概要
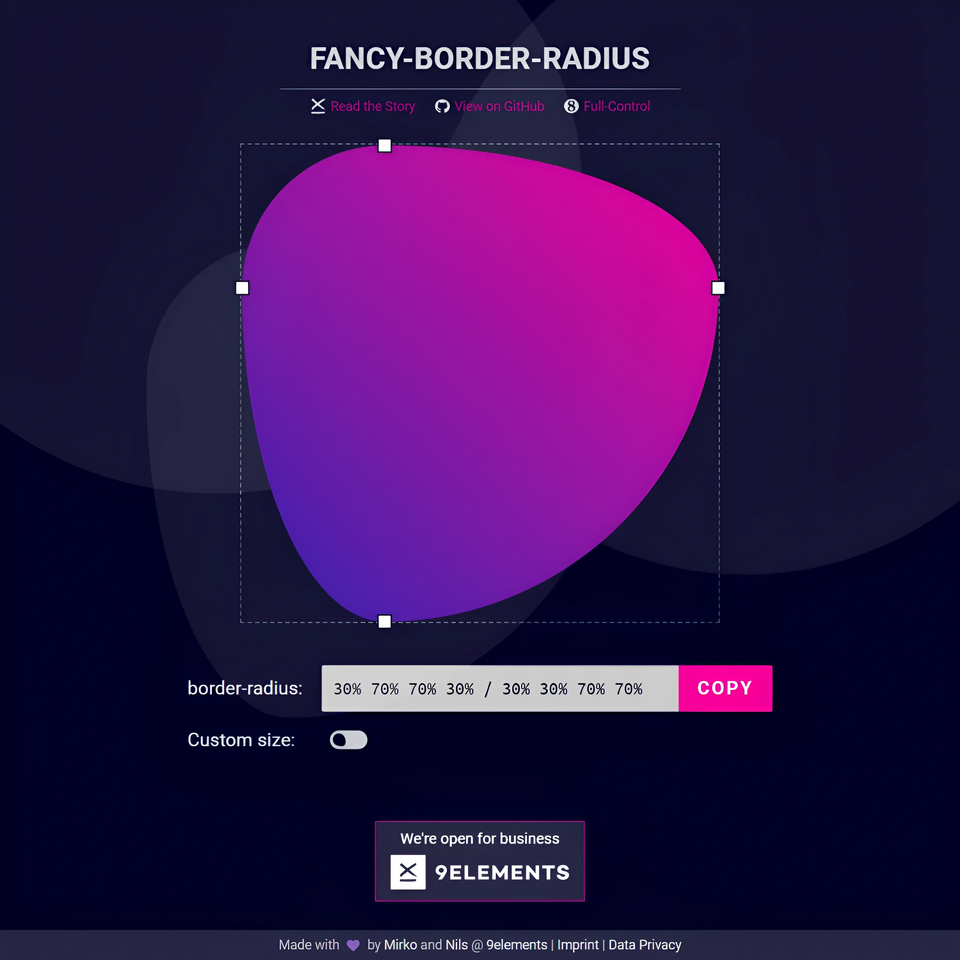
Fancy Border Radius Generator は、ユニークな形の border-radius を生成するジェネレーターです。
希望の形を作った後は、提示される CSS の border-radius の値をコピーしサイトで使います。
説明
Fancy Border Radius Generator は、4 つの点を動かし任意の形を作ります。
そして、COPY ボタンをクリックし、できあがった形の border-radius の値をコピーします。
30% 70% 70% 30% / 30% 30% 70% 70%あとは、この値をサイトに適用します。
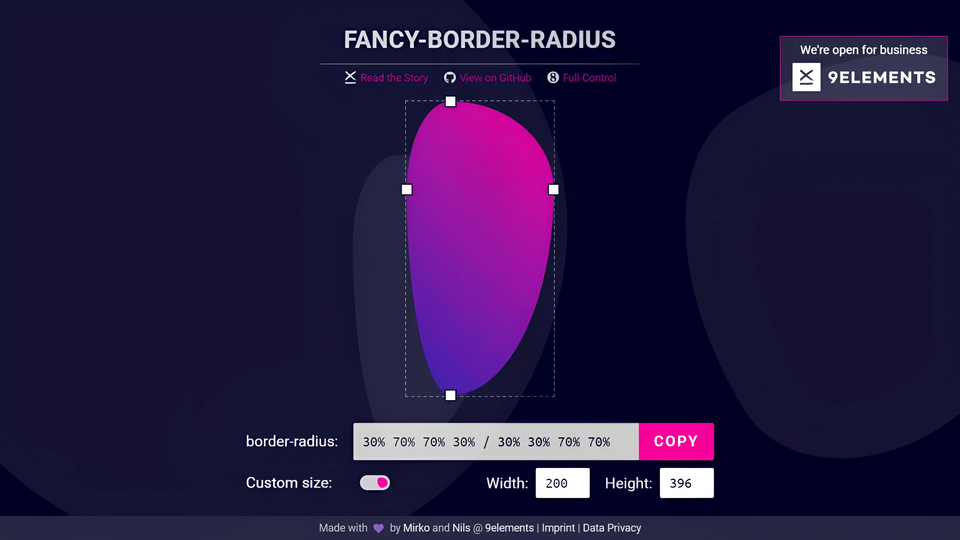
border-radius: 30% 70% 70% 30% / 30% 30% 70% 70%;下部にある Custom size では、Width と Height の値を変更できます。長方形をユニークな形にする場合などに便利です。

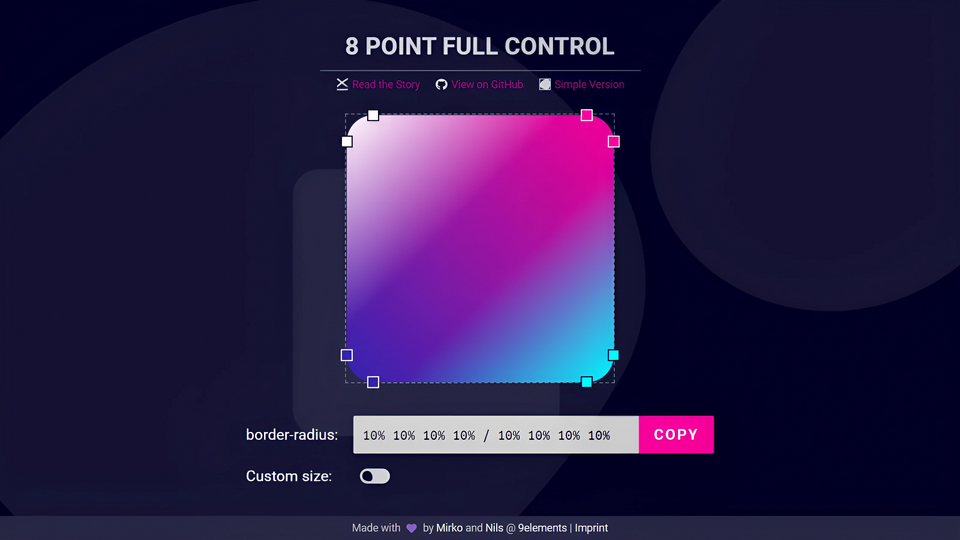
尚、8 つの点を動かし形を作る 8 POINT FULL CONTROL もあります。