概要
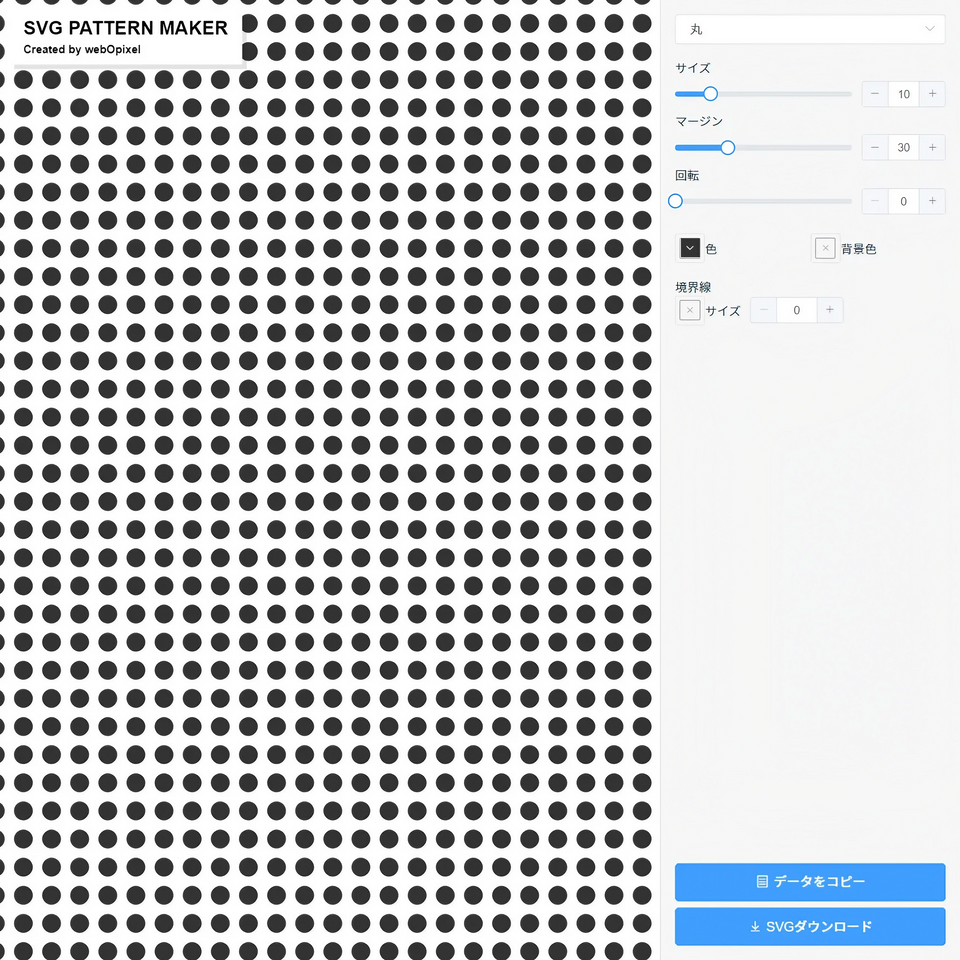
SVG Pattern Maker は、丸・四角・ラインのいずれかの形を繰り返すパターンを生成するツールです。
生成したパターンは SVG 形式でダウンロードできます。また、Base64 コードのコピーもできます。
ツールの開発者は、Web 開発者の k.ishiwata さんです。開発者さんによるツールの説明は、Vue.jsでSVGのリピートパターン画像を作成するジェネレーターを作りました。 をご覧ください。
説明
※ 後日記載致します。
このような <svg> をダウンロードできます。
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" id="pattern-box">
<defs>
<pattern id="pattern" x="4" y="4" width="56" height="56" patternUnits="userSpaceOnUse" patternTransform="rotate(0)">
<circle cx="28" cy="28" r="4" fill="#333" stroke="" stroke-width="0"></circle>
</pattern>
</defs>
<rect fill="url(#pattern)" x="0" y="0" width="100%" height="100%"></rect>
</svg>実際に使ってみます。