概要
google webfonts helper は、Google Fonts の全フォントのファイルをダウンロードできるサービスです。
Google Fonts でもフォントファイルをダウンロードできますが、ファイル形式は TTF のみです。それに対し google webfonts helper では、EOT・TTF・SVG・WOFF・WOFF2 の形式のファイルを一括でダウンロードできます。フォントをセルフホストする際に、ファイル形式を変換する手間が省けます。
説明
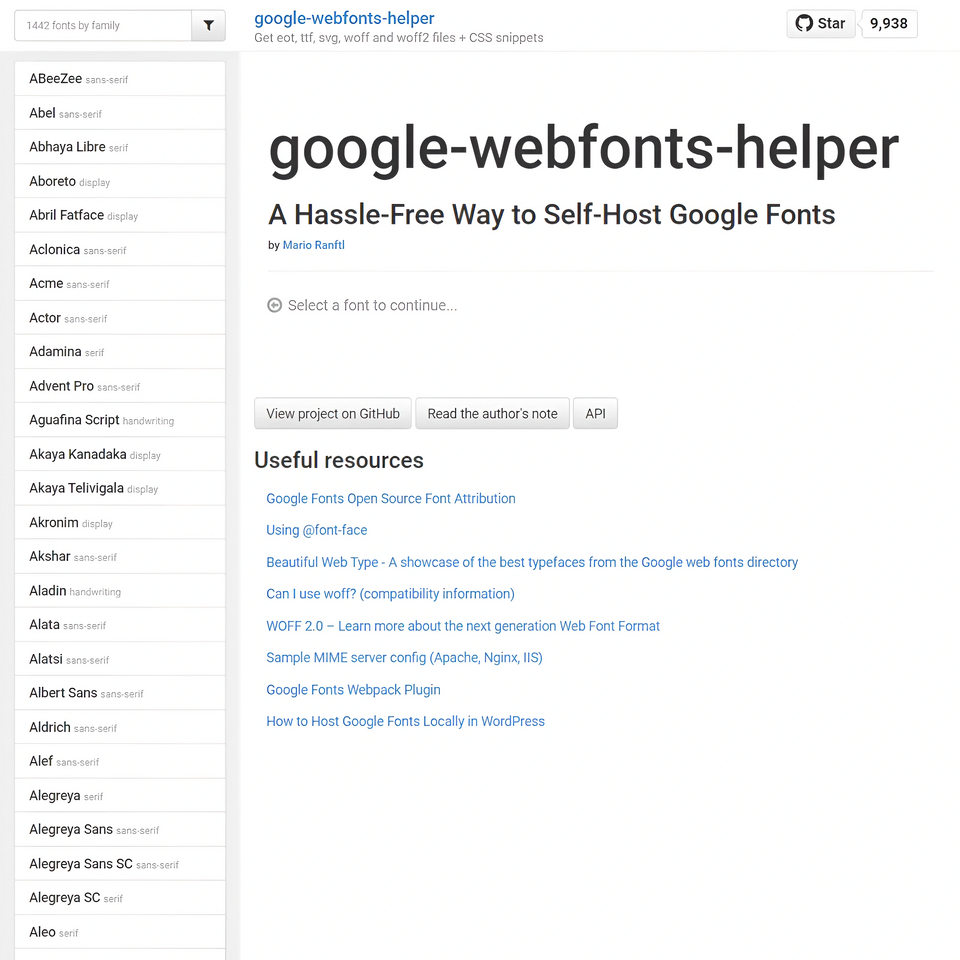
google webfonts helper の使い方は、とても簡単です。
まず、ダウンロードしたいフォントを左メニューより選択します。上部にある検索フォームを使い、絞り込みが可能です。また、人気順に並び替えもできます。

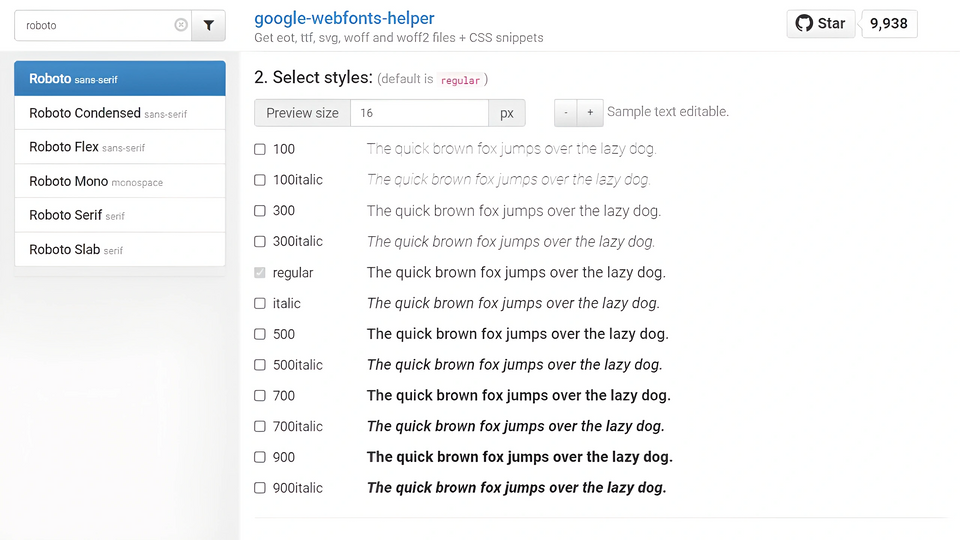
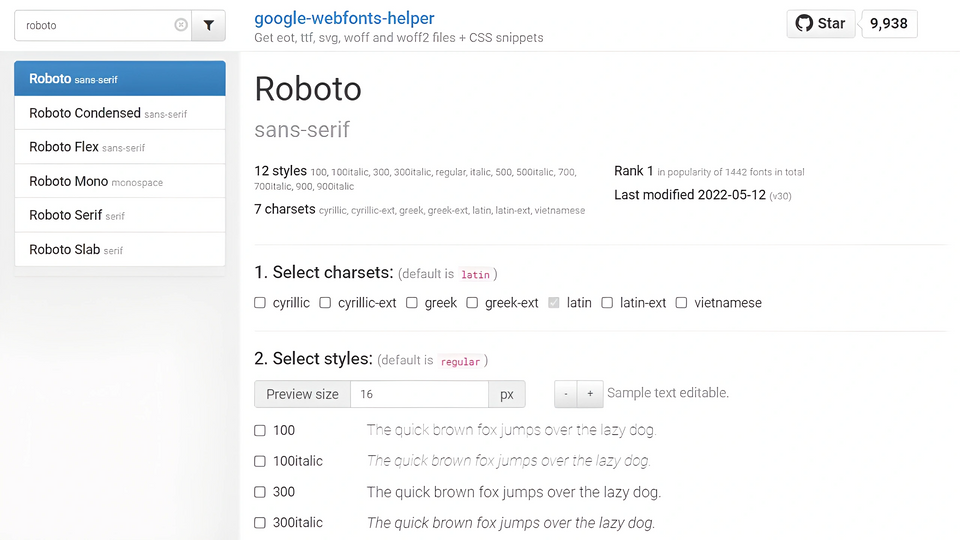
フォントを選択後は、使用する文字セット(charsets)とスタイルを選択し、フォントファイルをダウンロードします。
ダウンロードしたファイルには、5 種類の形式のフォントファイルが入っています。Web サイトで使用する場合は、WOFF2 を使用するケースが多いと思います。
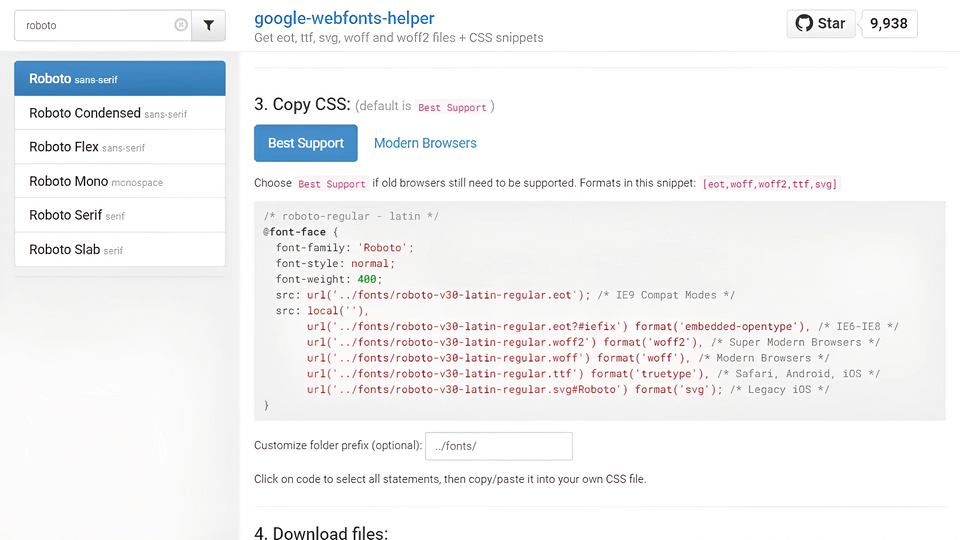
また、使用するフォントの選択後には、CSS の @font-face が提示されます。

Best Support として提示される CSS は、古いブラウザにも対応する場合に使用します。
/* roboto-regular - latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: url('../fonts/roboto-v30-latin-regular.eot'); /* IE9 Compat Modes */
src: local(''),
url('../fonts/roboto-v30-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/roboto-v30-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('../fonts/roboto-v30-latin-regular.woff') format('woff'), /* Modern Browsers */
url('../fonts/roboto-v30-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/roboto-v30-latin-regular.svg#Roboto') format('svg'); /* Legacy iOS */
}Modern Browsers として提示される CSS は、対応するのがモダンブラウザのみで良い場合に使います。
/* roboto-regular - latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local(''),
url('../fonts/roboto-v30-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('../fonts/roboto-v30-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}