概要
Google Font to Svg Path は、任意の Google Fonts で入力したテキストから SVG を生成するツールです。
また、お持ちのフォントをアップロードし使うこともできます。
「サイトの数箇所に Google Fonts を使いたいテキストがある。ただ、そのためだけに Google Fonts を読み込みたくない。」という場合に、このツールで作った SVG が使えます。

説明
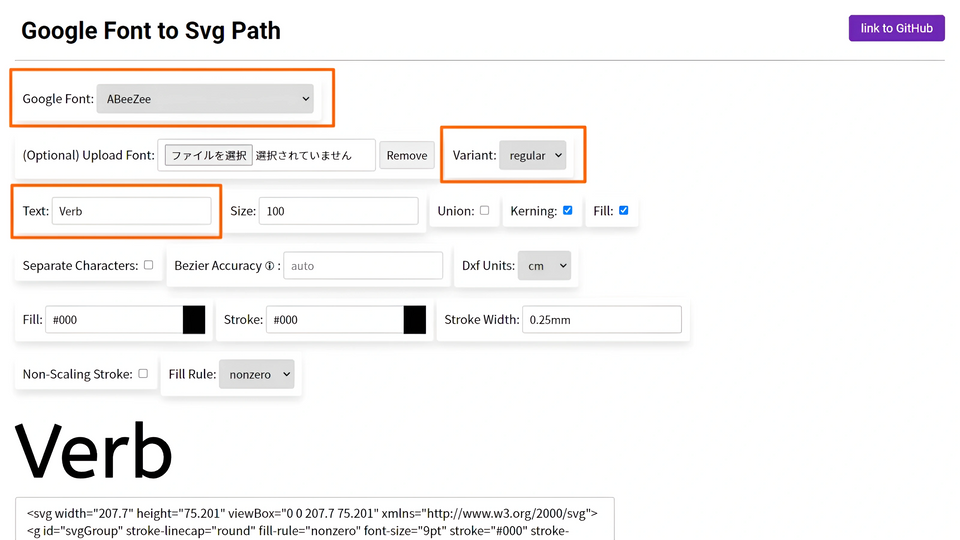
使い方は、まず Google Font にて、使用する Google Fonts を選択します。
また、Variant にて、選択した Google Fonts で使えるフォントの太さとスタイルを選択します。
そして、Text に任意のテキストを入力します。

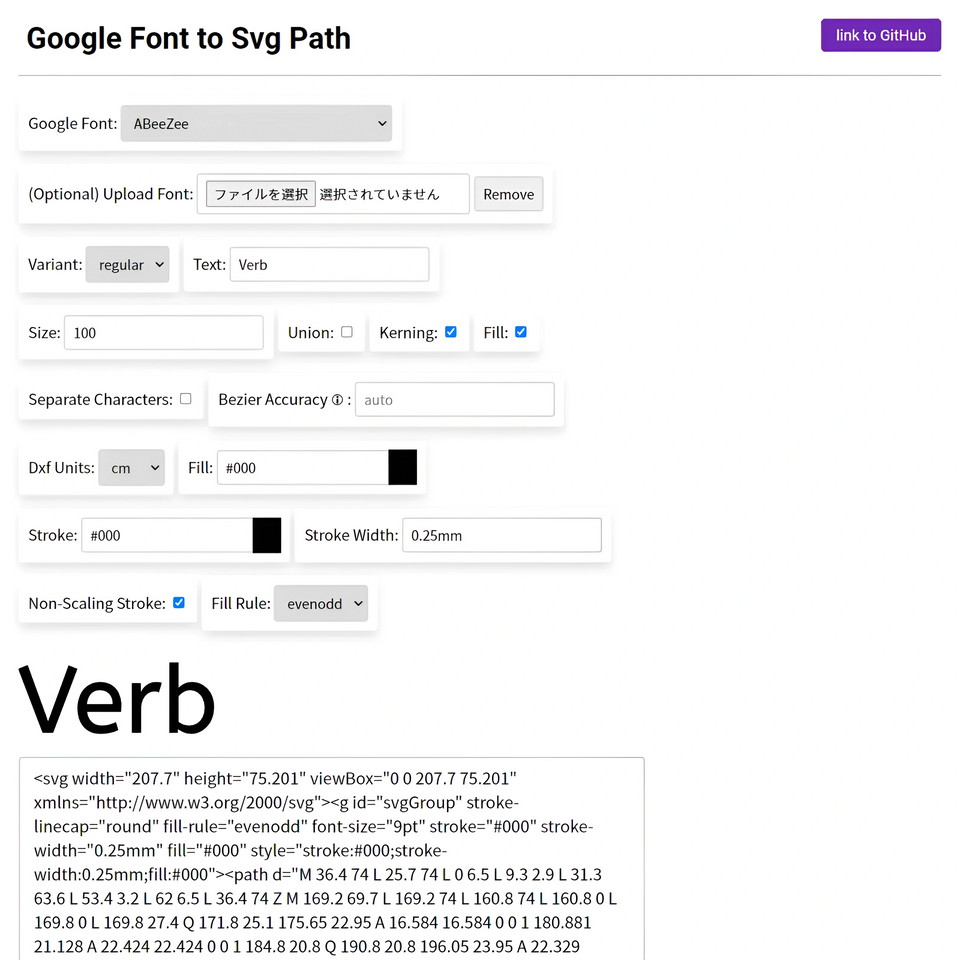
必要に応じて、Fill や Stroke Width、Fill Rule などを調整します。
調整が終わった後は、<svg> をコピーするかダウンロードします。
実際に使ってみます。下の SVG は、Google Font は Playfair Display、Variant は 700、Fill Rule は nonzero で作りました。
また、(Optional) Upload Font にて、お持ちのフォントをアップロードし、そのフォントを使ったテキストから SVG を生成できます。