概要
Figma は、2016 年から提供されているオンラインのデザインツールです。2022 年から日本語版が提供されています。
ブラウザ上でワイヤーフレームやプロトタイプなどが作成できる利便性の高さから、UI デザイナーや UX デザイナー、エンジニアから支持を集めています。また、Google や Microsoft を含む企業も導入しています。
Sketch や Adobe XD を抑え、今や世界で最も使われているデザインツールです。
説明
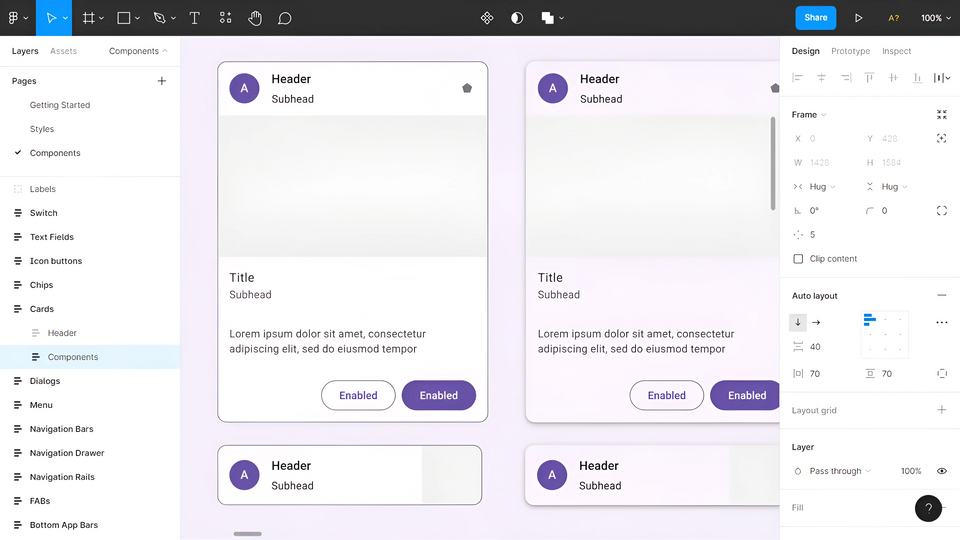
Figma の主な特徴です。
- ブラウザ上で使えるため環境を選ばない。
- チームでの共同編集が可能。コメント機能などが便利。
- Web 上にデータがあるため、データファイルを送付する必要がない。
- 最新のバージョンが自動で保存されるためバージョン管理が楽。履歴機能もある。
- ワイヤーフレームや UI デザインのほか、グラフィックデザインにも対応。
- 単体でも十分な機能がある上に、機能を追加するプラグインが豊富。

これから Figma を使い始める方は、公式 YouTube チャンネルで基本的な操作をご覧になるのがいいかもしれません。
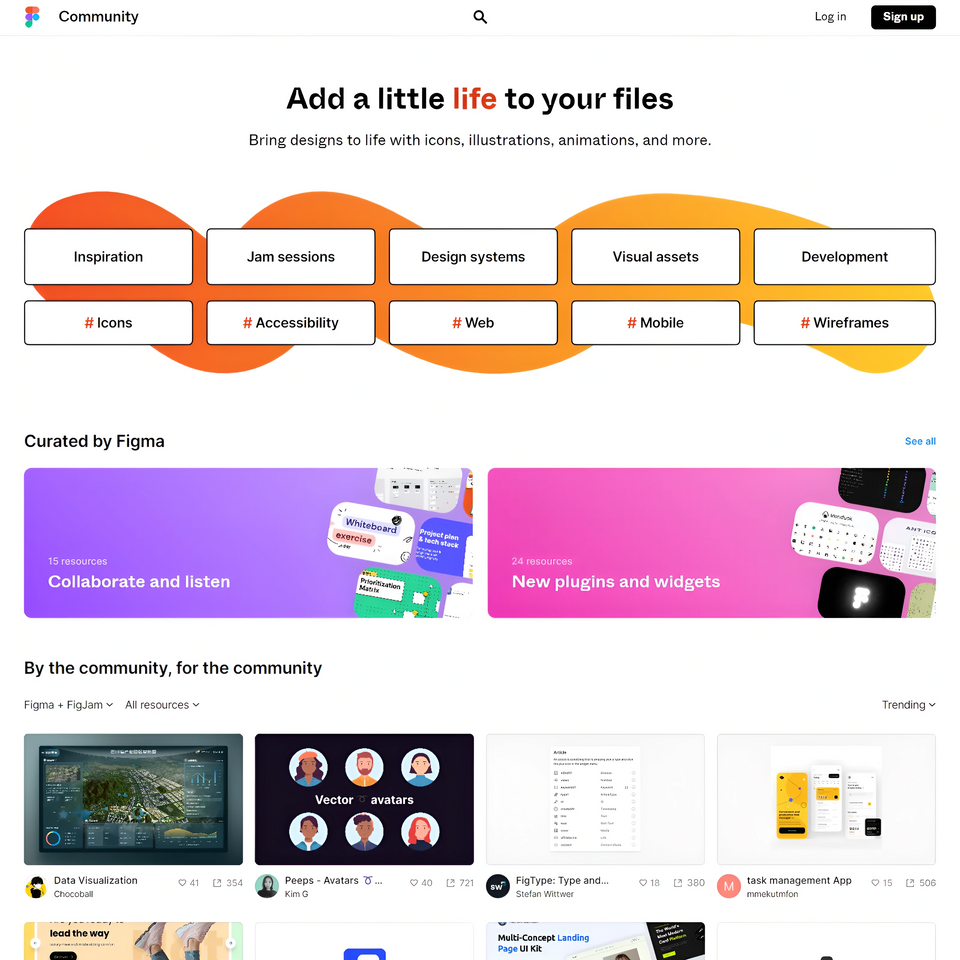
Figma のプラグインやウィジェットは、Figma Community で探せます。

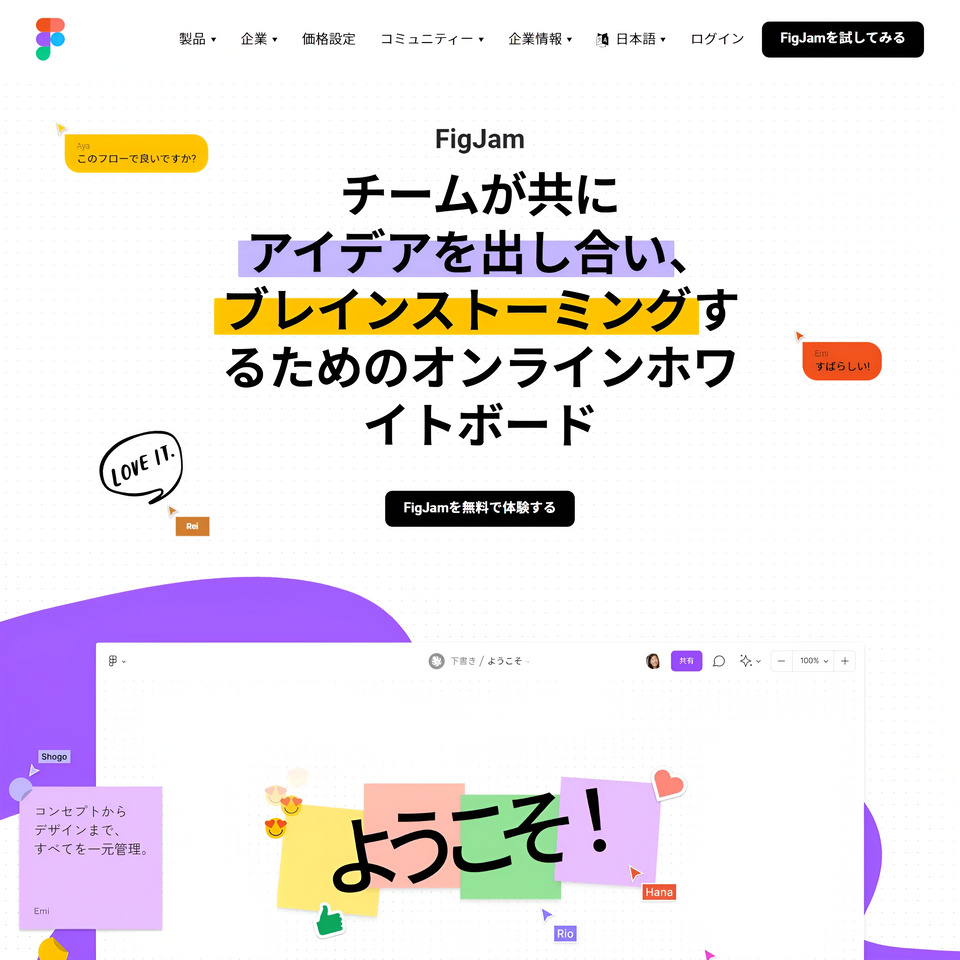
チームでの共同作業をする際は、オンラインホワイトボードツールの FigJam を使うと便利です。情報の共有やアイデア出しが円滑に行えます。

Figma と FigJam の料金プランの詳細は、価格設定 をご覧ください。最初は、永久無料のスタータープランがおすすめです。