概要
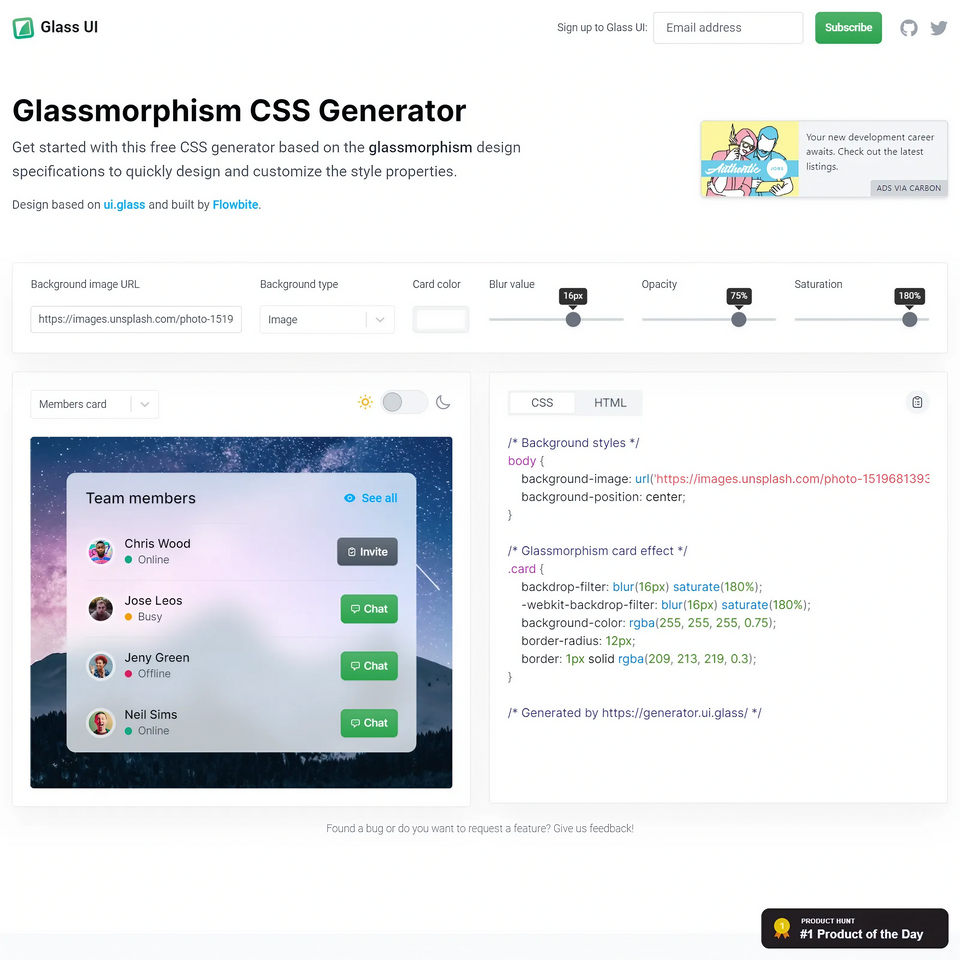
Glassmorphism CSS Generator は、半透明のすりガラスを表現するグラスモーフィズムのジェネレーターです。
色・ぼかし・透明度・彩度の 4 つの調整で CSS が生成されます。
他にもグラスモーフィズムのジェネレーターはありますが、彩度を変更できるのが Glassmorphism CSS Generator の特徴です。
説明
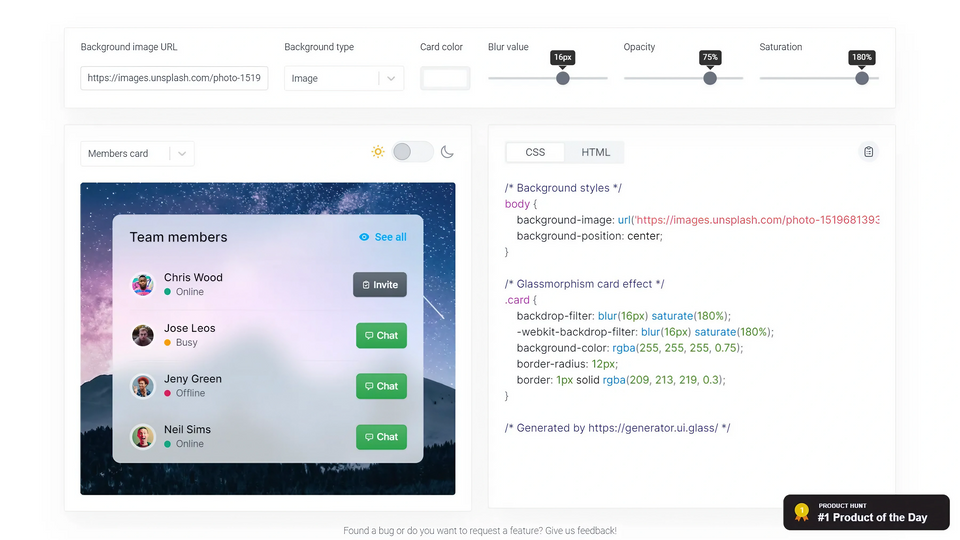
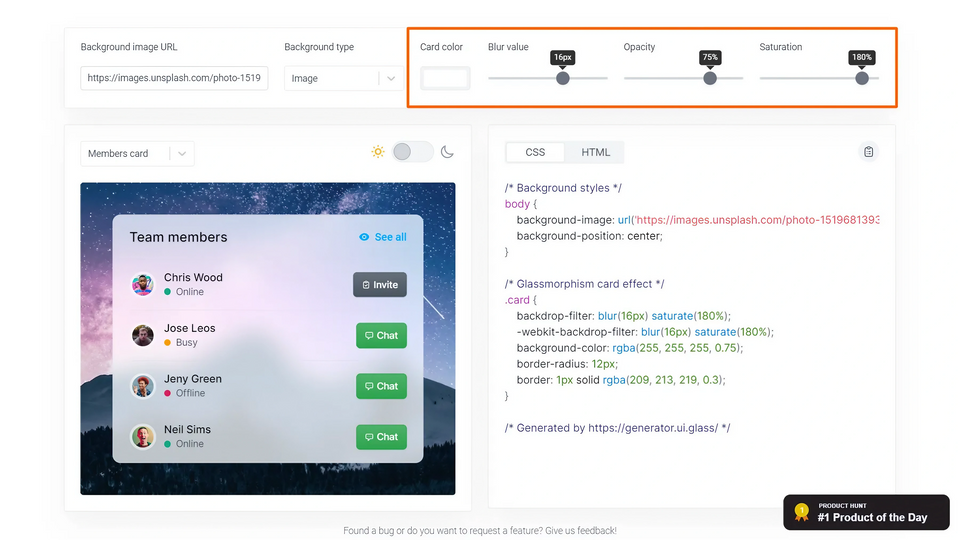
主な設定項目は 4 つあります。
| 項目 | 内容 |
|---|---|
| Card color | 背景色の設定です。background-color で使われます。 |
| Blur value | ぼかしの設定です。backdrop-filter の blur() の値として使われます。値が大きいほどぼかしが強くなります。 |
| Opacity | 透明度の設定です。background-color の透明度として使われます。 |
| Saturation | 彩度の設定です。backdrop-filter の saturate() の値として使われます。値が 100% より大きいほど彩度が上がり、100% より値が小さいほど彩度が下がります。 |

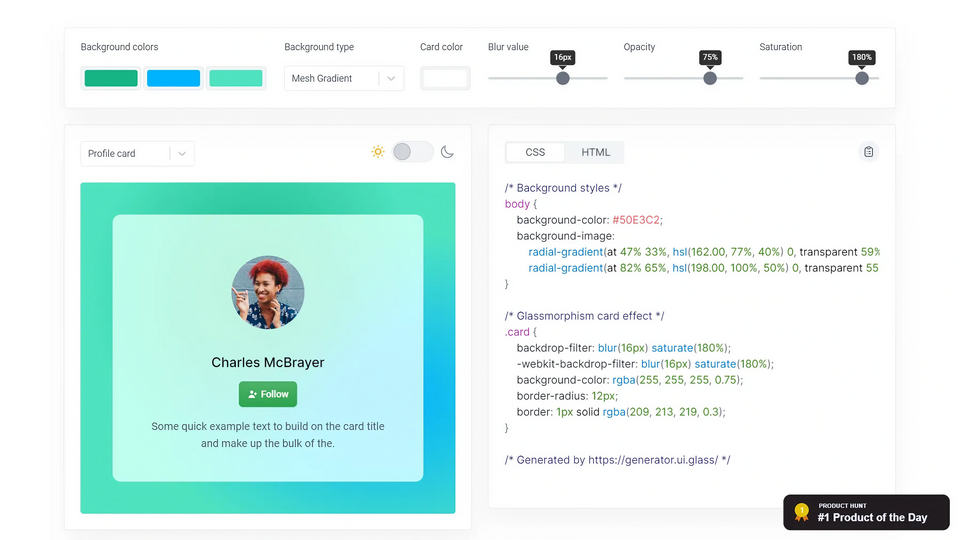
また、Background image URL で背景画像を、Background type で背景のタイプを変更できます。
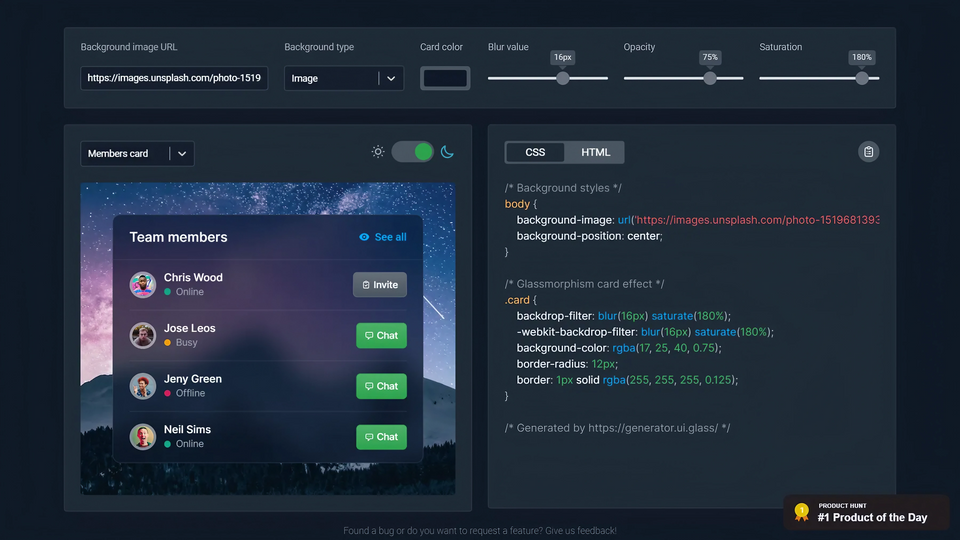
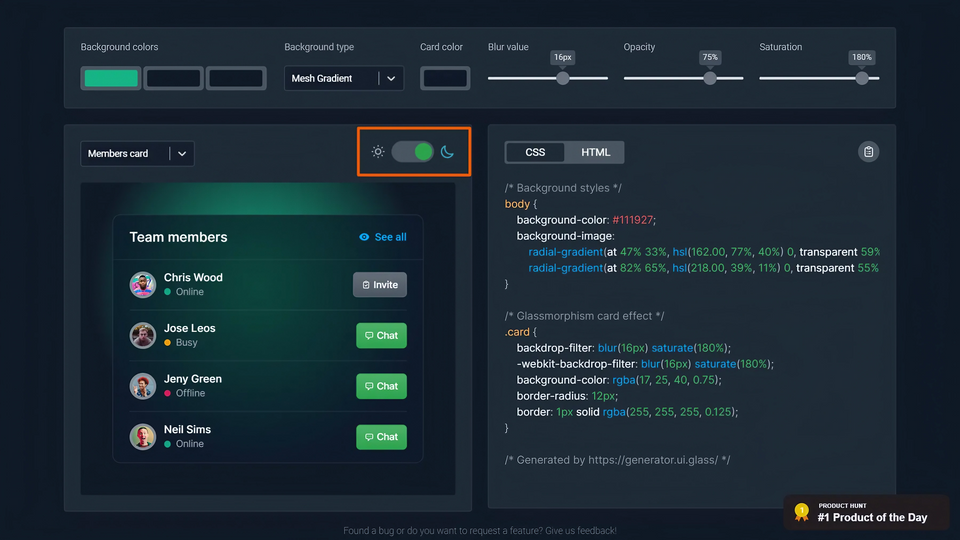
さらに、ライトモードとダークモードの切り替えで、background-color と border-color が異なるそれぞれのモードの CSS が生成されます。

生成後の CSS は、このようなものです。セレクターを変更しサイトに適用します。
.card {
backdrop-filter: blur(16px) saturate(180%);
-webkit-backdrop-filter: blur(16px) saturate(180%);
background-color: rgba(255, 255, 255, 0.75);
border-radius: 12px;
border: 1px solid rgba(209, 213, 219, 0.3);
}グラスモーフィズムの要となる backdrop-filter は、すべてのモダンブラウザが対応しています。ただ、2022 年 11 月時点では、Safari 用に -webkit- ベンダープレフィックスが必要です。詳しくは、Can I use... でご確認ください。
実際に試してみます。
Jean
Graphic Designer
3K
いいね
1.5K
フォロワー
120
投稿
尚、他のグラスモーフィズムのジェネレーターには、Glassmorphism CSS Generator や Glass Morphism などがあります。