概要
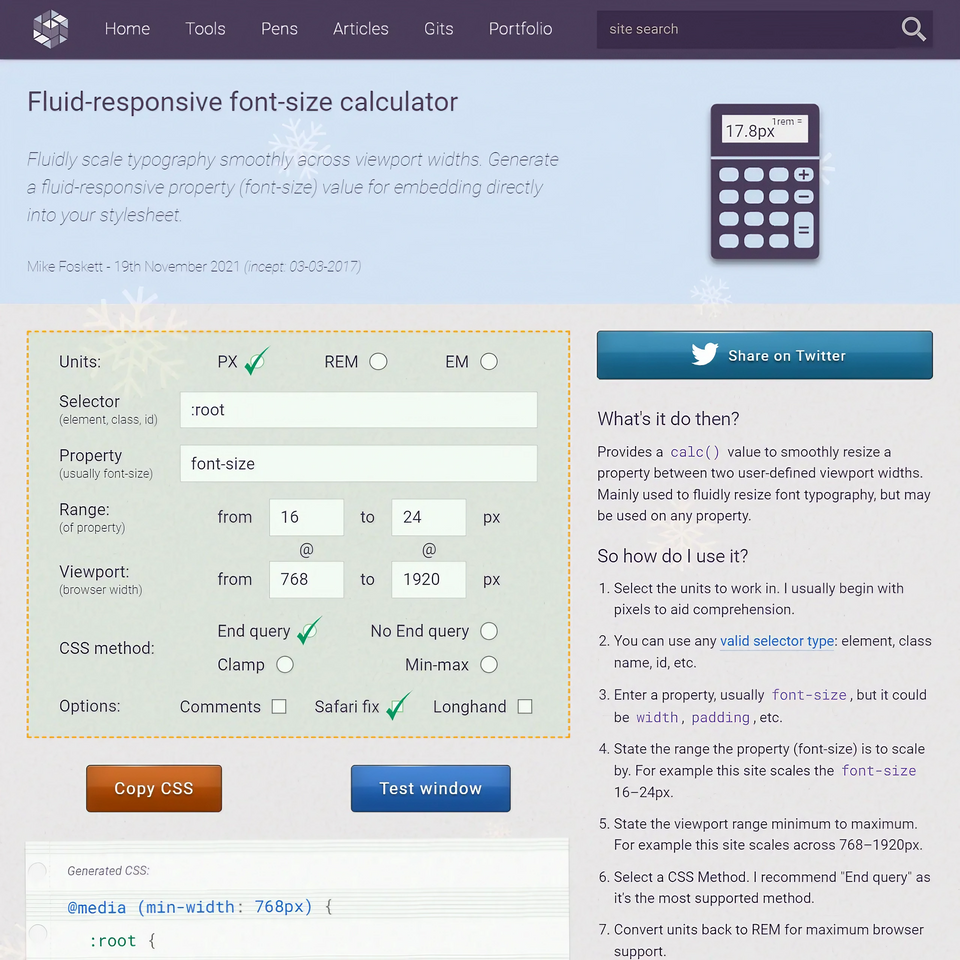
Fluid-responsive font-size calculator は、可変フォントサイズの CSS ジェネレーターです。
フォントサイズを特定のブレークポイントで切り替えるのではなく、ビューポートに応じた可変フォントサイズにできます。
最大のフォントサイズ、最小のフォントサイズ、最大のフォントサイズになるブレークポイント、最小のフォントサイズになるブレークポイントの 4 つを入力すれば、CSS が生成されます。
説明
※ 後日記載致します。
尚、他のツールとして、Linearly Scale font-size with CSS clamp() Based on the Viewport や Min-Max-Value Interpolation があります。