概要
favicon.io は、ファビコンを作るツールです。
画像、入力したテキスト、絵文字のいずれかから ICO 形式のファビコンを生成できます。
また、PWA 用のアイコンやアップルタッチアイコンなどサイズが異なる 5 種類の PNG 形式のアイコンも同時に生成します。
1 枚の画像からファビコンやアイコンを作りたい時、ローカルの開発環境で使うファビコンを手軽に作りたい時に便利です。
説明
favicon.io には、3 つの機能があります。
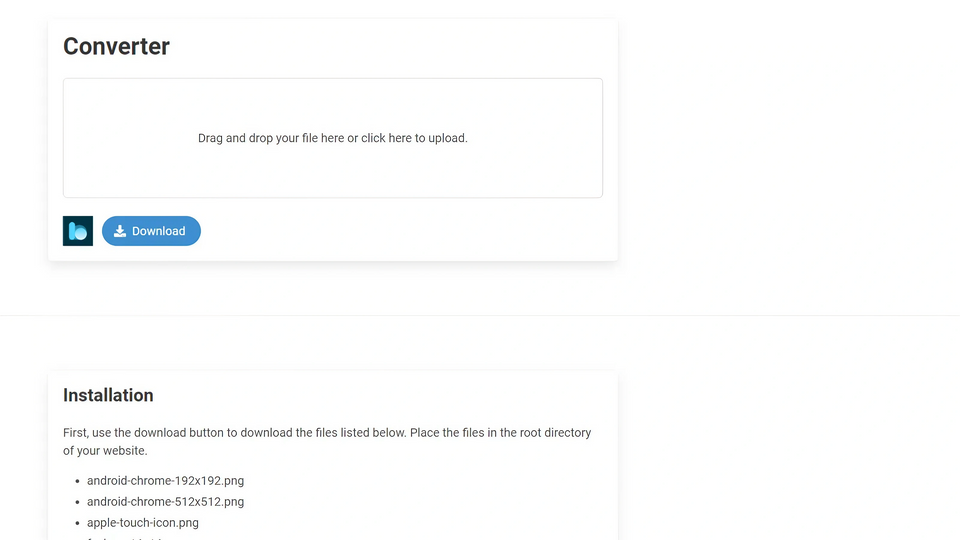
Converter

Converter は、アップロードする画像からファビコンを作ります。
予め、512x512px 以上のサイズの画像を作っておきます。その画像をアップロード枠に放り込むか、クリックをして画像を選択しアップロードします。
そして、Download をクリックすれば、以下の 6 種類の画像が入った ZIP ファイルをダウンロードできます。
- favicon.ico
- favicon-16x16.png
- favicon-32x32.png
- apple-touch-icon.png
- android-chrome-192x192.png
- android-chrome-512x512.png
最後の 2 つの画像は、PWA 用のアイコンとして使えます。また、以下の site.webmanifest も入っており、そのまま PWA 用のマニフェストとして使えます。
{
"name": "",
"short_name": "",
"icons": [
{
"src": "/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"theme_color": "#ffffff",
"background_color": "#ffffff",
"display": "standalone"
}また、ページ下部にファビコンなどをサイトに反映する <link> タグが書かれています。コピーしサイトの <head> にそのまま追加できます。
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png" />
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png" />
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png" />
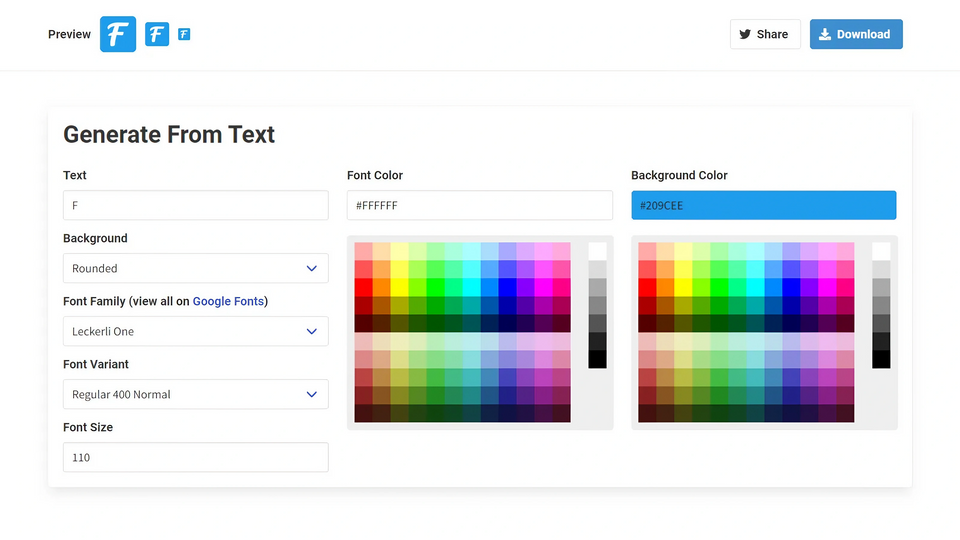
<link rel="manifest" href="/site.webmanifest" />Generate From Text

Generate From Text は、入力したテキストからファビコンを作ります。また、色や形なども設定できます。設定項目は 7 項目です。
| 設定項目 | 説明 |
|---|---|
| Text | ファビコンに表示する文字 |
| Background | ファビコンの形を四角・丸・角丸の 3 種類から選択 |
| Font Family | 文字に使用する Google Fonts の種類 |
| Font Variant | 太字など Font Family で選んだフォントのスタイル |
| Font Size | 文字の大きさ |
| Font Color | 文字の色 |
| Background Color | ファビコンの背景色 |
プレビューがあるため、変化を確認しながら作れます。気に入ったファビコンができた後は、Download ボタンからダウンロードできます。ダウンロードした ZIP ファイルには、Converter と同じく 6 種類の画像と site.webmanifest が入っています。
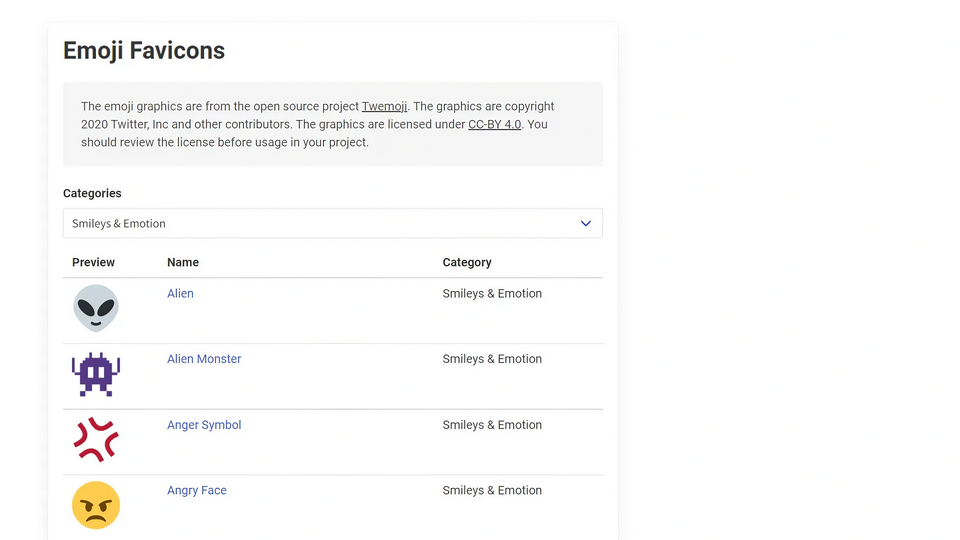
Emoji Favicons

Emoji Favicons は、絵文字をファビコンに使用します。
絵文字は、Twemoji が使われています。ライセンスは CC-BY 4.0 のため、使用にはクレジット表示が必要です。