概要
BEM Naming Cheat Sheet by 9elements は、CSS のクラスの命名規則に BEM を用いる際のチートシートです。
Web コンポーネントなどのクラスの命名で悩む場合に便利です。
説明
BEM Naming Cheat Sheet by 9elements では、Web サイトの要素をおおまかに 3 つに分けています。
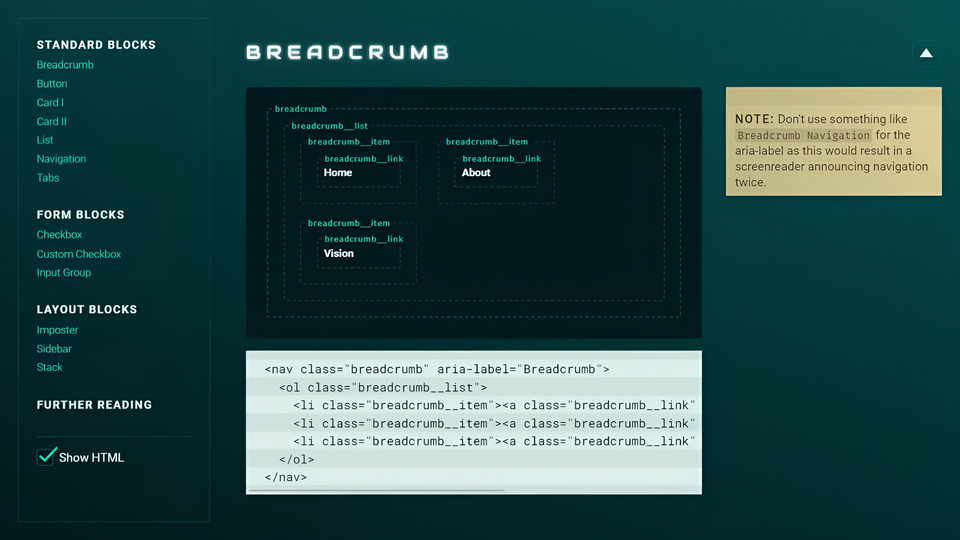
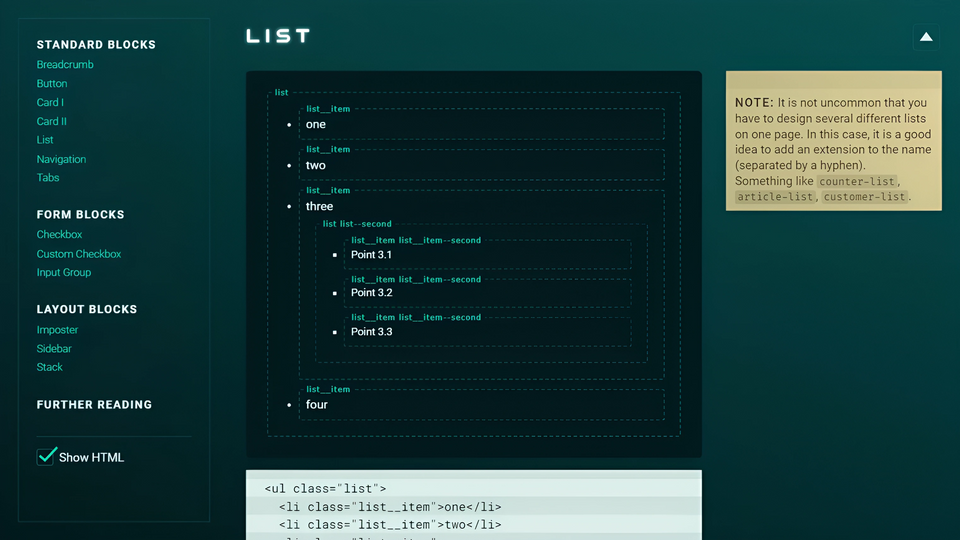
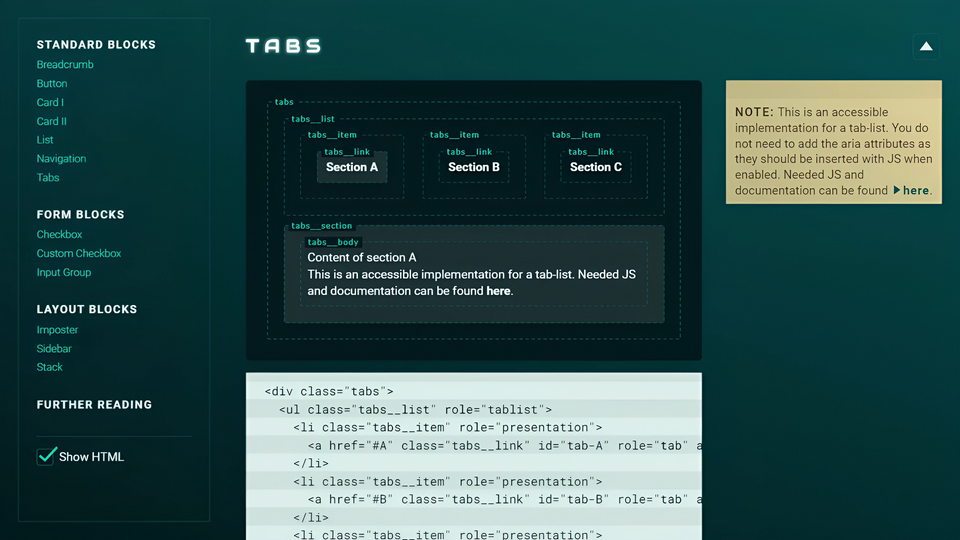
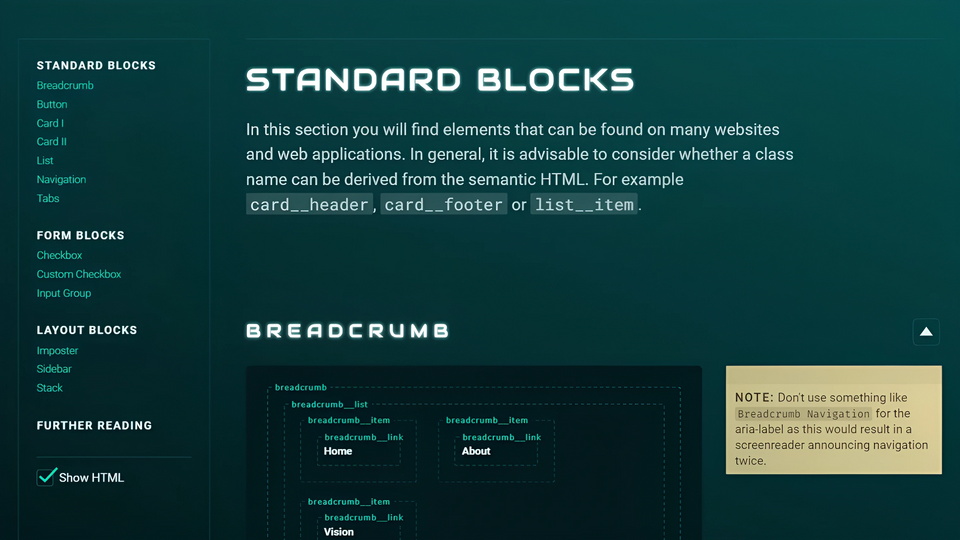
パンくずリストやボタン、カードなど多くの Web サイトにある要素は、Standard Blocks にまとめられています。

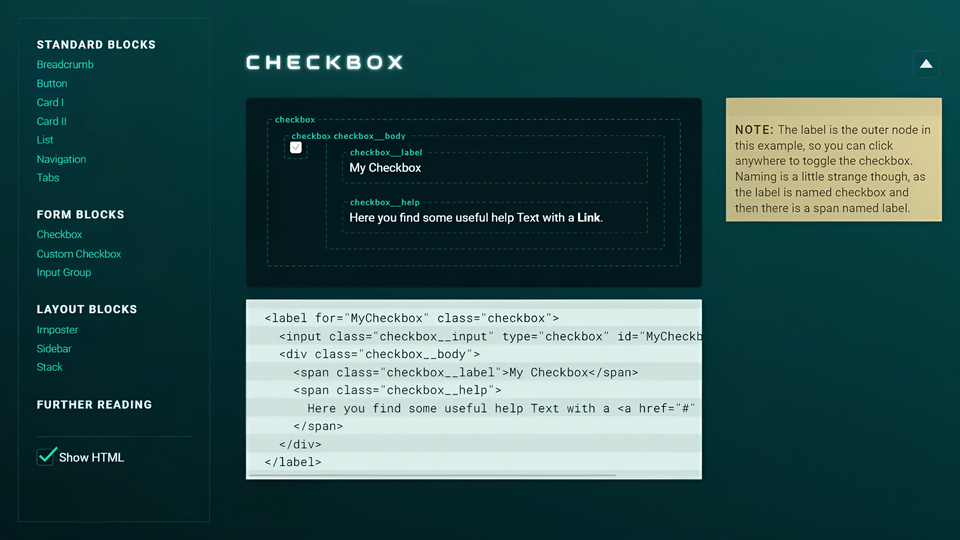
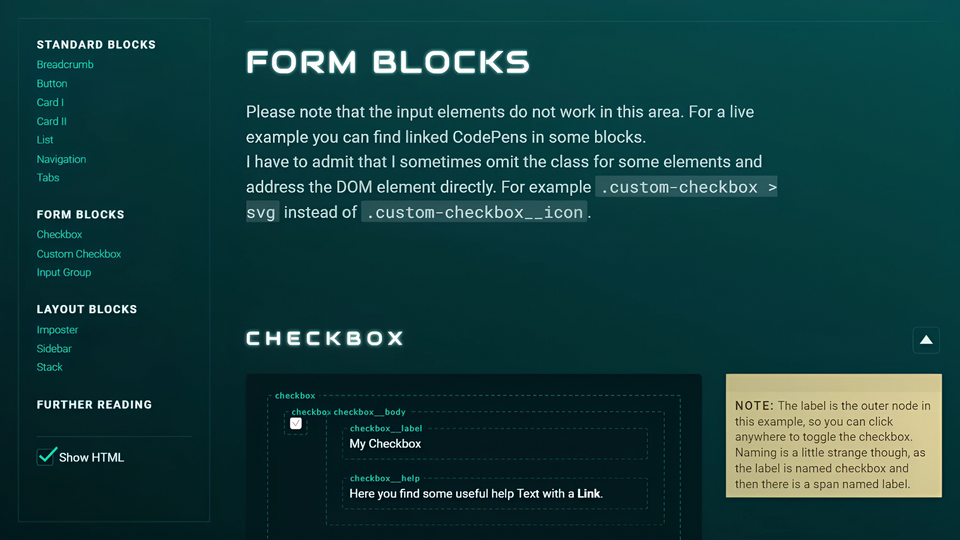
チェックボックスなど入力フォームに関連するものは、Form Blocks に書かれています。

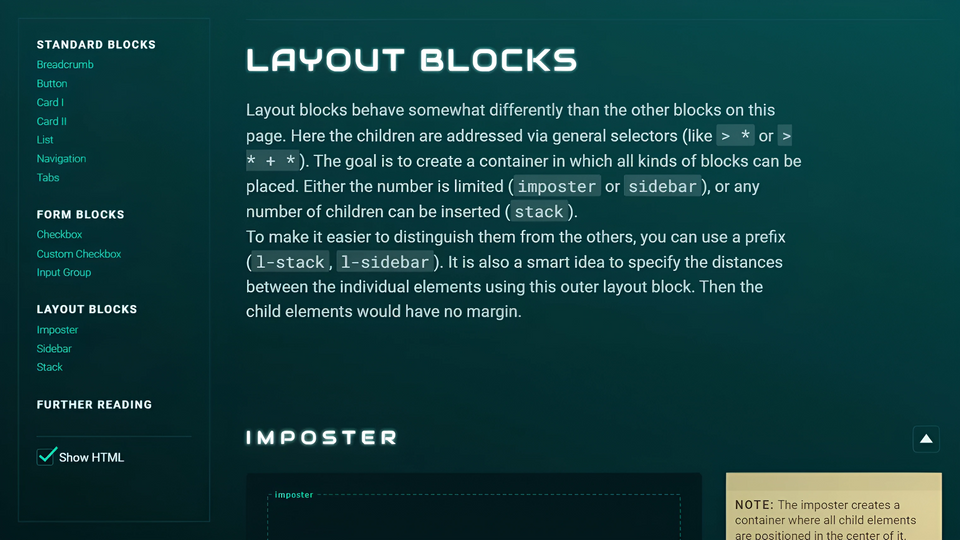
コンテナやサイドバーなどレイアウトに関するものは、Layout Blocks を参考にします。

また、各項目には注意事項が書かれており、どのように実装するかを考える際に参考になります。例えば、パンくずリストには、このような注意事項が書かれています。
Don't use something like
Breadcrumb Navigationfor the aria-label as this would result in a screenreader announcing navigation twice.Google 翻訳 : スクリーンリーダーがナビゲーションを 2 回アナウンスする結果になるため、aria-label には
Breadcrumb Navigationのようなものを使用しないでください。