概要
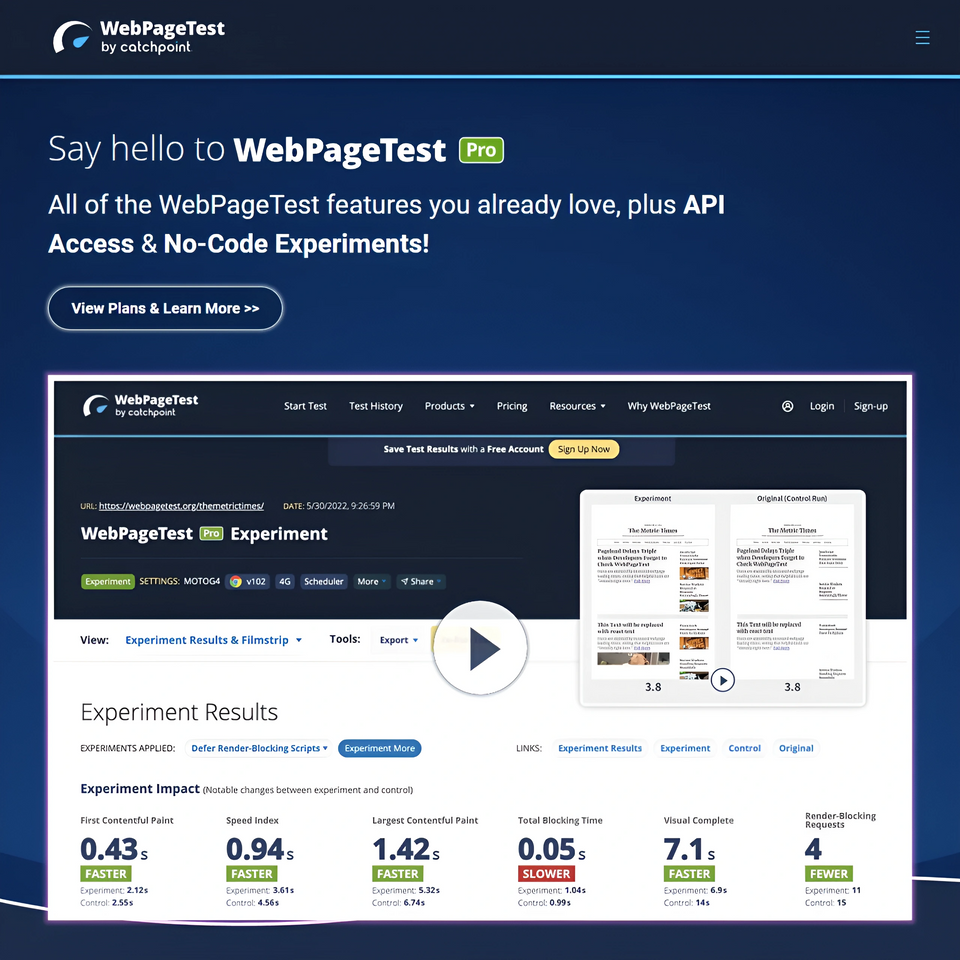
WebPageTest は、サイトのパフォーマンスを計測するツールです。
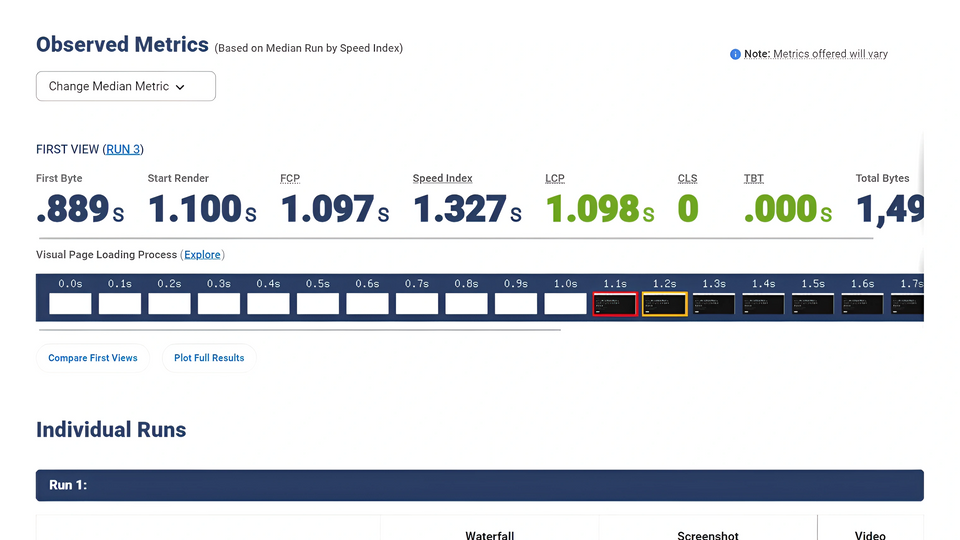
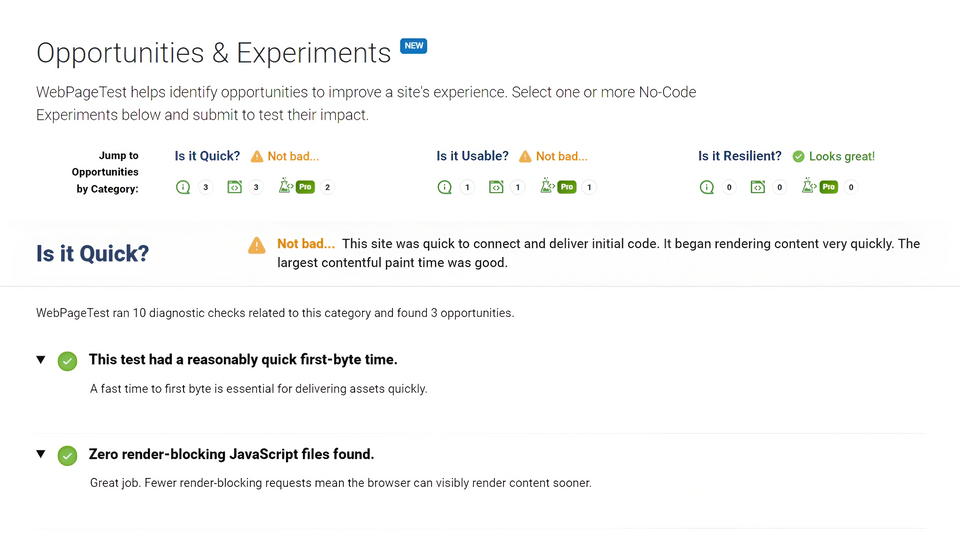
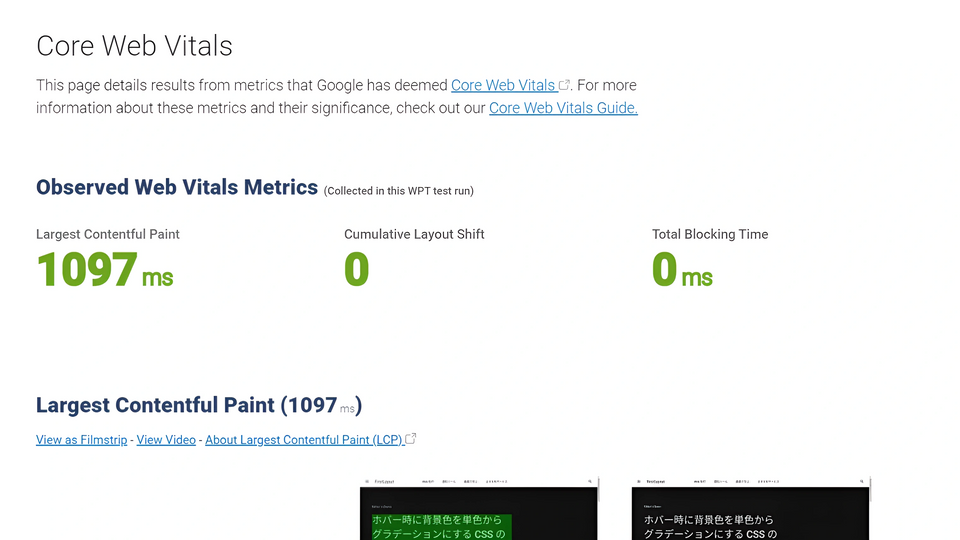
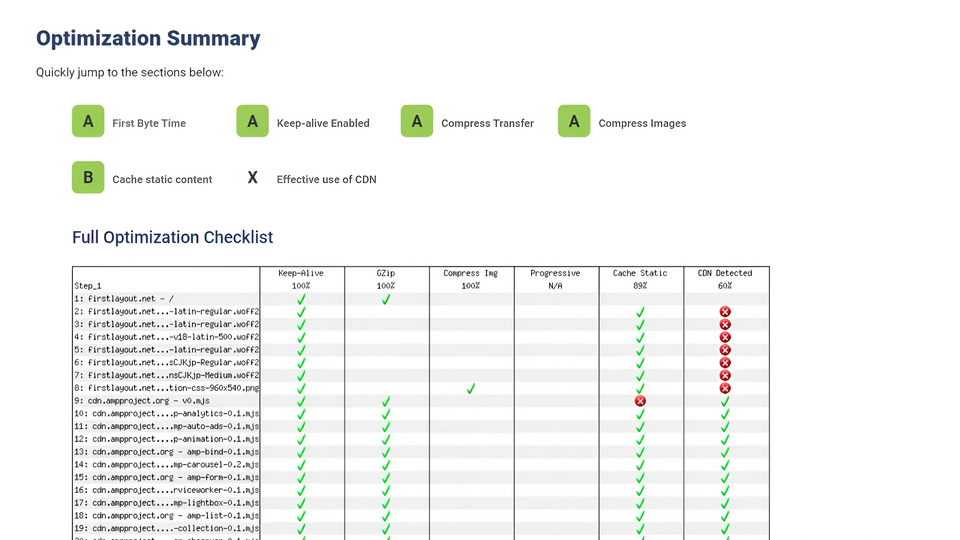
表示速度や Core Web Vitals などサイトのパフォーマンスや最適化について知りたいことは全て把握できます。また、改善方法の提案があるのも魅力です。
説明
サイトのパフォーマンスの計測ツールとして有名なのは、Chrome などのデベロッパーツールに搭載されている Lighthouse です。また、Lighthouse を使って計測する PageSpeed Insights も人気ツールです。
WebPageTest は、この Lighthouse や PageSpeed Insights と同じく「最も注目すべきツール」として 最適化とパフォーマンス - 開発者ガイド | MDN で紹介されています。
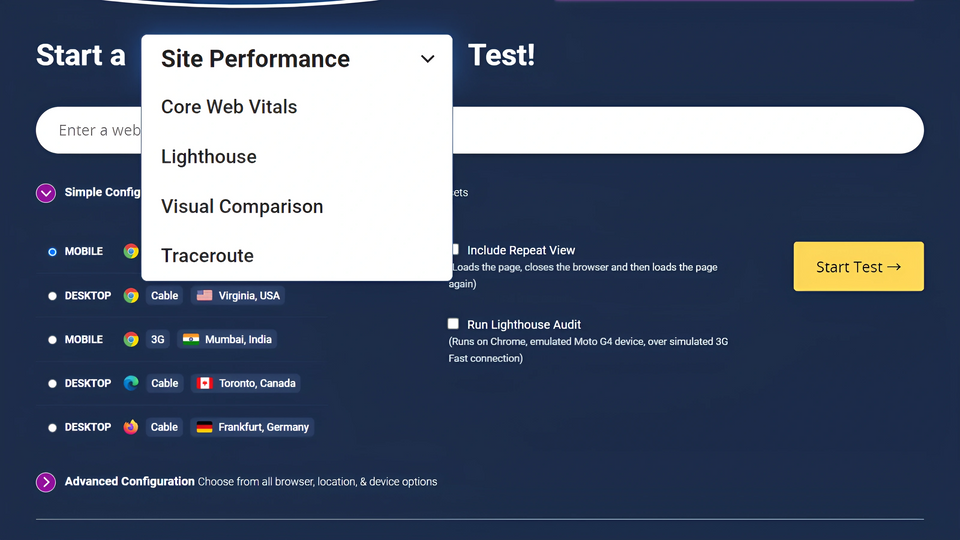
表示速度や Core Web Vitals などのサイトのパフォーマンスに加えて、viewport メタタグがモバイルフレンドリーであるかまで検証します。
登録不要で使え、検証結果は 30 日間 Test History で確認できます。無料プランに登録すれば、検証結果は 13 ヶ月間保存されます。
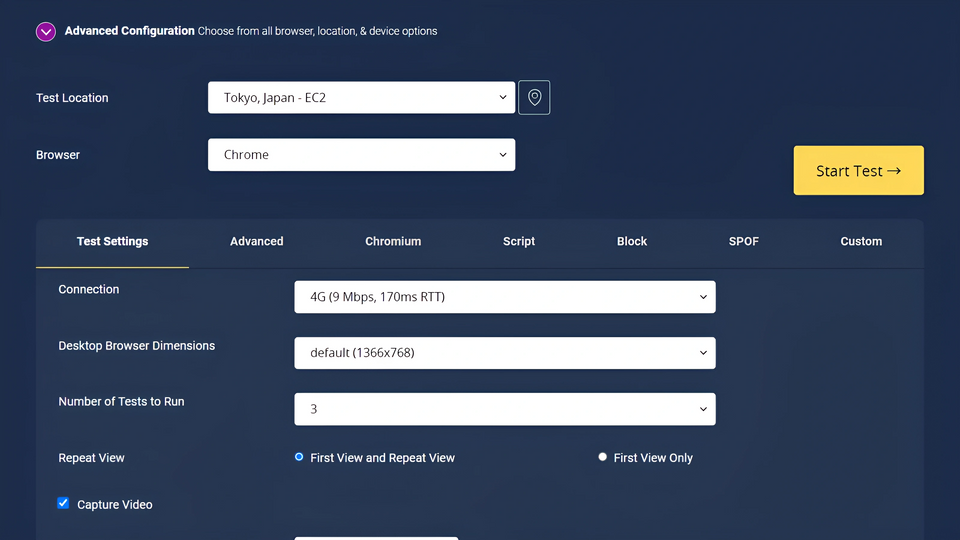
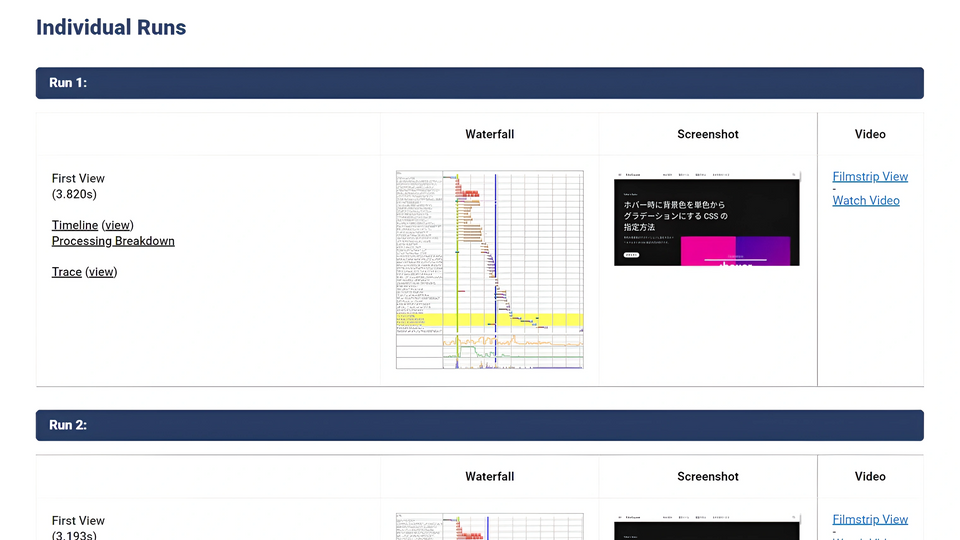
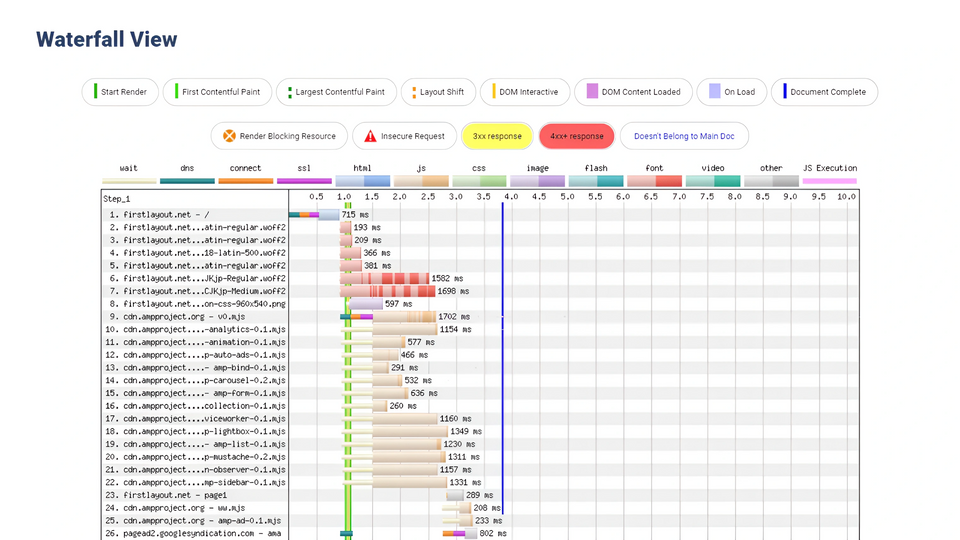
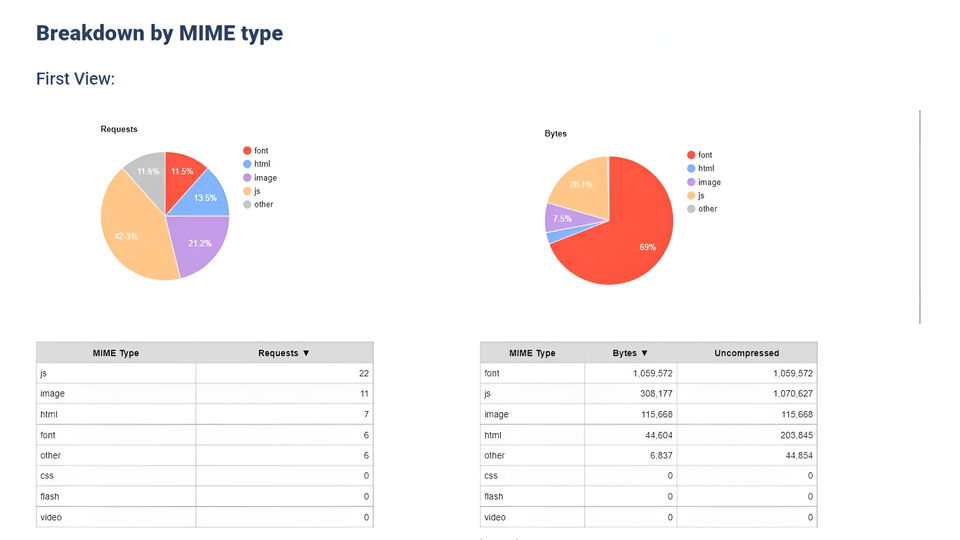
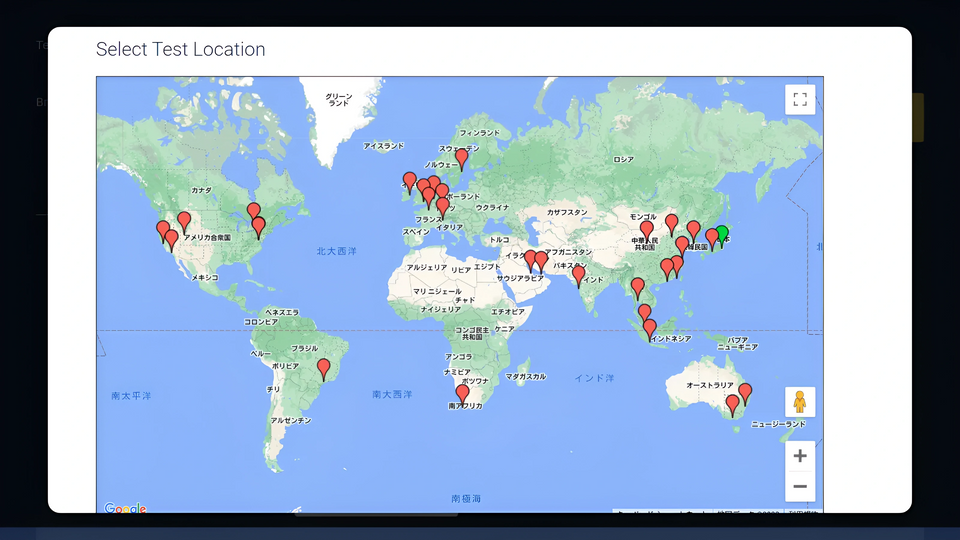
基本的な使い方と検証結果の見方は、Quick Start Guide をご覧ください。尚、世界中からアクセス元となる場所を選ぶことができ、東京と大阪からのアクセスも検証できます。

また、WebPageTest は、API での利用が可能です。詳しくは、Documentation をご参考ください。
さらに、Visual Studio Code の拡張機能 があり、VS Code 内から WebPageTest を実行し VS Code で検証結果を取得できます。