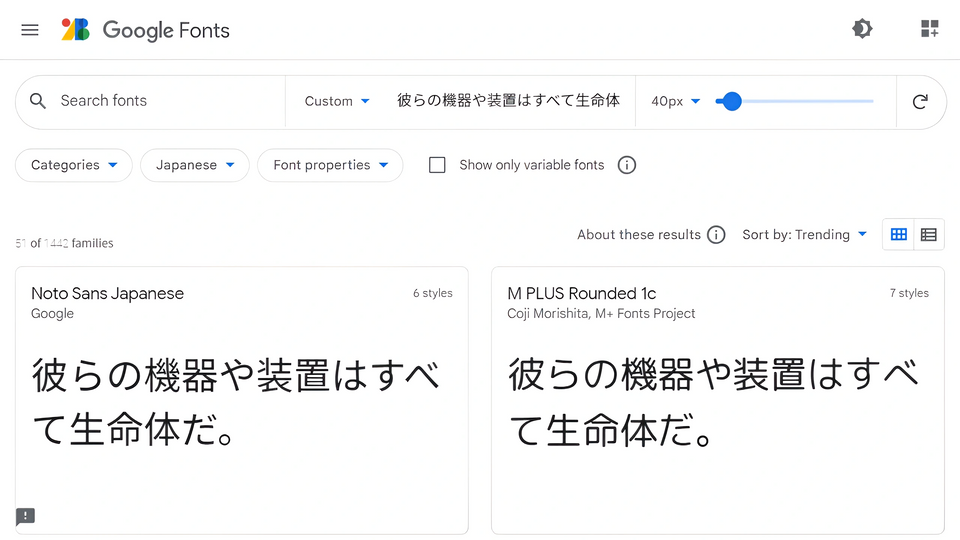
Google Fonts は、オープンソースのフォントを無料で提供する Google のサービスです。
日本語を含む 135 以上の言語で使用するフォントが提供されています。フォントは Web サイトや印刷物などで利用できるほか、商用利用可、再配布可と使いやすいのが特徴です。また、Google が提唱するデザインシステムのマテリアルデザインに合わせて作られたアイコンも提供されています。
説明
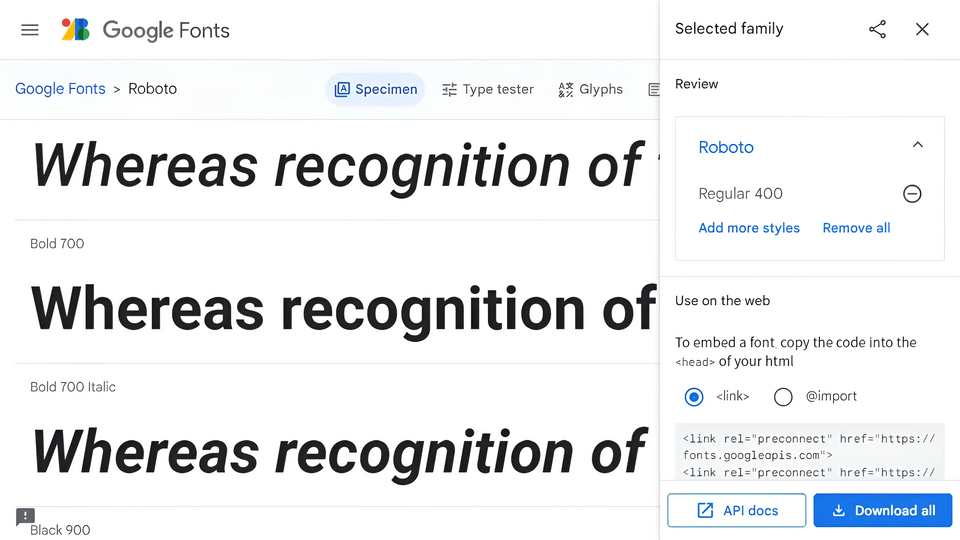
Web サイトでフォントを使用する場合は、Google Fonts CSS API を使用するのが基本です。
使用するフォントを選択した後に、Web サイトに追加する <link> と font-family が表示されます。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">font-family: 'Roboto', sans-serif;Google Fonts CSS API は、使用する文字だけを読み込むサブセット化に対応しています。詳細は、フォント リクエストの最適化 をご覧ください。
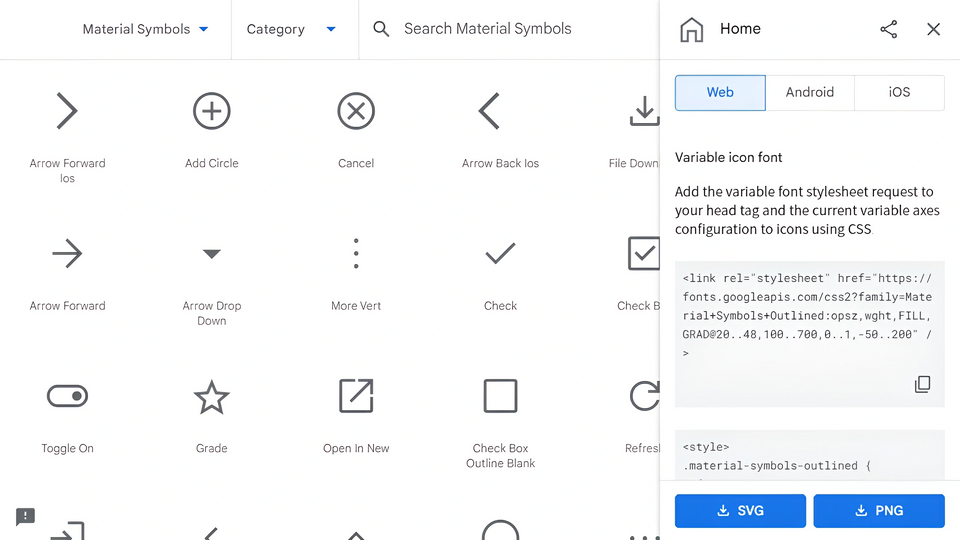
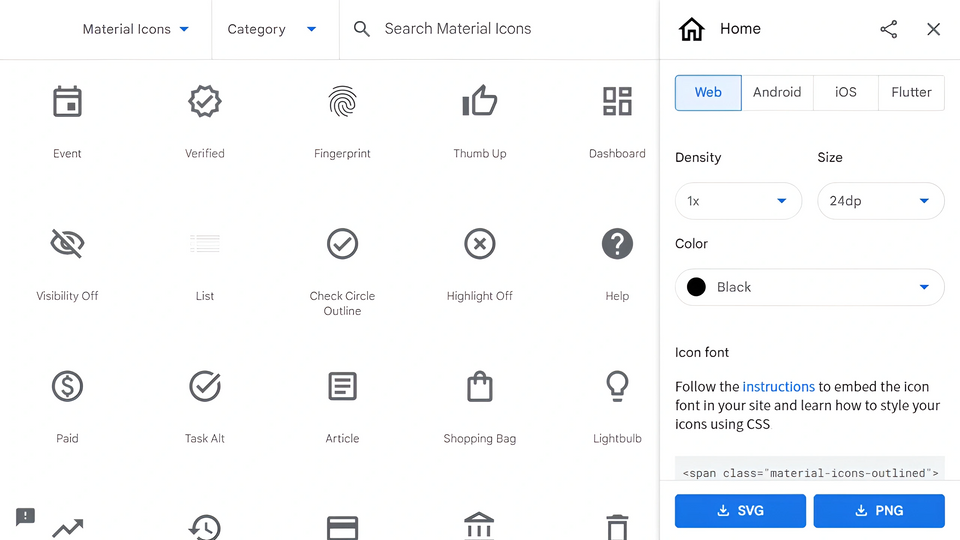
アイコンは、可変フォント技術に対応したマテリアルシンボル、従来のマテリアルアイコンの 2 種類が提供されています。
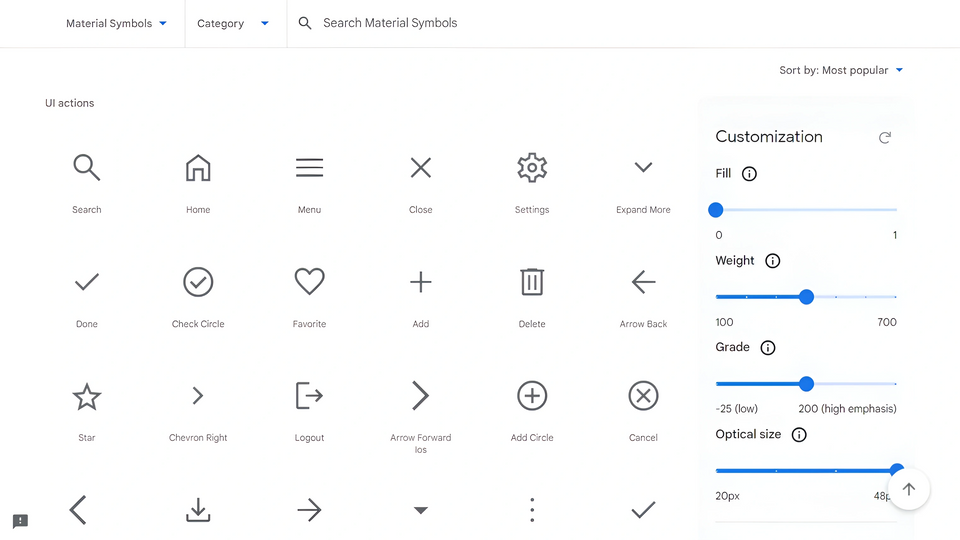
マテリアルシンボルは、3 つのスタイルと 4 つの調整可能な可変フォント軸(塗りつぶし、重量、グレード、光学サイズ)が用意された最新のアイコンです。詳細な説明と使い方は、マテリアル シンボル ガイド をご覧ください。

もう 1 つのマテリアルアイコンの説明は、ウェブのアイコン フォント にて確認できます。

いずれのアイコンも <head> に <link> を追加し、使用したい所に各フォントの <span> を追加するのが基本的な使い方です。CSS でも使用できます。
また、マテリアルシンボルとマテリアルアイコンは、SVG 形式または PNG 形式でダウンロードできます。そのままでも利用できますし、SVG スプライトに利用するのも便利です。例えば、ダウンロードした SVG の <path> を使い SVG スプライトを作り、サイトに設置します。
<svg xmlns="http://www.w3.org/2000/svg">
<symbol id="sample-search" viewBox="0 0 48 48">
<path d="M39.8 41.95 26.65 28.8q-1.5 1.3-3.5 2.025-2 .725-4.25.725-5.4 0-9.15-3.75T6 18.75q0-5.3 3.75-9.05 3.75-3.75 9.1-3.75 5.3 0 9.025 3.75 3.725 3.75 3.725 9.05 0 2.15-.7 4.15-.7 2-2.1 3.75L42 39.75Zm-20.95-13.4q4.05 0 6.9-2.875Q28.6 22.8 28.6 18.75t-2.85-6.925Q22.9 8.95 18.85 8.95q-4.1 0-6.975 2.875T9 18.75q0 4.05 2.875 6.925t6.975 2.875Z"/>
</symbol>
<symbol id="sample-home" viewBox="0 0 48 48">
<path d="M8 42V18L24.1 6 40 18v24H28.3V27.75h-8.65V42Zm3-3h5.65V24.75H31.3V39H37V19.5L24.1 9.75 11 19.5Zm13-14.65Z"/>
</symbol>
<symbol id="sample-menu" viewBox="0 0 48 48">
<path d="M6 36v-3h36v3Zm0-10.5v-3h36v3ZM6 15v-3h36v3Z"/>
</symbol>
</svg>そして、アイコンを使いたい所で呼び出します。
<svg><use href="#sample-search"></use></svg>
<svg><use href="#sample-home"></use></svg>
<svg><use href="#sample-menu"></use></svg>以下は実際の表示です。