概要
SVGOMG は、不要なデータの削除などを行い SVG を最適化するツールです。
設定項目の変更でどのように SVG が変化するかを視覚的に把握できます。また、どれだけサイズを削減できるかも分かります。
この SVGOMG は、ブラウザで操作できる SVGO として開発されています。
説明
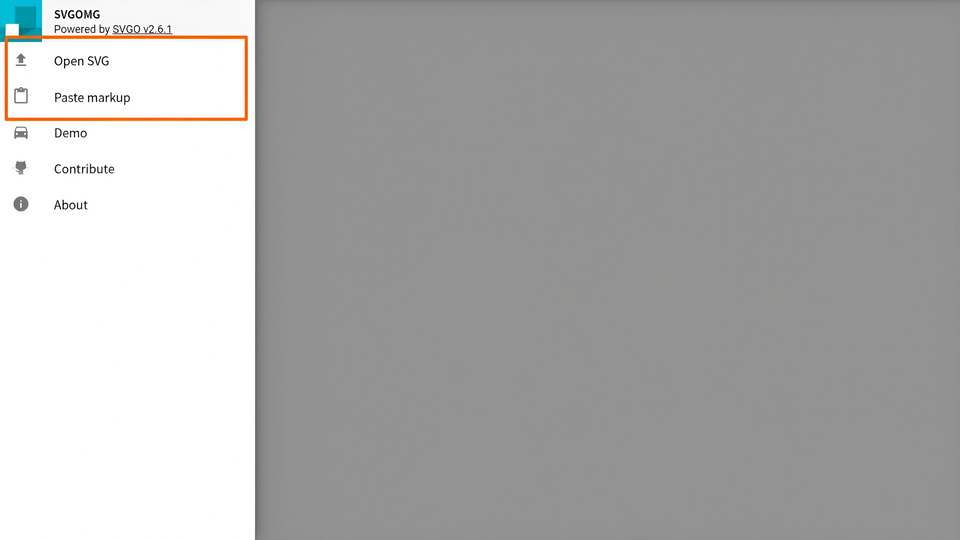
SVG を最適化するには、「Open SVG」から SVG ファイルをアップロードするか、「Paste markup」に <svg> を貼り付けます。

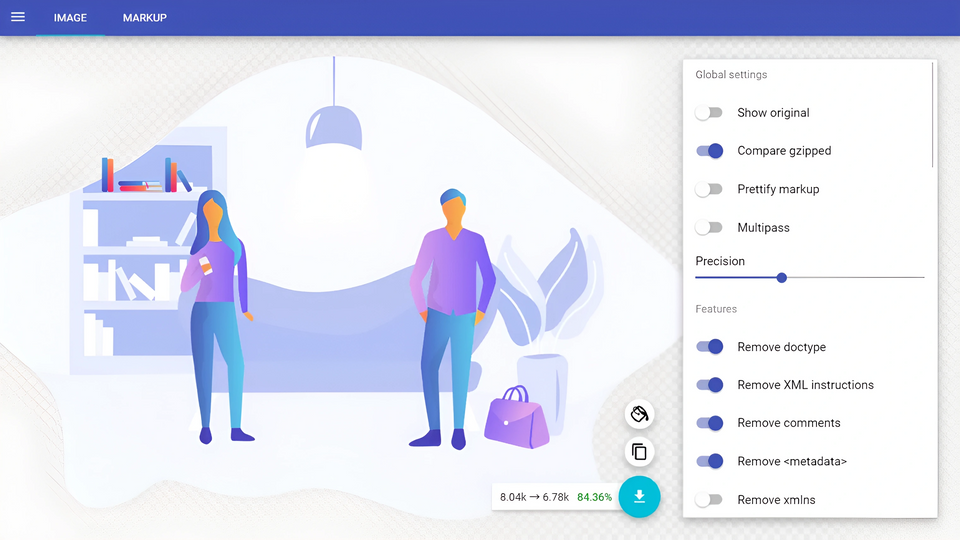
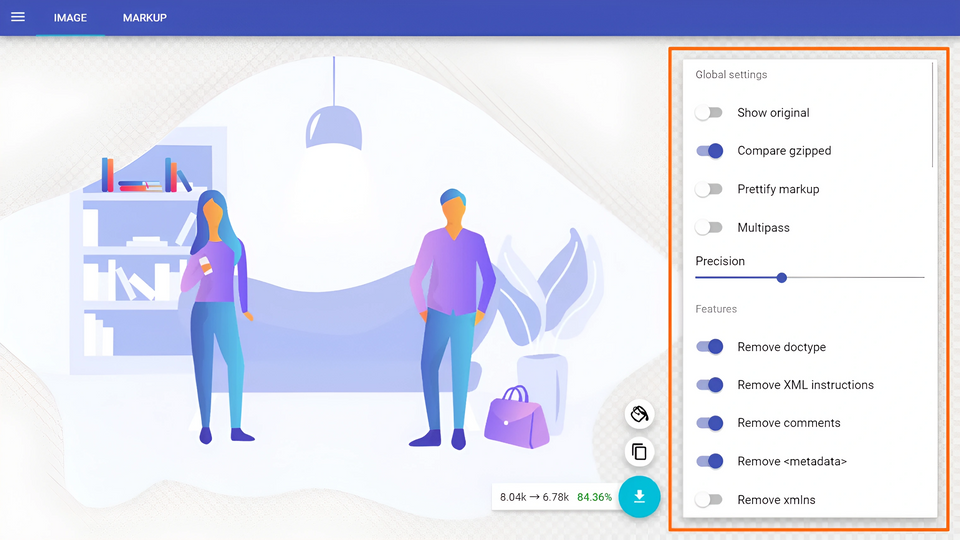
そして、どのように最適化するかを設定します。設定項目の詳細は、本家 SVGO の Built-in plugins をご参考ください。尚、初期設定で十分に最適化します。

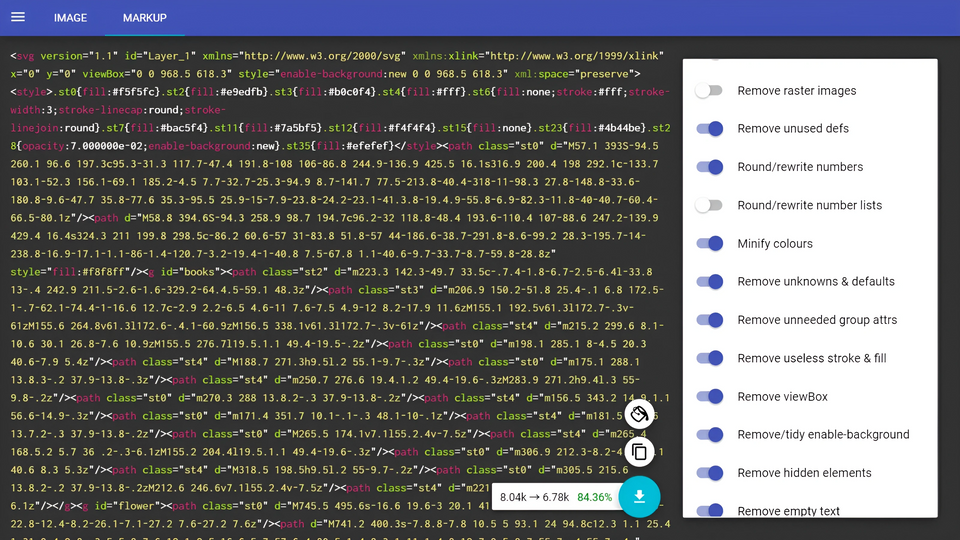
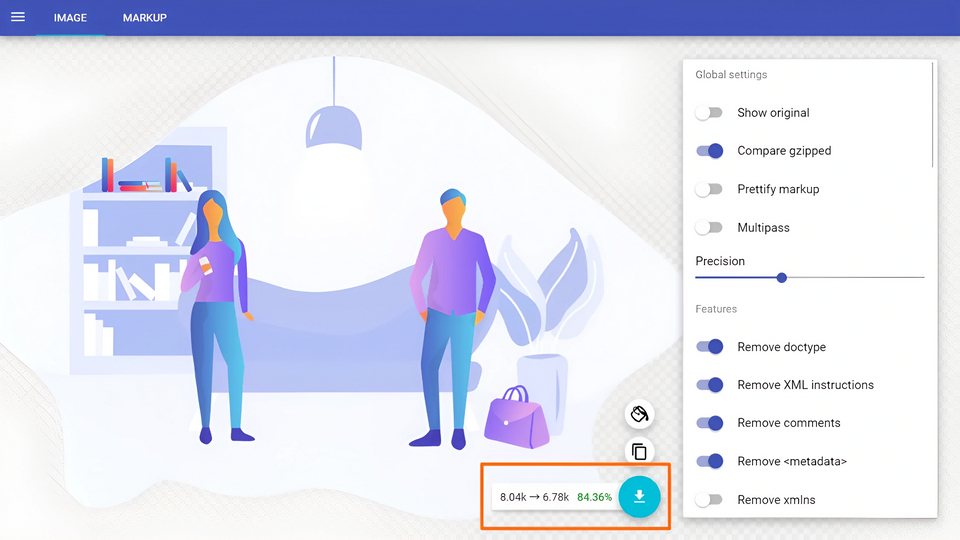
設定項目を変更する度に、プレビューの SVG が変更されます。また、「Markup」では、svg が変化します。最適化後のサイズも一目で分かります。

設定が終わった後は、ダウンロードボタンのクリックで最適化した SVG をダウンロードできます。また、コピーボタンのクリックで <svg> をコピーできます。
SVGOMG 以外に SVGO を使ったツールとして、VS Code の拡張機能やブラウザの拡張機能、Figma プラグインなどがあります。詳しくは、Other Ways to Use SVGO をご覧ください。