概要
regex101 は、正規表現をテストするツールです。また、正規表現を使ったコードの生成機能やデバッグ機能もあります。
対応言語は、PHP、JavaScript、Python、Go、Java、.NET などです。
説明
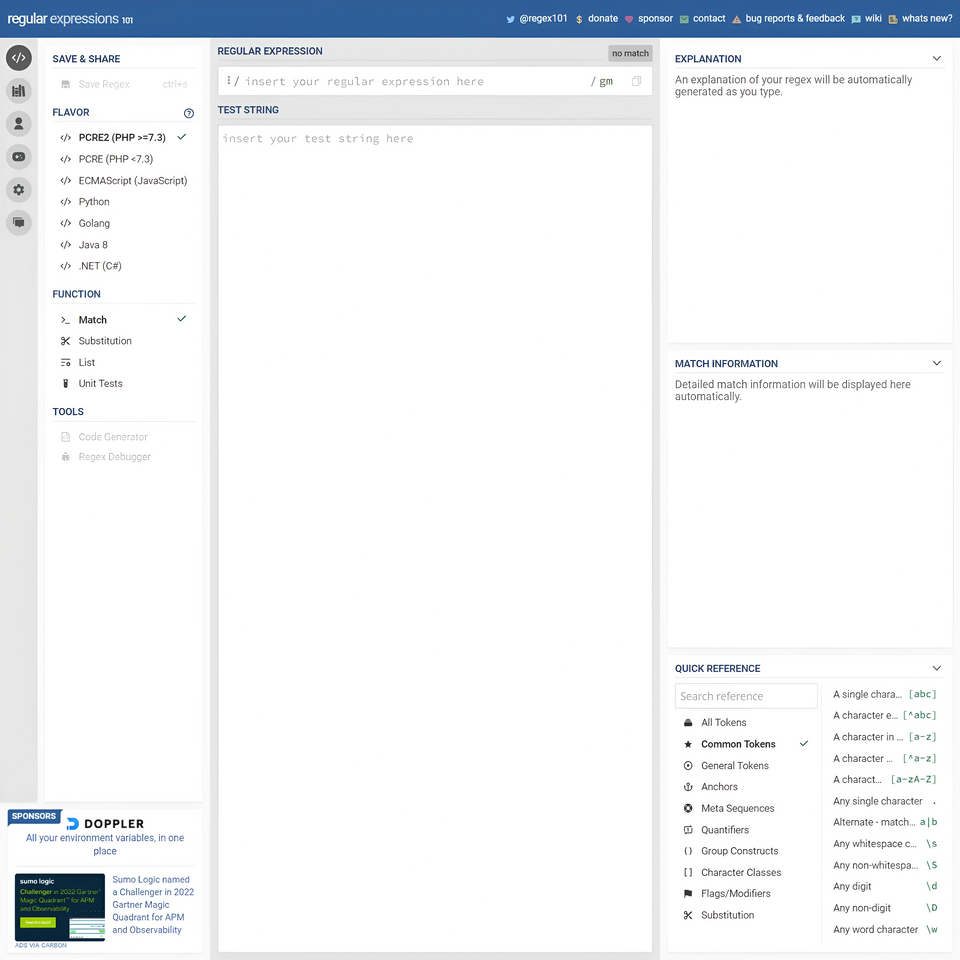
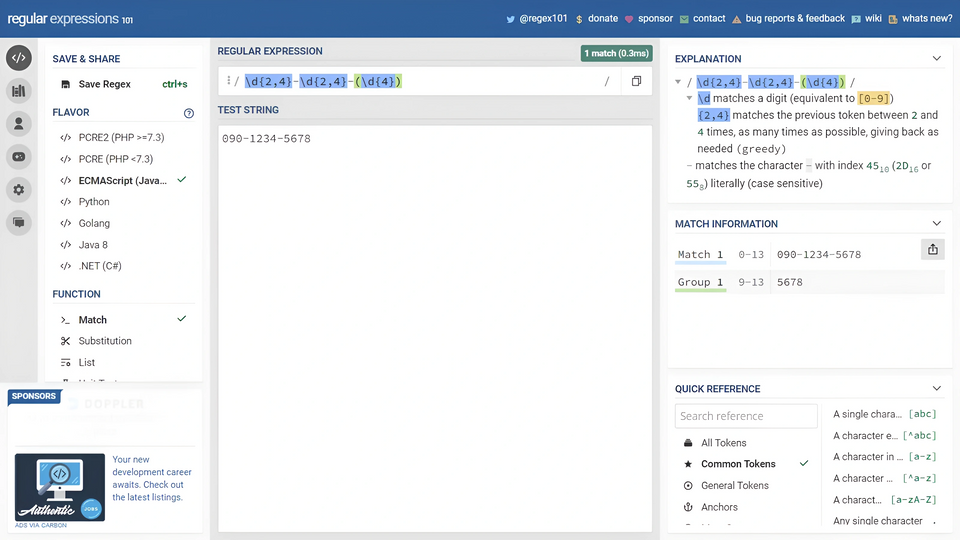
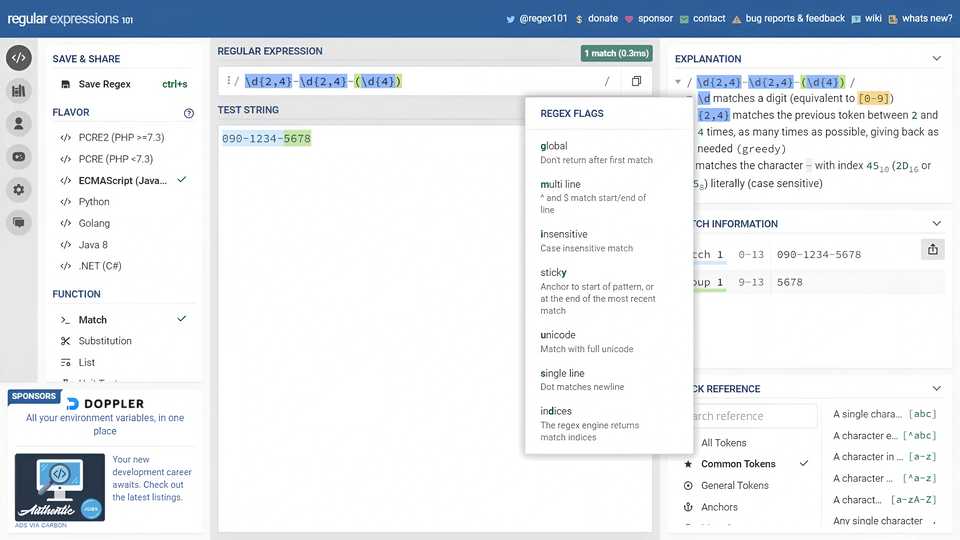
regex101 で正規表現をテストするには、Regular Expression に正規表現を、Test String にテスト対象の文字列を入力します。
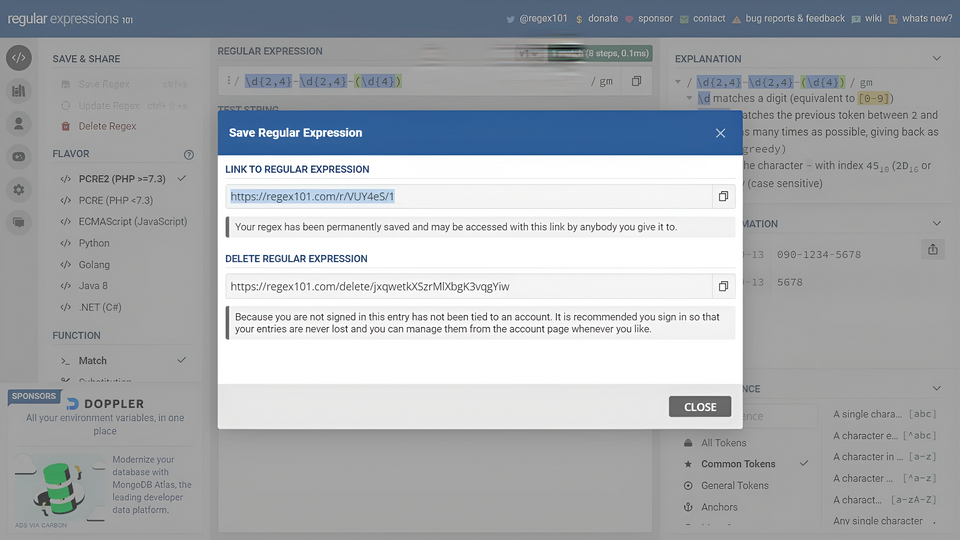
テスト後に Save Regex をクリックすれば、テスト結果を共有するための URL が作られます。

アカウントを作れば、テスト結果をアカウントページで管理できます。アカウントの登録には、Google、Twitter、GitHub アカウントを利用できます。
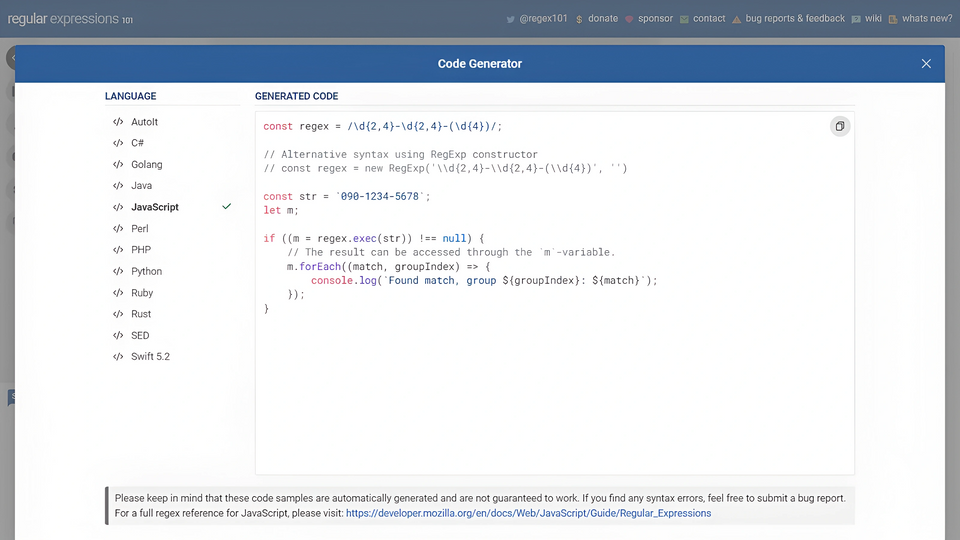
また、Code Generator では、正規表現を使ったコードが生成されます。例えば、左メニューの Function で Match を選択している場合で JavaScript を言語に選べば、以下のようなコードが生成されます。
const regex = /\d{2,4}-\d{2,4}-(\d{4})/;
// Alternative syntax using RegExp constructor
// const regex = new RegExp('\\d{2,4}-\\d{2,4}-(\\d{4})', '')
const str = `090-1234-5678`;
let m;
if ((m = regex.exec(str)) !== null) {
// The result can be accessed through the `m`-variable.
m.forEach((match, groupIndex) => {
console.log(`Found match, group ${groupIndex}: ${match}`);
});
}Substitution を選択している場合は、以下のようなコードが提示されます。
const regex = /\d{2,4}-\d{2,4}-(\d{4})/;
// Alternative syntax using RegExp constructor
// const regex = new RegExp('\\d{2,4}-\\d{2,4}-(\\d{4})', '')
const str = `090-1234-5678`;
const subst = `abcde`;
// The substituted value will be contained in the result variable
const result = str.replace(regex, subst);
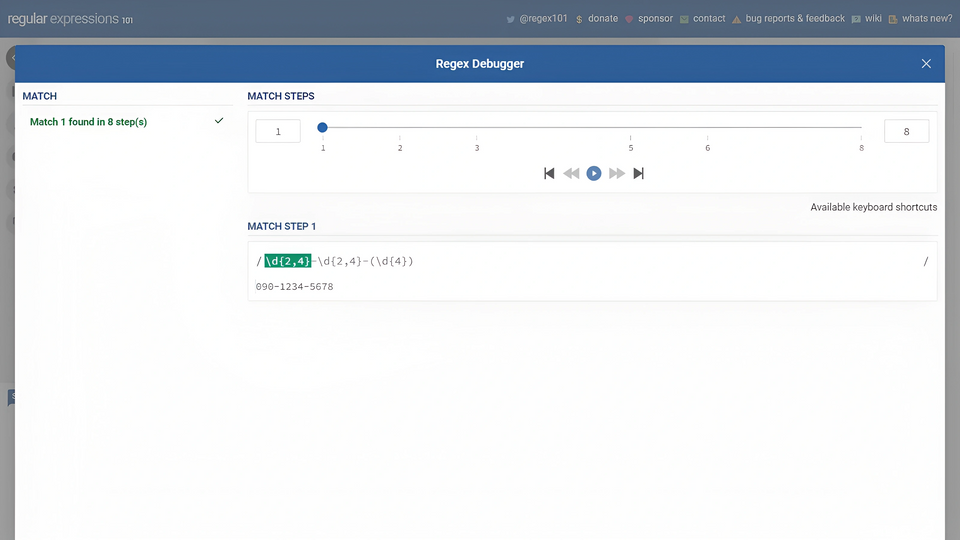
console.log('Substitution result: ', result);デバッグ機能もあります。
オンラインツールの正規表現チェッカーでは、最も多機能の部類に入ると思います。また、とても使いやすいです。
尚、他のオンラインツールとして、PHP と JavaScript に対応する 正規表現チェッカー PHP: preg_match() / JavaScript: match() もあります。